REM下移动端的响应式操作
视口
在前一段时间,我曾经写过一篇关于viewport的文章。最近由于在接触移动端开发,对viewport有了新的理解。于是,打算重新写一篇文章,介绍移动端视口的相关概念。
关于这篇文章说到的所有知识,本质上离不开以下代码
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}了解过移动端开发的朋友,其实对以上的代码就不会陌生。上面的代码,主要涉及到meta视口标签与媒体查询。单单以上简短的代码就需要明白:
像素(pixel)
视口(viewport)
分辨率(resolution)
meta视口标签
媒体查询(media query)
JavaScript相关的属性和方法
如何实现移动端响应式适配的问题
那就进入主题吧:)
像素
在移动端上,所谓的像素分为两种
CSS像素:CSS像素就是我们在编写CSS代码时的像素。
设备像素:设备屏幕的物理像素,任何设备的物理像素的数量都是固定的。
1个CSS像素等于多少个设备像素取决于屏幕特性(是否是高清屏)和用户缩放的比例。当用户将屏幕从100%放大到200%时,1个CSS像素等于2个设备像素,反之相反;当屏幕为Retina高清屏(如iPhone6,dpr=2)时,1个CSS像素就等于2个设备像素,反之相反。
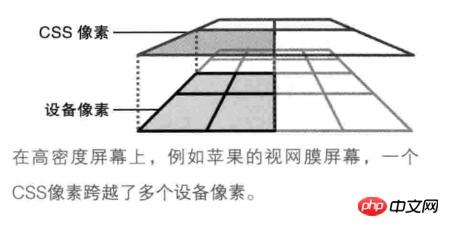
需要明白一点的是,2个设备像素并不是说它扩大了两倍,而是说在页面上仍然显示的是1px(1个CSS像素),但是这1px是由2个设备像素组成。像素点变多了,因此图像会变得更加清晰。下面这幅图大致说明了CSS像素和设备像素的区别。
视口
在移动端上,存在三种不同的视口。
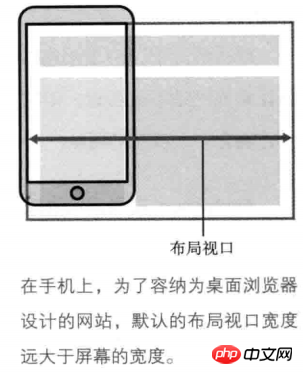
布局视口:在PC端上,布局视口等于浏览器窗口的宽度。而在移动端上,由于要使为PC端浏览器设计的网站能够完全显示在移动端的小屏幕里,此时的布局视口会远大于移动设备的屏幕。在移动端,默认情况下,布局视口等于浏览器窗口宽度。布局视口限制了CSS的布局。在JavaScirpt上获取布局视口的宽度可以通过
document.documentElement.clientWidth | document.body.clientWidth得到。
视觉视口:视觉视口是用户正在看到的区域。用户可以缩放来操作视觉视口,而不影响视觉视口的宽度。视觉视口决定了用户看到了什么。在JavaScript上获取视觉视口的宽度可以通过`window.innerWidth得到。
在PC端上,视觉视口等于布局视口的宽度,无论用户是放大屏幕还是缩小屏幕,这两个视口的宽度仍然相等。但是,在移动端上,并非如此。缩放屏幕的过程实质上就是CSS像素缩放的过程。当用户将屏幕放到到两倍时,视觉视口变小了(因为视觉视口中CSS像素变少了),而每单位的CSS像素却变大了,因此1px(1个CSS像素)等于2个设备像素。同理,当为iPhone6(dpr=2)时,视觉视口中CSS像素变少了,但是1px等于2个设备像素。当用户缩小屏幕时也是同样的道理。缩放的过程并不会影响布局视口的大小。
也就是说,高清屏(dpr>=2)或屏幕放大时,视觉视口变小(CSS像素变少),每单位的CSS像素等于更多的设备像素;非高清屏(dpr<2)
或屏幕缩小时,视觉视口变大(CSS像素变多),每单位的CSS像素等于更少的设备像素。
但是无论放大或缩小屏幕,布局视口的宽度仍然保持不变。
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度
window.screen.width得到。<meta name="viewport" content="width=device-width" /></p> <p>当设置了meta视口标签之后,iPhone6的布局视口宽度将等于375px,iPhone6plus布局视口的宽度等于414px。其他移动设备相似。</p> <p>理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。</p> <h3 id="分辨率与设备像素比">分辨率与设备像素比</h3> <p>分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。</p> <p>分辨率在CSS上可以通过<code>resolution</code>属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。</p> <p>而设备像素比在CSS上可以通过<code>device-device-pixel-ratio</code>属性设置,而在JavaScript上可以通过<code>window.devicePixelRatio</code>属性获取。</p> <p>同时,<strong>1dpr=96dpi</strong>。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写</p> <pre class="brush:php;toolbar:false">// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。 @media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) { body { background-color: red; } } 或者 @media all and (max-width: 375px) and (max-resolution: 192dpi) { body { background-color: red; } }Salin selepas log masukmeta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是
REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的
font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。由于rem是根据根元素进行设置的,所以我们需要设置根元素的
font-size。给HTML设置
font-size的基本思路:通过
window.screen.width获取不同移动设备的理想视口宽度。规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的
font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
Salin selepas log masuk因此,在不同设备下的HTML元素的
font-size大小和实际像素如下iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
Salin selepas log masuk可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的
font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS @function px2rem ($value) { $para: 75px; @return $value / $para + rem; } JS let idealViewWidth = window.screen.width; document.documentElement.style.fontSize = idealViewWidth / 10 + 'px'; 在不同设备下根元素的`font-size`: iPhone5 : 320px / 10 = 32px iPhone6 : 375px / 10 = 37.5px iPhone6+: 414px / 10 = 41.4px 根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px CSS @import (路径名) iPhone5: li { width: px2rem(200px) } => width: 85.333px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px iPhone6: li { width: px2rem(200px) } => width: 100px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px iPhone6+: li { width: px2rem(200px) } => width: 4138px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px 因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。Salin selepas log masuk方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置
font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio; let meta = document.createElement('meta'); let initialScale = 1 / dpr; let maximumScale = 1 / dpr; let minimumScale = 1 / dpr; meta.setAttribute('name', 'viewport'); meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`); document.head.appendChild(meta); 因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度 iPhone5 : li { width: 200px } 实际宽度为:100px iPhone6 : li { width: 200px } 实际宽度为:100px iPhone6+: li { width: 200px } 实际宽度为:66.667pxSalin selepas log masuk以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
Atas ialah kandungan terperinci REM下移动端的响应式操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
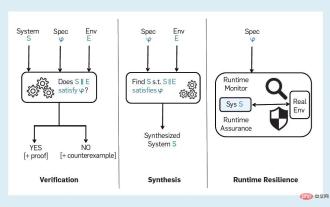
 Ke Arah AI Boleh Disahkan: Lima Cabaran Kaedah Formal
Apr 09, 2023 pm 02:01 PM
Ke Arah AI Boleh Disahkan: Lima Cabaran Kaedah Formal
Apr 09, 2023 pm 02:01 PM
Kecerdasan buatan ialah sistem pengkomputeran yang cuba meniru kecerdasan manusia, termasuk beberapa fungsi manusia yang secara intuitif berkaitan dengan kecerdasan, seperti pembelajaran, penyelesaian masalah, dan pemikiran dan tindakan yang rasional. Ditafsirkan secara meluas, istilah AI merangkumi banyak bidang yang berkait rapat seperti pembelajaran mesin. Sistem yang banyak menggunakan AI mempunyai kesan sosial yang ketara dalam bidang seperti penjagaan kesihatan, pengangkutan, kewangan, rangkaian sosial, e-dagang dan pendidikan. Kesan sosial yang semakin meningkat ini juga telah membawa beberapa siri risiko dan kebimbangan, termasuk ralat dalam perisian kecerdasan buatan, serangan siber dan keselamatan sistem kecerdasan buatan. Oleh itu, isu pengesahan sistem AI, dan topik AI yang boleh dipercayai yang lebih luas, telah mula menarik perhatian daripada komuniti penyelidikan. "AI Boleh Disahkan" telah disahkan
 Cara membetulkan isu penyelesaian yang tidak sesuai
Jan 08, 2024 pm 03:25 PM
Cara membetulkan isu penyelesaian yang tidak sesuai
Jan 08, 2024 pm 03:25 PM
Selepas memasang semula sistem, kami mungkin tidak mempunyai resolusi yang kami mahu, dan beberapa resolusi mungkin kelihatan sangat tidak selesa Sebabnya mungkin pemacu kad grafik tidak dipasang atau versi pemacu sudah lapuk akan muncul selepas membukanya. Anda akan digesa untuk pemacu yang anda perlu pasang Setelah semua dipasang, mulakan semula komputer Secara umumnya, ia boleh memadankan resolusi yang sesuai untuk monitor anda secara automatik untuk menyesuaikan satu. Mari kita lihat butirannya. Tiada penyelesaian yang sesuai untuk resolusi 1. Pasang hayat pemacu, kemas kini semua pemacu mengikut arahan, dan kemudian mulakan semula komputer 2. Klik kanan desktop komputer dan pilih Panel Kawalan NVIDIA tersedia, klik program menu mula di sudut kiri bawah komputer 3. Pilih <Change Resolution>→<Customize>
 Penyelesaian pengoptimuman kumpulan benang dalam pemprosesan konkurensi tinggi PHP
Aug 11, 2023 am 10:45 AM
Penyelesaian pengoptimuman kumpulan benang dalam pemprosesan konkurensi tinggi PHP
Aug 11, 2023 am 10:45 AM
Penyelesaian pengoptimuman kumpulan benang dalam pemprosesan konkurensi tinggi PHP Dengan perkembangan pesat Internet dan pertumbuhan berterusan keperluan pengguna, konkurensi tinggi telah menjadi isu penting dalam pembangunan aplikasi Web moden. Dalam PHP, mengendalikan permintaan serentak yang tinggi adalah satu cabaran kerana sifat benang tunggalnya. Untuk menyelesaikan masalah ini, memperkenalkan konsep kumpulan benang ialah penyelesaian pengoptimuman yang berkesan. Kolam benang ialah koleksi benang boleh guna semula yang digunakan untuk melaksanakan sejumlah besar tugas serentak. Idea asasnya adalah untuk memisahkan penciptaan, pemusnahan dan pengurusan benang, dan mengurangkan bilangan benang dengan menggunakan semula benang.
 LG menghasilkan panel OLED permainan QHD 27 inci 480Hz secara besar-besaran dengan kejelasan dan kelajuan tindak balas yang memecahkan rekod
Sep 01, 2024 pm 03:37 PM
LG menghasilkan panel OLED permainan QHD 27 inci 480Hz secara besar-besaran dengan kejelasan dan kelajuan tindak balas yang memecahkan rekod
Sep 01, 2024 pm 03:37 PM
Baru-baru ini, LG Display mengumumkan bahawa panel OLED permainan QHD 27-inci 480Hz QHD telah memasuki pengeluaran besar-besaran secara rasmi. Panel ini telah mencipta kadar segar semula dan kelajuan tindak balas yang tinggi dalam kalangan produk OLED. Kadar penyegaran 480Hz dipasangkan dengan masa tindak balas skala kelabu GtG sebanyak 0.02ms, yang merupakan satu langkah lebih jauh daripada rekod sebelumnya iaitu 0.03ms, membawa pengalaman terbaik. kepada jenis permainan seperti FPS dan perlumbaan. Panel baharu mengoptimumkan Teknologi META LG Display untuk meningkatkan kecekapan bercahaya bahan OLED. Kualiti imej dipertingkatkan dan pantulan specular sangat berkurangan. Reka bentuk tanpa bingkai empat sisi memperluaskan bidang pandangan dan membawa pengalaman yang mengasyikkan. Pengoptimuman struktur piksel Struktur piksel WRGB dioptimumkan untuk keperluan permainan dan penyuntingan dokumen. Paparan teks lebih jelas
 Bermula dengan PHP: POST Permintaan dan Respons
May 20, 2023 pm 05:52 PM
Bermula dengan PHP: POST Permintaan dan Respons
May 20, 2023 pm 05:52 PM
Dalam pembangunan web, aplikasi interaktif membolehkan pengguna berinteraksi dengan laman web. Protokol HTTP direka untuk memindahkan data antara pelayan dan pelanggan. PHP ialah bahasa pembangunan web yang boleh digunakan untuk mengendalikan permintaan dan respons HTTP. Artikel ini akan memperkenalkan cara menggunakan PHP untuk mengendalikan permintaan dan respons POST. Mula-mula, kami akan memperkenalkan secara ringkas cara protokol HTTP berfungsi, dan kemudian membincangkan cara mengendalikan permintaan dan respons POST menggunakan fungsi terbina dalam PHP. Akhir sekali, kami akan membincangkan beberapa amalan terbaik untuk memastikan kod anda selamat dan
 Bermula dengan PHP: Permintaan dan Respons PUT
May 23, 2023 pm 07:01 PM
Bermula dengan PHP: Permintaan dan Respons PUT
May 23, 2023 pm 07:01 PM
PHP ialah bahasa pengaturcaraan sebelah pelayan yang boleh melaksanakan banyak fungsi dalam aplikasi web. Dalam artikel ini, kami akan melihat secara mendalam tentang asas permintaan dan respons PUT dalam PHP, yang sangat penting untuk pembangun web. Permintaan PUT ialah kaedah permintaan HTTP, yang bermaksud ia digunakan untuk menghantar maklumat kepada pelayan. Tujuan utama permintaan PUT adalah untuk memindahkan data ke pelayan. Menggunakan permintaan PUT sangat berguna apabila kita perlu mengemas kini atau mengubah suai data ke pelayan. Dalam PHP kita boleh menggunakan c
 Penyelesaian pengklonan 0-ambang telah dinaik taraf, model sumber terbuka dihasilkan semula sepenuhnya, dan tiada pendaftaran diperlukan untuk pengalaman dalam talian.
Apr 14, 2023 pm 10:58 PM
Penyelesaian pengklonan 0-ambang telah dinaik taraf, model sumber terbuka dihasilkan semula sepenuhnya, dan tiada pendaftaran diperlukan untuk pengalaman dalam talian.
Apr 14, 2023 pm 10:58 PM
Aplikasi AI dan model besar yang diwakili oleh ChatGPT dan GPT4 popular di seluruh dunia dan dianggap sebagai membuka revolusi perindustrian teknologi baharu dan titik permulaan baharu untuk AGI (Kecerdasan Am Buatan). Bukan sahaja gergasi teknologi mengejar satu sama lain untuk melancarkan produk baharu, malah ramai taikun AI dalam bidang akademik dan industri turut menyertai gelombang keusahawanan berkaitan. AI Generatif sedang bergerak pantas dalam "hari" dan terus meningkat! Walau bagaimanapun, OpenAI tidak menjadikannya sumber terbuka Apakah butiran teknikal di belakangnya? Bagaimana dengan cepat mengikuti, mengejar dan mengambil bahagian dalam gelombang teknologi ini? Bagaimana untuk mengurangkan kos tinggi membina dan menggunakan model AI yang besar? Bagaimana untuk melindungi data teras dan harta intelek daripada dibocorkan kerana penggunaan API model besar pihak ketiga? Sebagai yang paling popular
 Gunakan Klien HTTP/2 baharu dalam Java 11 untuk menghantar permintaan HTTP dan mengendalikan respons
Jul 30, 2023 pm 04:51 PM
Gunakan Klien HTTP/2 baharu dalam Java 11 untuk menghantar permintaan HTTP dan mengendalikan respons
Jul 30, 2023 pm 04:51 PM
Gunakan HTTP/2Client baharu dalam Java11 untuk menghantar permintaan HTTP dan mengendalikan respons Pengenalan Dengan keluaran Java11, Java telah memperkenalkan API HTTP/2Client baharu untuk menggantikan HttpURLConnection dan HttpClient lama. API baharu menyediakan cara yang lebih mudah dan cekap untuk menghantar permintaan HTTP dan mengendalikan respons. Dalam artikel ini, kami akan meneroka HTTP/2C baharu dalam Java11