
之前公司项目开发中支付是用阿里的支付做的,那叫一个简单,随意;悲催的是,现在公司开发了微信公众号,所以我步入了全是坑的微信支付开发中。。。
业务流程:
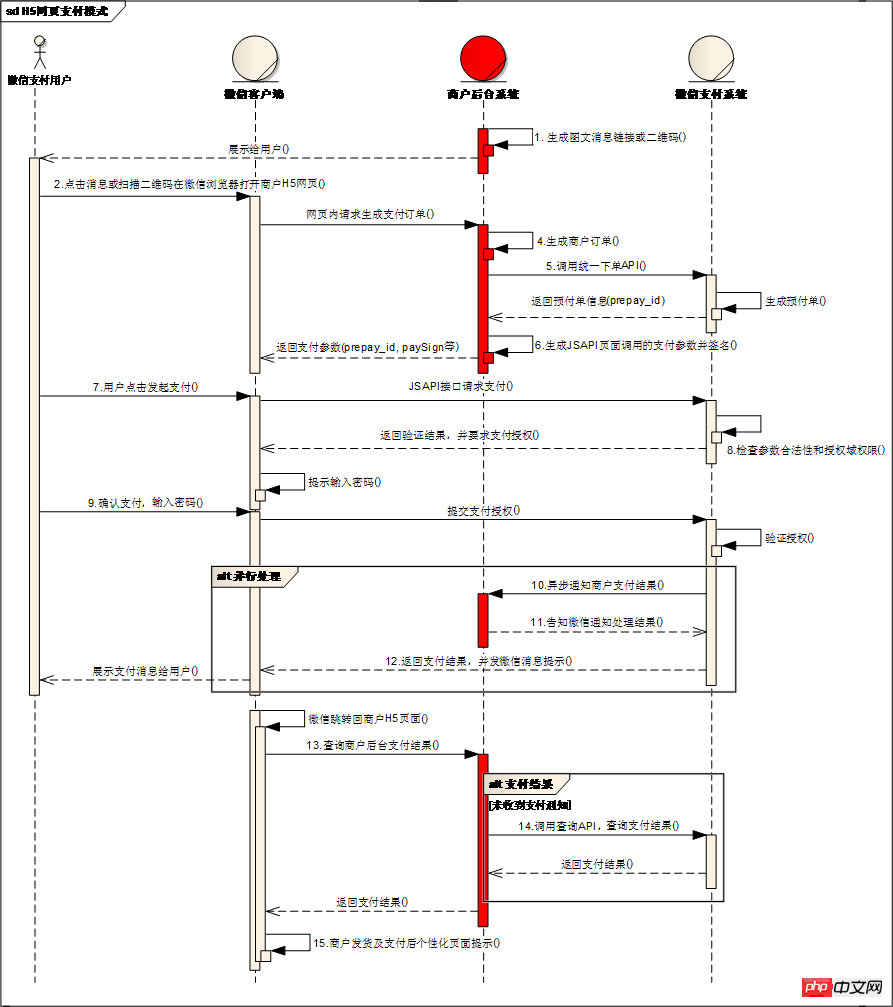
这个微信官网说的很详细的(传送门:)。

大概的流程就是:用户点击一个支付按钮-->后台处理(其实就是封装支付必要的数据以及获取prepay_id,然后将它和一些必须参数封装传给前台)-->前台接收数据并且调用微信的js处理数据并调用支付-->用户看到了一个输入密码的界面,包含金额等一些信息-->用户输入密码后出来一个支付成功的页面,同时微信会回调我们的接口通知我们支付结果(这部分流程都是微信自己完成的,我们不用管)-->返回系统自己的页面。
开发步骤:
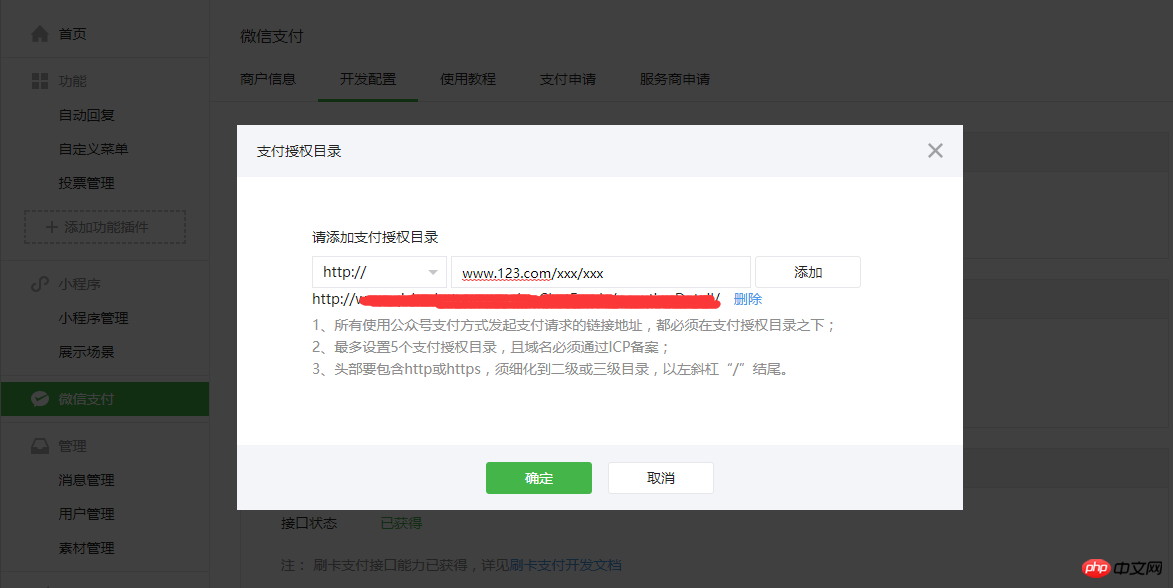
一、设置支付目录
这个官方文档写的很恶心,看的我一头雾水,真心有点晕。虽然看不懂,但是觉得很厉害的样子!传送门:

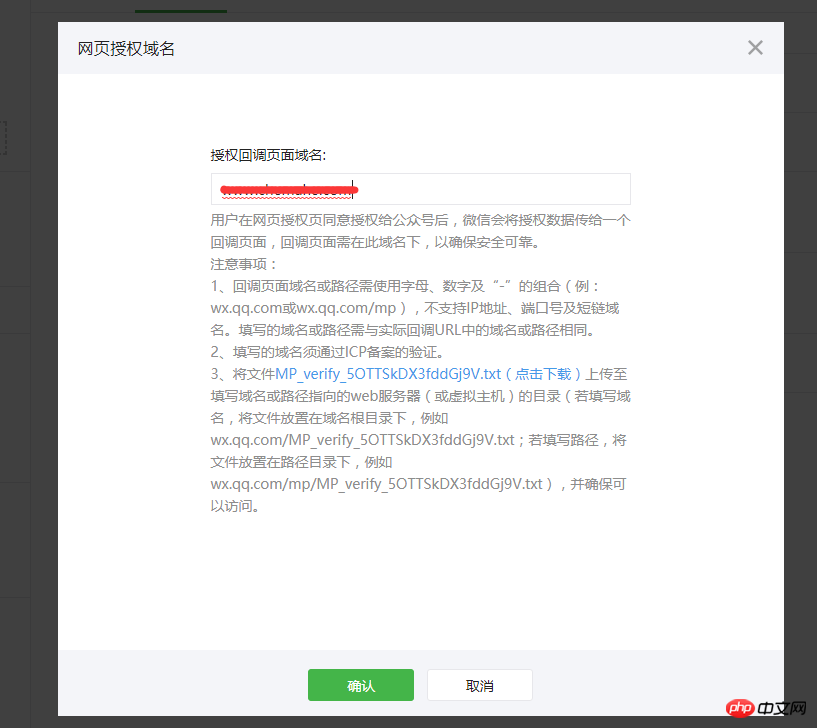
二、设置授权域名


这2步完成之后,你可以休息一下了,因为巨坑要来了。。。
三、商户server调用统一下单接口请求订单
这是干啥的?刚开始做的时候一头雾水,但是谁叫人家微信支付团队nb啊,不整点你不理解的东西,怎能体现出他们的高大上。。。不理解,没关系照着文档做呗
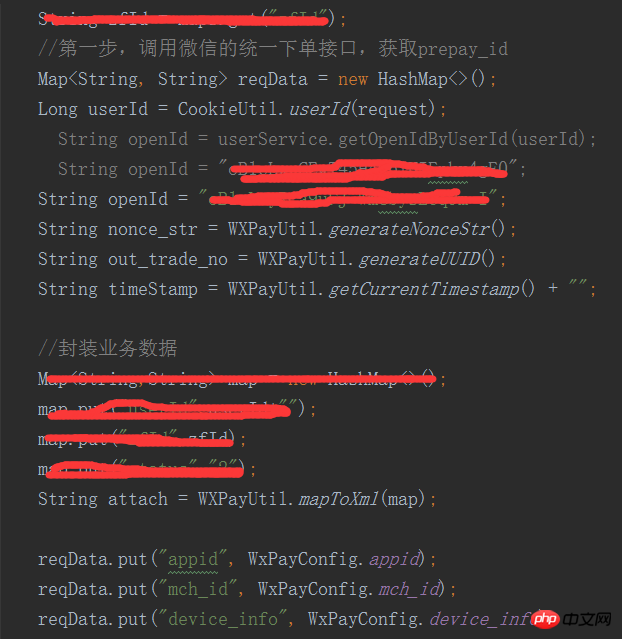
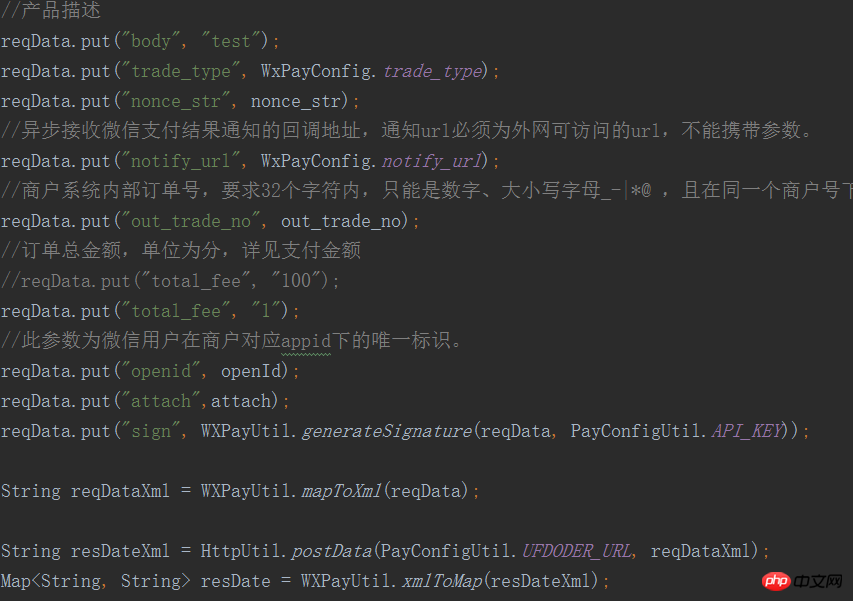
传送门:, 微信官方给了个参数的详细说明。看了半天,总结了一下,就是封装一些必要参数然后去访问这个接口获取数据。下面是几个常用的参数,直接copy别人的介绍非常详细:



这部分总结就是,先将数据封装成map然后通过工具转化成xml(工具上面提到了,自己回去看),然后通过post请求请求【微信统一下单接口】,如果sign没有问题就会返回一个xml,里面很多数据,其中我们要的是prepay_id,就是这个参数,然后生成签名返回到前台,ok这步也完成了。
问题总结(我在这过程中遇到的问题):1(重要)appid与openid必须是匹配的,换句话说就是用户的openid必须是在当前的公众号下用户(我们好几个公众号,可能你们不会遇到这个问题,但是这很重要,说以第一个说)2
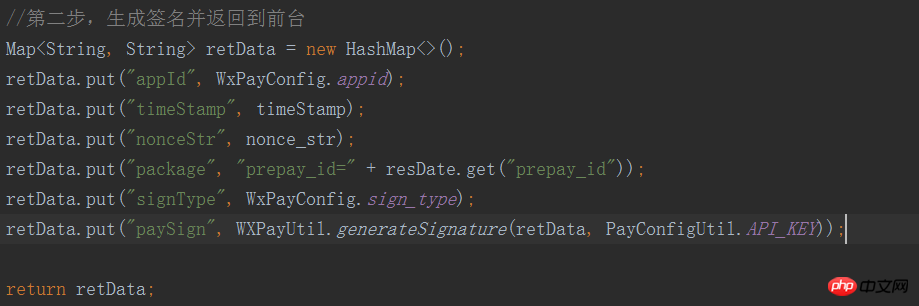
<span style="text-decoration: underline; color: #ff0000">第二步,生成签名并返回到前台</span><span style="color: #ff0000">这个过程中一定要注意参数一定要写对了,大小写,是否有空格,我在这上面掉了一个大坑,界面调用支付时一直闪退,注意.<br><br></span>
四、H5调起微信支付的内置JS
nonceStr ==反正我用的跟刚才签名是同一个随机字符串。理论上不用应该也没有关系的,勤快的小伙伴可以试试




该部分有以下3小步骤
1)解析传过来的流信息,通过重新签名的方式验证流中包含的信息的正确性。就是判断这个信息到底是不是微信发的
2)return_code和result_code都是SUCCESS的话,处理商户自己的业务逻辑。就是订单的支付状态啊等一些信息。
3)告诉微信,我收到你的返回值了。不用在发了。
话不多说,直接贴代码!
public String return_data(HttpServletRequest request, HttpServletResponse response) throws Exception {
logger.info("微信支付请求回调了");
String resXml = "";
Map<String, String> backxml = new HashMap<String, String>();
InputStream inStream;try {
inStream = request.getInputStream();
ByteArrayOutputStream outSteam = new ByteArrayOutputStream();byte[] buffer = new byte[1024];int len = 0;while ((len = inStream.read(buffer)) != -1) {
outSteam.write(buffer, 0, len);
}
outSteam.close();
inStream.close();
String result = new String(outSteam.toByteArray(), "utf-8");// 获取微信调用我们notify_url的返回信息Map<String, String> map = WXPayUtil.xmlToMap(result);if (map.get("result_code").toString().equalsIgnoreCase("SUCCESS")) {if (WXPayUtil.isSignatureValid(map, PayConfigUtil.API_KEY)) {
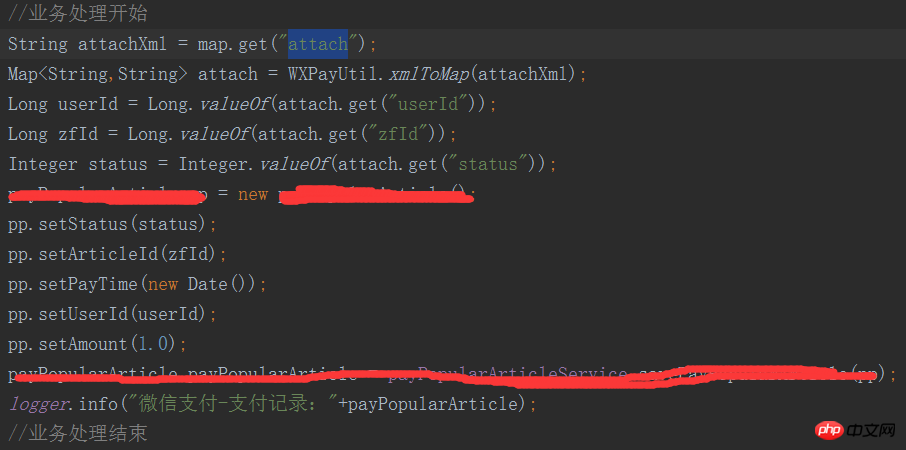
logger.info("微信支付-签名验证成功");// backxml.put("return_code", "SUCCESS");// backxml.put("return_msg", "OK");// String toXml = WXPayUtil.mapToXml(backxml);// response.getWriter().write(toXml);resXml = "<xml>" + "<return_code><![CDATA[SUCCESS]]></return_code>"+ "<return_msg><![CDATA[OK]]></return_msg>" + "</xml> ";//业务处理开始 //业务处理结束 }
BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());out.write(resXml.getBytes());out.flush();out.close();
}
} catch (IOException e) {
e.printStackTrace();
}return resXml;
}还记得,三、商户server调用统一下单接口请求订单 中attach参数么,这里用来带业务数据很方便

Atas ialah kandungan terperinci 微信公众号支付开发(java)实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




