用JS做出可以行动的小人方法
今天突然想起来,不知道在什么网站上看的一个纯纯的原生JS写的效果,运动的小人,所以在这里给大家分享一下代码:
并说明:
这不是本人写的,而是我在浏览网站是无意中发现的,现在已经不记得是哪个网站了,但是要说明,这不是本人的代码,求大神现身吧!!
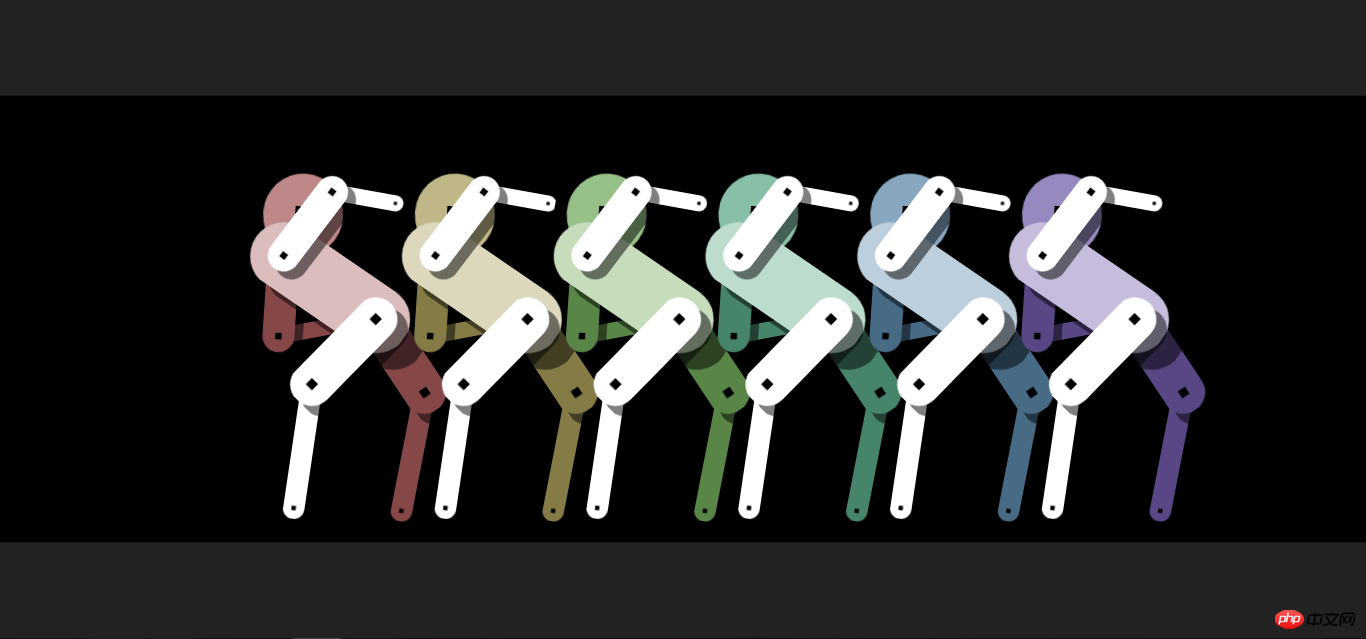
先看效果图:先是统一动作

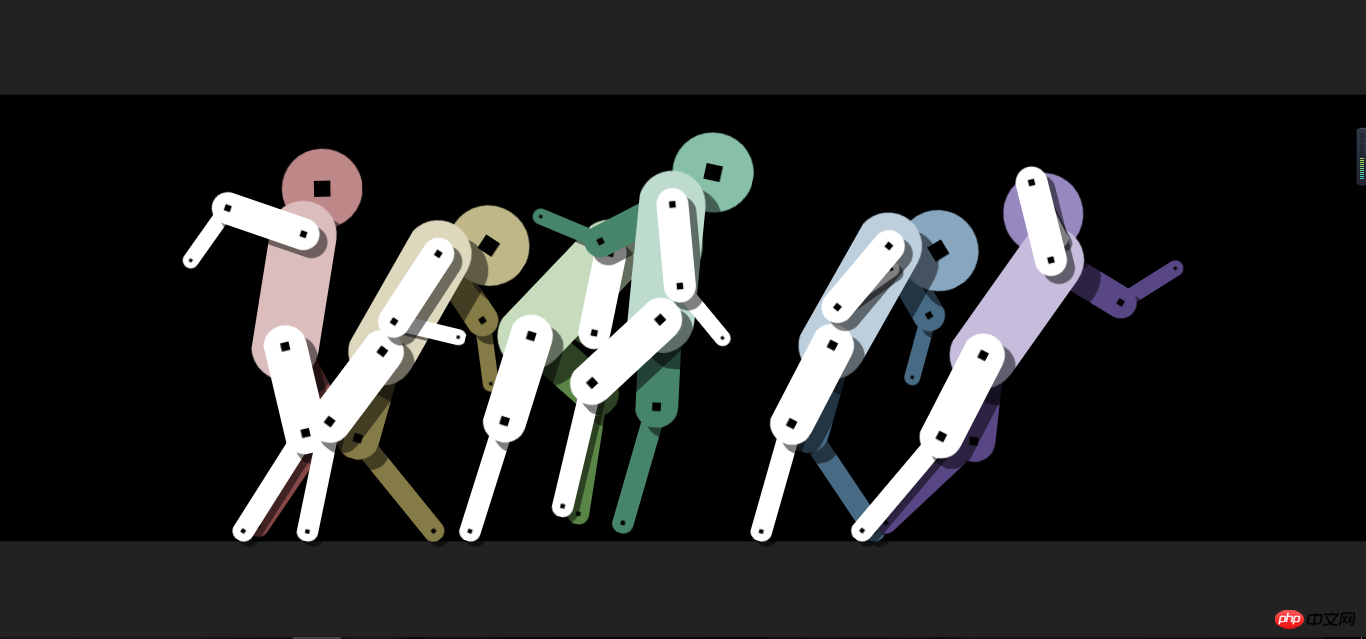
后随机动作:

并且鼠标可任意拉扯小人进行拖拽,拽到最上方时,鼠标不松手,即可会有两只小人从屏幕上方掉下来,一直是被你鼠标托上去那只,一直是
比拖的那只大两倍大小人!!
来看代码:
1 <!DOCTYPE html> 2 <html > 3 <head> 4 <meta charset="UTF-8"> 5 <title>The Last Experience</title> 6 <style> 7 html { 8 overflow: hidden; 9 } 10 11 body { 12 position: absolute; 13 margin: 0; 14 padding: 0; 15 width: 100%; 16 height: 100%; 17 background: #000; 18 } 19 20 canvas { 21 position: absolute; 22 width: 100%; 23 height: 100%; 24 background: #000; 25 } 26 </style> 27 28 29 </head> 30 31 <body> 32 33 34 <script> 35 'use strict'; 36 37 function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } 38 39 var Robot = function () { 40 function Robot(color, light, size, x, y, struct) { 41 _classCallCheck(this, Robot); 42 43 this.points = []; 44 this.links = []; 45 this.frame = 0; 46 this.dir = 1; 47 this.size = size; 48 this.color = Math.round(color); 49 this.light = light; 50 51 // ---- points ---- 52 var id = 0; 53 for (var _iterator = struct.points, _isArray = Array.isArray(_iterator), _i = 0, _iterator = _isArray ? _iterator : _iterator[Symbol.iterator]();;) { 54 var _ref; 55 56 if (_isArray) { 57 if (_i >= _iterator.length) break; 58 _ref = _iterator[_i++]; 59 } else { 60 _i = _iterator.next(); 61 if (_i.done) break; 62 _ref = _i.value; 63 } 64 65 var p = _ref; 66 67 this.points.push(new Point(id++, size * p[0] + x, size * p[1] + y, p[2])); 68 } 69 70 // ---- links ---- 71 for (var _iterator2 = struct.links, _isArray2 = Array.isArray(_iterator2), _i2 = 0, _iterator2 = _isArray2 ? _iterator2 : _iterator2[Symbol.iterator]();;) { 72 var _ref2; 73 74 if (_isArray2) { 75 if (_i2 >= _iterator2.length) break; 76 _ref2 = _iterator2[_i2++]; 77 } else { 78 _i2 = _iterator2.next(); 79 if (_i2.done) break; 80 _ref2 = _i2.value; 81 } 82 83 var l = _ref2; 84 85 var p0 = this.points[l[0]]; 86 var p1 = this.points[l[1]]; 87 var dx = p0.x - p1.x; 88 var dy = p0.y - p1.y; 89 this.links.push(new Link(this, p0, p1, Math.sqrt(dx * dx + dy * dy), l[2] * size / 3, l[3], l[4])); 90 } 91 } 92 93 Robot.prototype.update = function update() { 94 95 // ---- beat ---- 96 if (++this.frame % 20 === 0) this.dir = -this.dir; 97 98 // ---- create giants ---- 99 if (dancerDrag && this === dancerDrag && this.size < 16 && this.frame > 600) {100 dancerDrag = null;101 dancers.push(new Robot(this.color, this.light * 1.25, this.size * 2, pointer.x, pointer.y - 100 * this.size * 2, struct));102 dancers.sort(function (d0, d1) {103 return d0.size - d1.size;104 });105 }106 107 // ---- update links ----108 for (var _iterator3 = this.links, _isArray3 = Array.isArray(_iterator3), _i3 = 0, _iterator3 = _isArray3 ? _iterator3 : _iterator3[Symbol.iterator]();;) {109 var _ref3;110 111 if (_isArray3) {112 if (_i3 >= _iterator3.length) break;113 _ref3 = _iterator3[_i3++];114 } else {115 _i3 = _iterator3.next();116 if (_i3.done) break;117 _ref3 = _i3.value;118 }119 120 var link = _ref3;121 122 var p0 = link.p0;123 var p1 = link.p1;124 var dx = p0.x - p1.x;125 var dy = p0.y - p1.y;126 var dist = Math.sqrt(dx * dx + dy * dy);127 128 if (dist) {129 130 var tw = p0.w + p1.w;131 var r1 = p1.w / tw;132 var r0 = p0.w / tw;133 var dz = (link.distance - dist) * link.force;134 dx = dx / dist * dz;135 dy = dy / dist * dz;136 p1.x -= dx * r0;137 p1.y -= dy * r0;138 p0.x += dx * r1;139 p0.y += dy * r1;140 }141 }142 143 // ---- update points ----144 for (var _iterator4 = this.points, _isArray4 = Array.isArray(_iterator4), _i4 = 0, _iterator4 = _isArray4 ? _iterator4 : _iterator4[Symbol.iterator]();;) {145 var _ref4;146 147 if (_isArray4) {148 if (_i4 >= _iterator4.length) break;149 _ref4 = _iterator4[_i4++];150 } else {151 _i4 = _iterator4.next();152 if (_i4.done) break;153 _ref4 = _i4.value;154 }155 156 var point = _ref4;157 158 // ---- drag ----159 if (this === dancerDrag && point === pointDrag) {160 161 point.x += (pointer.x - point.x) * 0.1;162 point.y += (pointer.y - point.y) * 0.1;163 }164 165 // ---- dance ----166 if (this !== dancerDrag) {167 168 point.fn && point.fn(16 * Math.sqrt(this.size), this.dir);169 }170 171 // ---- verlet integration ----172 point.vx = point.x - point.px;173 point.vy = point.y - point.py;174 point.px = point.x;175 point.py = point.y;176 point.vx *= 0.995;177 point.vy *= 0.995;178 point.x += point.vx;179 point.y += point.vy + 0.01;180 }181 182 for (var _iterator5 = this.links, _isArray5 = Array.isArray(_iterator5), _i5 = 0, _iterator5 = _isArray5 ? _iterator5 : _iterator5[Symbol.iterator]();;) {183 var _ref5;184 185 if (_isArray5) {186 if (_i5 >= _iterator5.length) break;187 _ref5 = _iterator5[_i5++];188 } else {189 _i5 = _iterator5.next();190 if (_i5.done) break;191 _ref5 = _i5.value;192 }193 194 var link = _ref5;195 196 var p1 = link.p1;197 198 // ---- ground ----199 if (p1.y > canvas.height * ground - link.size * 0.5) {200 p1.y = canvas.height * ground - link.size * 0.5;201 p1.x -= p1.vx;202 p1.vx = 0;203 p1.vy = 0;204 }205 206 // ---- borders ----207 if (p1.id === 1 || p1.id === 2) {208 if (p1.x > canvas.width - link.size) p1.x = canvas.width - link.size;else if (p1.x < link.size) p1.x = link.size;209 }210 }211 };212 213 Robot.prototype.draw = function draw() {214 215 for (var _iterator6 = this.links, _isArray6 = Array.isArray(_iterator6), _i6 = 0, _iterator6 = _isArray6 ? _iterator6 : _iterator6[Symbol.iterator]();;) {216 var _ref6;217 218 if (_isArray6) {219 if (_i6 >= _iterator6.length) break;220 _ref6 = _iterator6[_i6++];221 } else {222 _i6 = _iterator6.next();223 if (_i6.done) break;224 _ref6 = _i6.value;225 }226 227 var link = _ref6;228 229 if (link.size) {230 231 var dx = link.p1.x - link.p0.x;232 var dy = link.p1.y - link.p0.y;233 var a = Math.atan2(dy, dx);234 var d = Math.sqrt(dx * dx + dy * dy);235 236 // ---- shadow ----237 ctx.save();238 ctx.translate(link.p0.x + link.size * 0.25, link.p0.y + link.size * 0.25);239 ctx.rotate(a);240 ctx.drawImage(link.shadow, -link.size * 0.5, -link.size * 0.5, d + link.size, link.size);241 ctx.restore();242 243 // ---- stroke ----244 ctx.save();245 ctx.translate(link.p0.x, link.p0.y);246 ctx.rotate(a);247 ctx.drawImage(link.image, -link.size * 0.5, -link.size * 0.5, d + link.size, link.size);248 ctx.restore();249 }250 }251 };252 253 return Robot;254 }();255 256 var Link = function Link(parent, p0, p1, dist, size, light, force) {257 _classCallCheck(this, Link);258 259 // ---- cache strokes ----260 function stroke(color, axis) {261 262 var image = document.createElement('canvas');263 image.width = dist + size;264 image.height = size;265 var ict = image.getContext('2d');266 ict.beginPath();267 ict.lineCap = "round";268 ict.lineWidth = size;269 ict.strokeStyle = color;270 ict.moveTo(size * 0.5, size * 0.5);271 ict.lineTo(size * 0.5 + dist, size * 0.5);272 ict.stroke();273 if (axis) {274 var s = size / 10;275 ict.fillStyle = "#000";276 ict.fillRect(size * 0.5 - s, size * 0.5 - s, s * 2, s * 2);277 ict.fillRect(size * 0.5 - s + dist, size * 0.5 - s, s * 2, s * 2);278 }279 return image;280 }281 282 this.p0 = p0;283 this.p1 = p1;284 this.distance = dist;285 this.size = size;286 this.light = light || 1.0;287 this.force = force || 0.5;288 this.image = stroke("hsl(" + parent.color + " ,30%, " + parent.light * this.light + "%)", true);289 this.shadow = stroke("rgba(0,0,0,0.5)");290 };291 292 var Point = function Point(id, x, y, fn, w) {293 _classCallCheck(this, Point);294 295 this.id = id;296 this.x = x;297 this.y = y;298 this.w = w || 0.5;299 this.fn = fn || null;300 this.px = x;301 this.py = y;302 this.vx = 0;303 this.vy = 0;304 };305 306 var Canvas = function () {307 function Canvas() {308 var _this = this;309 310 _classCallCheck(this, Canvas);311 312 this.elem = document.createElement('canvas');313 this.ctx = this.elem.getContext('2d');314 document.body.appendChild(this.elem);315 this.resize();316 window.addEventListener('resize', function () {317 return _this.resize();318 }, false);319 }320 321 Canvas.prototype.resize = function resize() {322 323 this.width = this.elem.width = this.elem.offsetWidth;324 this.height = this.elem.height = this.elem.offsetHeight;325 ground = this.height > 500 ? 0.85 : 1.0;326 };327 328 return Canvas;329 }();330 331 var Pointer = function () {332 function Pointer(canvas) {333 var _this2 = this;334 335 _classCallCheck(this, Pointer);336 337 this.x = 0;338 this.y = 0;339 this.canvas = canvas;340 341 window.addEventListener('mousemove', function (e) {342 return _this2.move(e);343 }, false);344 canvas.elem.addEventListener('touchmove', function (e) {345 return _this2.move(e);346 }, false);347 window.addEventListener('mousedown', function (e) {348 return _this2.down(e);349 }, false);350 window.addEventListener('touchstart', function (e) {351 return _this2.down(e);352 }, false);353 window.addEventListener('mouseup', function (e) {354 return _this2.up(e);355 }, false);356 window.addEventListener('touchend', function (e) {357 return _this2.up(e);358 }, false);359 }360 361 Pointer.prototype.down = function down(e) {362 363 this.move(e);364 365 for (var _iterator7 = dancers, _isArray7 = Array.isArray(_iterator7), _i7 = 0, _iterator7 = _isArray7 ? _iterator7 : _iterator7[Symbol.iterator]();;) {366 var _ref7;367 368 if (_isArray7) {369 if (_i7 >= _iterator7.length) break;370 _ref7 = _iterator7[_i7++];371 } else {372 _i7 = _iterator7.next();373 if (_i7.done) break;374 _ref7 = _i7.value;375 }376 377 var dancer = _ref7;378 379 for (var _iterator8 = dancer.points, _isArray8 = Array.isArray(_iterator8), _i8 = 0, _iterator8 = _isArray8 ? _iterator8 : _iterator8[Symbol.iterator]();;) {380 var _ref8;381 382 if (_isArray8) {383 if (_i8 >= _iterator8.length) break;384 _ref8 = _iterator8[_i8++];385 } else {386 _i8 = _iterator8.next();387 if (_i8.done) break;388 _ref8 = _i8.value;389 }390 391 var point = _ref8;392 393 var dx = pointer.x - point.x;394 var dy = pointer.y - point.y;395 var d = Math.sqrt(dx * dx + dy * dy);396 if (d < 60) {397 dancerDrag = dancer;398 pointDrag = point;399 dancer.frame = 0;400 }401 }402 }403 };404 405 Pointer.prototype.up = function up(e) {406 dancerDrag = null;407 };408 409 Pointer.prototype.move = function move(e) {410 411 var touchMode = e.targetTouches,412 pointer = undefined;413 if (touchMode) {414 e.preventDefault();415 pointer = touchMode[0];416 } else pointer = e;417 this.x = pointer.clientX;418 this.y = pointer.clientY;419 };420 421 return Pointer;422 }();423 424 // ---- init ----425 426 var ground = 1.0;427 var canvas = new Canvas();428 var ctx = canvas.ctx;429 var pointer = new Pointer(canvas);430 var dancerDrag = null;431 var pointDrag = null;432 433 // ---- main loop ----434 435 function run() {436 437 requestAnimationFrame(run);438 ctx.clearRect(0, 0, canvas.width, canvas.height);439 ctx.fillStyle = "#222";440 ctx.fillRect(0, 0, canvas.width, canvas.height * 0.15);441 ctx.fillRect(0, canvas.height * 0.85, canvas.width, canvas.height * 0.15);442 443 for (var _iterator9 = dancers, _isArray9 = Array.isArray(_iterator9), _i9 = 0, _iterator9 = _isArray9 ? _iterator9 : _iterator9[Symbol.iterator]();;) {444 var _ref9;445 446 if (_isArray9) {447 if (_i9 >= _iterator9.length) break;448 _ref9 = _iterator9[_i9++];449 } else {450 _i9 = _iterator9.next();451 if (_i9.done) break;452 _ref9 = _i9.value;453 }454 455 var dancer = _ref9;456 457 dancer.update();458 dancer.draw();459 }460 }461 462 // ---- robot structure ----463 464 var struct = {465 466 points: [[0, -4, function (s, d) {467 this.y -= 0.01 * s;468 }], [0, -16, function (s, d) {469 this.y -= 0.02 * s * d;470 }], [0, 12, function (s, d) {471 this.y += 0.02 * s * d;472 }], [-12, 0], [12, 0], [-3, 34, function (s, d) {473 if (d > 0) {474 this.x += 0.01 * s;475 this.y -= 0.015 * s;476 } else {477 this.y += 0.02 * s;478 }479 }], [3, 34, function (s, d) {480 if (d > 0) {481 this.y += 0.02 * s;482 } else {483 this.x -= 0.01 * s;484 this.y -= 0.015 * s;485 }486 }], [-28, 0, function (s, d) {487 this.x += this.vx * 0.035;488 this.y -= 0.001 * s;489 }], [28, 0, function (s, d) {490 this.x += this.vx * 0.035;491 this.y -= 0.001 * s;492 }], [-3, 64, function (s, d) {493 this.y += 0.02 * s;494 if (d > 0) {495 this.y -= 0.01 * s;496 } else {497 this.y += 0.05 * s;498 }499 }], [3, 64, function (s, d) {500 this.y += 0.02 * s;501 if (d > 0) {502 this.y += 0.05 * s;503 } else {504 this.y -= 0.01 * s;505 }506 }], [0, -4.1]],507 508 links: [[3, 7, 12, 0.5], [1, 3, 24, 0.5], [1, 0, 18, 0.5], [0, 11, 60, 0.8], [5, 9, 16, 0.5], [2, 5, 32, 0.5], [1, 2, 50, 1], [6, 10, 16, 1.5], [2, 6, 32, 1.5], [4, 8, 12, 1.5], [1, 4, 24, 1.5]]509 };510 511 // ---- instanciate robots ----512 var dancers = [];513 514 for (var i = 0; i < 6; i++) {515 dancers.push(new Robot(i * 360 / 7, 80, 4, (i + 2) * canvas.width / 9, canvas.height * ground - 295, struct));516 }517 518 run();519 </script>520 521 </body>522 </html>我还没研究透彻!!这位大神 不会是外国人吧??
Atas ialah kandungan terperinci 用JS做出可以行动的小人方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




