JQuery中each()的使用方法说明介绍
JQuery中each()的使用方法说明
对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理。jQuery和jQuery对象都实 现了该方法,对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话 说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。而jQuery对象提供的each方法则是对jQuery内 部的子元素进行逐个调用。
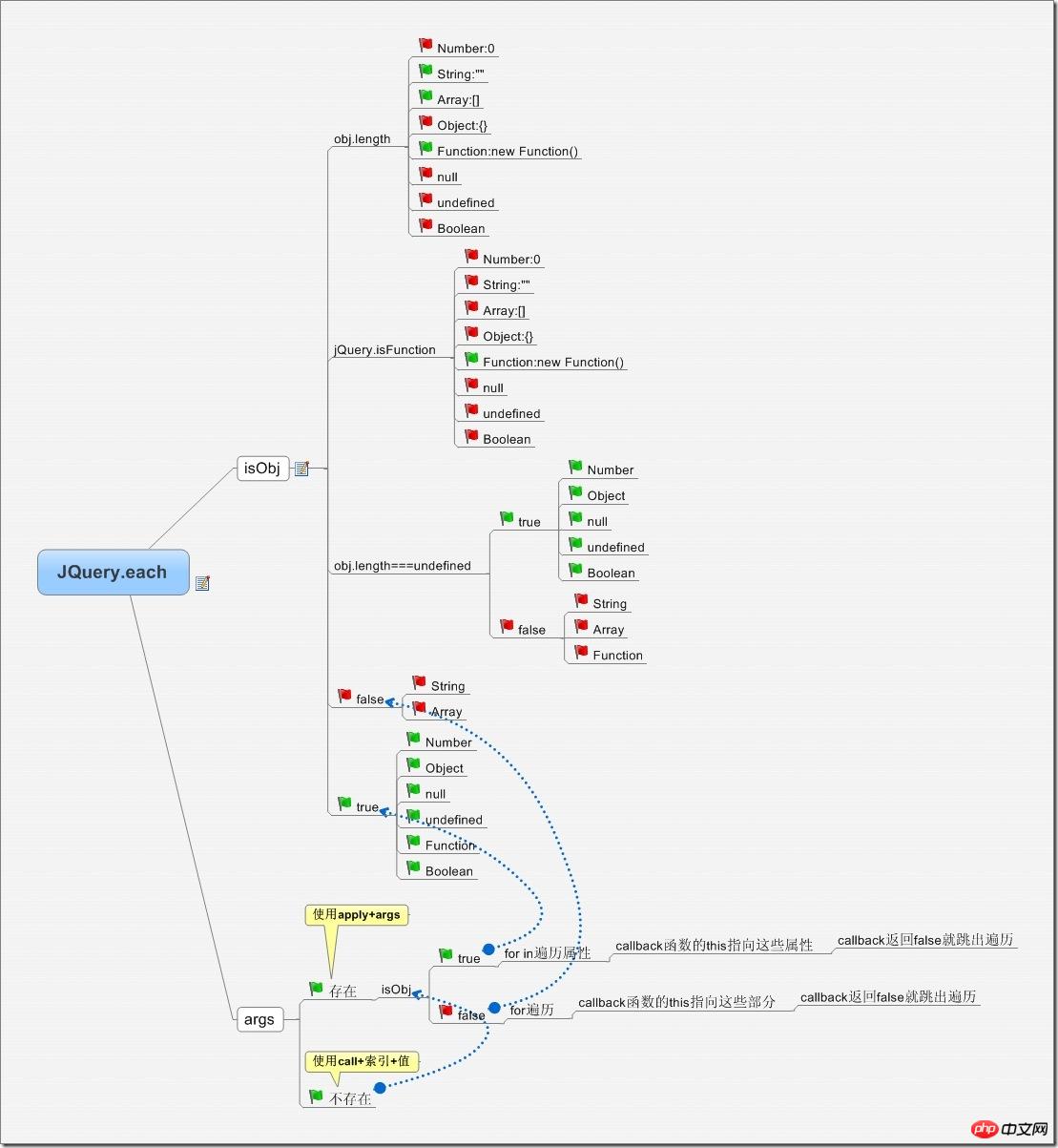
each函数根据参数的类型实现的效果不完全一致:
1、遍历对象(有附加参数)
代码如下:
$.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数}, ['参数1', '参数2']);2、遍历数组(有附件参数)
代码如下:
$.each(Array, function(p1, p2){ this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数}, ['参数1', '参数2']);3、遍历对象(没有附加参数)
代码如下:
$.each(Object, function(name, value) { this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值});4、遍历数组(没有附加参数)
代码如下:
$.each(Array, function(i, value) { this; //this指向当前元素
i; //i表示Array当前下标
value; //value表示Array当前元素});下面提一下jQuery的each方法的几种常用的用法
arr = ["one", "two", "three", "four" arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 90 obj = {one: 1, two: 2, three: 3, four: 4JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
而后面的callback 则是回调函数,指示遍历元素的时候应该赋予的操作。先看下面的一个简单的例子:
迭代两个图像,并设置它们的 src 属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
<img></img/>$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 'return' 来提前跳出 each() 循环。
HTML 代码:
代码如下:
<button>Change colors</button><span></span><p></p><p></p><p></p><p></p><p id="stop">Stop here</p><p></p><p></p><p></p>
jQuery 代码:
代码如下:
$("button").click(function(){
$("p").each(function(index, domEle){
$(domEle).css("backgroundColor", "wheat"); if ($(this).is("#stop")) {
$("span").text("在p块为#" + index + "的地方停止。"); return false;
}
})
}
或者这么写:
代码如下:
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat"); if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。"); return false;
}
})
}图解:

each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
•index - 选择器的 index 位置
•element - 当前的元素(也可使用 "this" 选择器
实例
输出每个 li 元素的文本:
代码如下:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
代码如下:
jQuery.each = function(obj, fn, args){ if (args) { if (obj.length == undefined) { for (var i in obj)
fn.apply(obj, args);
} else { for (var i = 0, ol = obj.length; i < ol; i++) { if (fn.apply(obj, args) === false) break;
}
}
} else { if (obj.length == undefined) { for (var i in obj)
fn.call(obj, i, obj);
} else { for (var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val, i, val) !== false; val = obj[++i]) {
}
}
} return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
代码如下:
返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
Atas ialah kandungan terperinci JQuery中each()的使用方法说明介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Alat pembaikan DirectX ialah alat sistem profesional Fungsi utamanya adalah untuk mengesan status DirectX sistem semasa Jika keabnormalan ditemui, ia boleh dibaiki secara langsung. Mungkin terdapat ramai pengguna yang tidak tahu cara menggunakan alat pembaikan DirectX Mari kita lihat tutorial terperinci di bawah. 1. Gunakan perisian alat pembaikan untuk melakukan pengesanan pembaikan. 2. Jika ia menggesa bahawa terdapat masalah tidak normal dalam komponen C++ selepas pembaikan selesai, sila klik butang Batal dan kemudian klik bar menu Alat. 3. Klik butang Pilihan, pilih sambungan, dan klik butang Mulakan Sambungan. 4. Selepas pengembangan selesai, mengesan semula dan membaikinya. 5. Jika masalah masih tidak diselesaikan selepas operasi alat pembaikan selesai, anda boleh cuba menyahpasang dan memasang semula program yang melaporkan ralat.
 Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Ramai rakan masih tidak tahu cara menggunakan Baidu Netdisk, jadi editor akan menerangkan cara menggunakan Baidu Netdisk di bawah Jika anda memerlukan, cepat dan lihat. Langkah 1: Log masuk terus selepas memasang Baidu Netdisk (seperti yang ditunjukkan dalam gambar Langkah 2: Kemudian pilih "Perkongsian Saya" dan "Senarai Pemindahan" mengikut arahan halaman (seperti yang ditunjukkan dalam gambar); Perkongsian Rakan", anda boleh berkongsi gambar dan fail terus dengan rakan (seperti yang ditunjukkan dalam gambar); Langkah 4: Kemudian pilih "Kongsi" dan kemudian pilih fail komputer atau fail cakera rangkaian (seperti yang ditunjukkan dalam gambar); Langkah Kelima 1: Kemudian anda boleh mencari rakan (seperti yang ditunjukkan dalam gambar) Langkah 6: Anda juga boleh mencari fungsi yang anda perlukan dalam "Function Treasure Box" (seperti yang ditunjukkan dalam gambar). Perkara di atas adalah pendapat editor
 Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Alat Pengaktifan KMS ialah alat perisian yang digunakan untuk mengaktifkan produk Microsoft Windows dan Office. KMS ialah singkatan kepada KeyManagementService, iaitu perkhidmatan pengurusan utama. Alat pengaktifan KMS mensimulasikan fungsi pelayan KMS supaya komputer boleh menyambung ke pelayan KMS maya untuk mengaktifkan produk Windows dan Office. Alat pengaktifan KMS bersaiz kecil dan berkuasa dalam fungsi Ia boleh diaktifkan secara kekal dengan satu klik Ia boleh mengaktifkan mana-mana versi sistem tetingkap dan mana-mana versi perisian Office tanpa disambungkan ke Internet dan alat pengaktifan Windows yang kerap dikemas kini Hari ini saya akan memperkenalkannya Biar saya memperkenalkan kepada anda kerja pengaktifan kms
 Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ialah pemain media yang sangat berkuasa, tetapi ramai rakan masih tidak tahu cara menggunakan potplayer Hari ini saya akan memperkenalkan cara menggunakan potplayer secara terperinci, dengan harapan dapat membantu semua orang. 1. Kekunci pintasan PotPlayer Kekunci pintasan biasa untuk pemain PotPlayer adalah seperti berikut: (1) Main/jeda: ruang (2) Kelantangan: roda tetikus, kekunci anak panah atas dan bawah (3) ke hadapan/belakang: anak panah kiri dan kanan. kekunci (4) penanda halaman: P- Tambah penanda halaman, H-Lihat penanda halaman (5) Skrin penuh/pulihkan: Masukkan (6) Kelajuan: C-pecut, 7) Bingkai sebelumnya/seterusnya: D/
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Cara menggunakan alat pengaktifan Xiaoma win7 - Cara menggunakan alat pengaktifan Xiaoma win7
Mar 04, 2024 pm 06:16 PM
Cara menggunakan alat pengaktifan Xiaoma win7 - Cara menggunakan alat pengaktifan Xiaoma win7
Mar 04, 2024 pm 06:16 PM
Saya percaya bahawa ramai pengguna menggunakan alat pengaktifan Xiaoma win7, tetapi adakah anda tahu cara menggunakan alat pengaktifan Xiaoma win7 Kemudian, editor akan membawakan kepada anda cara menggunakan alat pengaktifan Xiaoma win7 Bagi mereka yang berminat dengan ini? sila ke artikel berikut Jom lihat. Langkah pertama ialah pergi ke "Komputer Saya" selepas memasang semula sistem, klik "System Properties" di menu atas, dan semak status pengaktifan Windows. Dalam langkah kedua, klik untuk memuat turun alat pengaktifan win7 dalam talian dan klik untuk membukanya (terdapat banyak sumber tersedia di mana-mana). Langkah ketiga ialah membuka alat pengaktifan Xiaoma dan klik "Aktifkan Windows secara kekal". Langkah keempat ialah menunggu proses pengaktifan selesai pengaktifan. Langkah 5: Semak status pengaktifan Windows sekali lagi dan ketahui bahawa sistem telah diaktifkan.
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Cara menggunakan pautan magnet - Cara menggunakan pautan magnet
Mar 04, 2024 pm 04:37 PM
Cara menggunakan pautan magnet - Cara menggunakan pautan magnet
Mar 04, 2024 pm 04:37 PM
Adakah anda juga menggunakan perisian pautan magnet? Tetapi adakah anda tahu cara menggunakan pautan magnet Berikut adalah kaedah menggunakan pautan magnet yang dibawa oleh editor yang berminat boleh datang dan lihat di bawah. Kaedah pertama adalah agak mudah Jika [PC] menggunakan pautan magnet untuk memuat turun, mula-mula buka Thunder. Kemudian, salin pautan magnet secara terus Pautan akan dikesan secara automatik dalam Thunder, dan tetingkap muat turun akan muncul Hanya klik untuk mengesahkan muat turun untuk memulakan proses muat turun. Nota: Sesetengah versi lama Xunlei tidak dapat mengesan pautan magnet yang anda salin secara automatik untuk menggunakannya, anda perlu mengemas kini kepada versi terkini Xunlei.




