
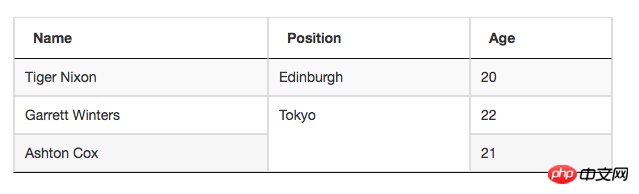
直接看例子吧
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
说明一下:要实现rowspan/colspan这样的特殊效果需要用到createdCell回调函数,此函数可配置在column.render配置中,亦可配置在columnDefs中,此例采用columnDefs配置实现。具体原理是,在创建单元格cell的是否控制怎样渲染,后台需要定义好rowspan的值,这个需要后台想办法给出这个值。
后台给出rowspan的思路:
将需要分组的属性构造Map
Atas ialah kandungan terperinci DataTables实现rowspan思路实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




