history解决ajax出现的问题
以下内容是关于Jquery.history解决ajax的前进后退问题,具体详情请看下文。
本文的前提是基于后台的,所以这里不会考虑seo的问题。同时,基于后台的管理系统,也不需要被收藏,所以也不会考虑刷新的这种类似直接敲网址的情况!!!
事件描述:
H5增加了一个事件window.onpopstate,当用户点击那两个按钮就会触 发这个事件。但是光检测到这个事件是不够的,还得能够传些参数,也就是说返回到之前那个页面的时候得知道那个页面的pageIndex。通过 history的pushState方法可以做到,pushState(pageIndex)将当前页的pageIndex存起来,再返回到这个 页面时获取到这个pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state对象:是一个JavaScript对象,它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史 记录的条目的相关信息。State对象可以是任何Json字符串。因为firefox会使用用户的硬盘来存取state对象,这个对象的最大存储空间为640k。如果大于这个数 值,则pushState()方法会抛出一个异常。
title:firefox现在回忽略这个参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改。
url:用来传递新的history实体的URL,浏览器将不会在调用pushState()方法后加载这个URL。也许会过一会尝试加载这个URL。比如在用户重启了浏览器后,新的url可以不是绝对路径。如果是相对路径,那么它会相对于现有的url。新的url必须和现有的url同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的url。
直接贴代码:
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);通过直接在html页面调用js文件就可看到运行结果。
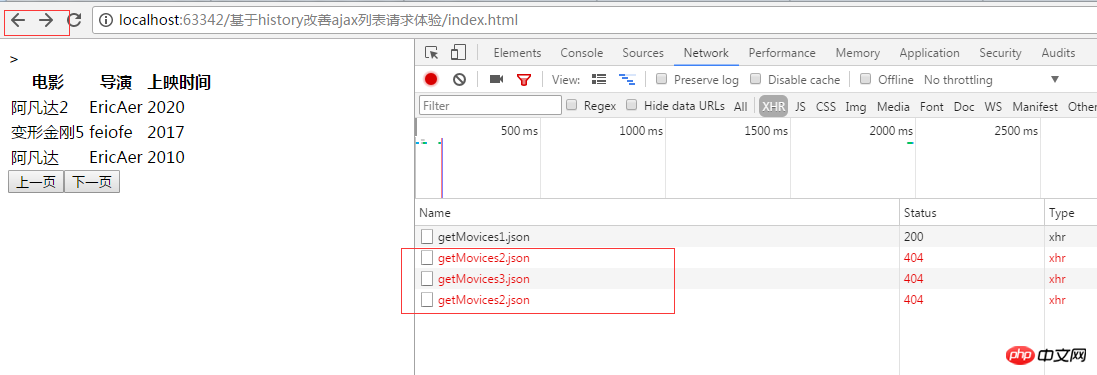
运行结果:

这样就可以达到通过ajax进行交互也能实现监听前进/后台/刷新的功能了。
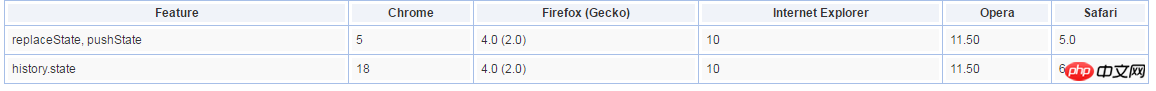
附浏览器兼容性:

Atas ialah kandungan terperinci history解决ajax出现的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Ajax bukanlah versi khusus, tetapi teknologi yang menggunakan koleksi teknologi untuk memuatkan dan mengemas kini kandungan halaman web secara tidak segerak. Ajax tidak mempunyai nombor versi tertentu, tetapi terdapat beberapa variasi atau sambungan ajax: 1. jQuery AJAX 2. Axios 4. JSONP 5. XMLHttpRequest 7. Server; -Acara Dihantar; 8, GraphQL, dsb.
 PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
Untuk meningkatkan keselamatan Ajax, terdapat beberapa kaedah: Perlindungan CSRF: menjana token dan menghantarnya kepada pelanggan, menambahnya ke bahagian pelayan dalam permintaan untuk pengesahan. Perlindungan XSS: Gunakan htmlspecialchars() untuk menapis input bagi mengelakkan suntikan skrip berniat jahat. Pengepala Kandungan-Keselamatan-Dasar: Hadkan pemuatan sumber berniat jahat dan nyatakan sumber dari mana skrip dan helaian gaya dibenarkan untuk dimuatkan. Sahkan input sisi pelayan: Sahkan input yang diterima daripada permintaan Ajax untuk menghalang penyerang daripada mengeksploitasi kelemahan input. Gunakan perpustakaan Ajax yang selamat: Manfaatkan modul perlindungan CSRF automatik yang disediakan oleh perpustakaan seperti jQuery.




