Canvas绘制图片模糊该如何解决?
canvas是html5的新标签,是个可以绘制图形的画布,画布的默认大小为300x150。在自定义绘制画布大小的时候有注意的问题,就是用样式来设置高度和宽度的时候 比如
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
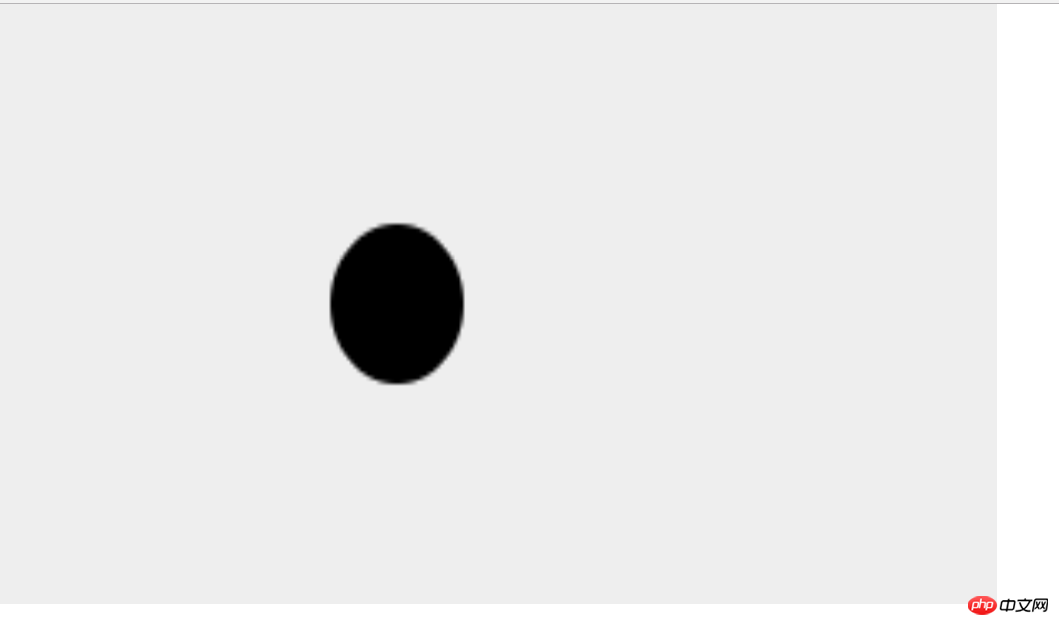
</div>他等于是把整个画布进行了拉伸,这样绘制出来的图形是模糊的。
可以看到圆的边缘是模糊的,而且变成了椭圆?这是因为画布还是默认的大小宽300px,高150px,但是用style强行把画布拉伸到了1000x600。宽度扩大3.33倍,高度扩大4倍,所以变成了椭圆。宽改为1200就是圆了。
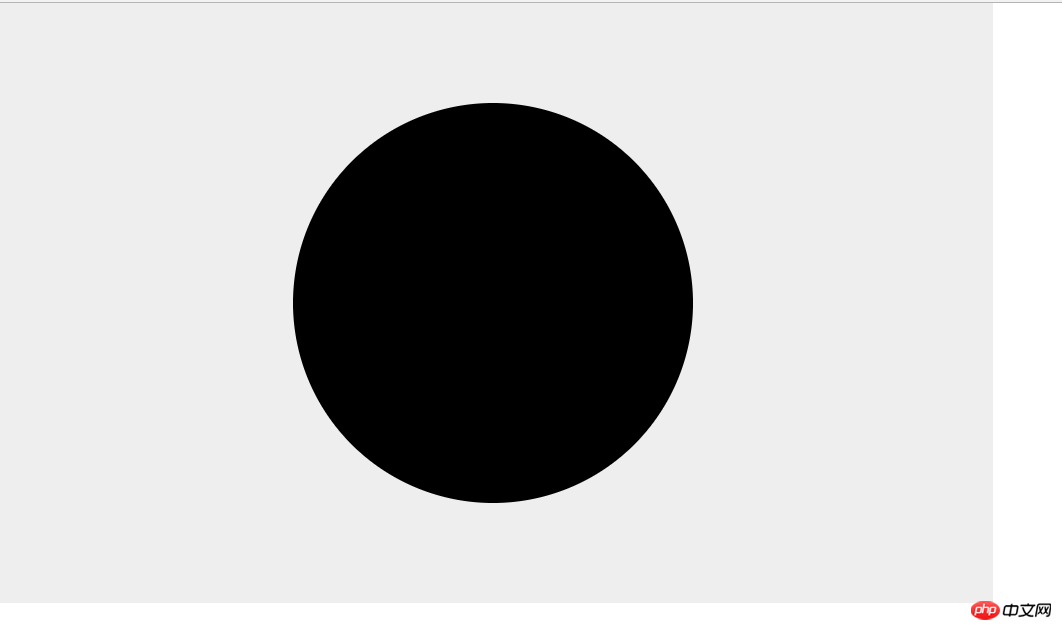
所以不能在样式里面设置大小,应该用canvas自带的width和height属性来设置高度。看下面的代码。注意画圆的参数也改变了
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
所以设置画布的大小是用canvas自带的width和height属性,才是画布真正的大小,网上有方法可以解决,但是我没去试,因为感觉比较麻烦,还不如直接就是以后就是给固定的大小。有人说这样子自定义怎么办,那简单,套个div然后在js获取宽度或者获取屏幕的宽高然后设置canvas的值就好了。代码如下。
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>结果和上面的图是一样的,各位可以自己试一下。
总结
canvas的宽高要用自带的width和height来写才是真正的画布大小,<span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span>,自适应用js来设置。
Atas ialah kandungan terperinci Canvas绘制图片模糊该如何解决?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara mengaburkan foto dengan kamera Yitian
Feb 23, 2024 pm 06:40 PM
Cara mengaburkan foto dengan kamera Yitian
Feb 23, 2024 pm 06:40 PM
Anda boleh mengaburkan foto dalam Kamera Yitian, jadi bagaimana untuk mengaburkan foto? Pengguna boleh mengklik Edit untuk memilih foto, kemudian klik Kesan dan pilih Kabur untuk mengaburkan foto. Pengenalan kepada cara mengaburkan foto ini boleh memberitahu anda kandungan tertentu Berikut ialah pengenalan terperinci, datang dan lihat! Tutorial penggunaan Kamera Yitian Cara mengaburkan foto dengan Kamera Yitian Jawapan: Pergi ke Edit-Special Effects-Blur. 2. Kemudian klik pada gambar dan klik butang edit. 3. Kemudian klik butang kesan khas di bawah. 4. Anda boleh mencari fungsi blur di bawah. 5. Kemudian pilih pembesaran kabur.
 Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
ppt digunakan secara meluas dalam banyak bidang dan kerja, terutamanya dalam pendidikan, seni bina, dsb. Apabila bercakap tentang ppt seni bina, kita mesti terlebih dahulu memikirkan persembahan beberapa lukisan seni bina Jika kita tidak menggunakan perisian lukisan profesional, bolehkah kita melukis pelan seni bina yang mudah? Malah, kami boleh menyelesaikan operasi di sini, di bawah, kami akan melukis pelan lantai yang agak mudah untuk memberi anda idea. 1. Pertama, kita klik dua kali untuk membuka perisian ppt pada desktop dan klik untuk mencipta dokumen kosong pembentangan baharu. 2. Kami mencari Sisipkan → Bentuk → Segi empat tepat dalam bar menu. 3. Selepas melukis segi empat tepat, klik dua kali pada grafik dan ubah suai jenis warna isian Di sini kita boleh mengubah suai
 Bagaimana untuk menyelesaikan masalah kertas dinding kabur dalam win11
Jan 02, 2024 pm 09:05 PM
Bagaimana untuk menyelesaikan masalah kertas dinding kabur dalam win11
Jan 02, 2024 pm 09:05 PM
Kadang-kadang kertas dinding menjadi kabur apabila menggunakan Win11 Saya tidak tahu apa yang berlaku. Sebenarnya, kita boleh menyelesaikannya dengan mengubah suai pendaftaran atau keserasian aplikasi. Penyelesaian kabur kertas dinding Win11: 1. Kabur desktop 1. Jika desktop kabur, anda boleh klik kanan menu mula bawah dan buka "Run" 2. Kemudian masukkan "regedit" dan tekan Enter untuk membuka pendaftaran. 3. Selepas dibuka, pergi ke lokasi "Komputer\HKEY_CURRENT_USER\ControlPanel\Desktop". 4. Selepas memasukkan, klik kanan pada ruang kosong dan pilih Cipta "Nilai DWORD" baharu 5. Namakan semula kepada "JPEGImportQuality" dan klik dua kali untuk membuka data.
 Bagaimana untuk melukis carta geografi 3D dengan Python
Sep 28, 2023 am 10:19 AM
Bagaimana untuk melukis carta geografi 3D dengan Python
Sep 28, 2023 am 10:19 AM
Gambaran keseluruhan cara melukis carta geografi 3D dengan Python: Melukis carta geografi 3D boleh membantu kami memahami data geografi dan pengedaran spatial dengan lebih intuitif. Python, sebagai bahasa pengaturcaraan yang berkuasa dan mudah digunakan, menyediakan banyak perpustakaan dan alatan untuk melukis pelbagai jenis carta geografi. Dalam artikel ini, kita akan belajar cara melukis carta geografi 3D menggunakan bahasa pengaturcaraan Python dan beberapa perpustakaan popular seperti Matplotlib dan Basemap. Persediaan persekitaran: Sebelum bermula, kita perlu pastikan
 Belajar melukis dendrogram dan carta radar dalam Python dalam masa lima minit
Sep 27, 2023 pm 12:48 PM
Belajar melukis dendrogram dan carta radar dalam Python dalam masa lima minit
Sep 27, 2023 pm 12:48 PM
Belajar melukis dendrogram dan carta radar dengan Python dalam masa lima minit Dalam visualisasi data, dendrogram dan carta radar ialah dua bentuk carta yang biasa digunakan. Peta pokok digunakan untuk menunjukkan struktur hierarki, manakala carta radar digunakan untuk membandingkan data merentas berbilang dimensi. Artikel ini akan memperkenalkan cara melukis dua carta ini menggunakan Python dan memberikan contoh kod khusus. 1. Melukis dendrogram Terdapat berbilang perpustakaan dalam Python yang boleh digunakan untuk melukis dendrogram, seperti matplotlib dan graphviz. Berikut menggunakan perpustakaan matplotlib sebagai contoh untuk menunjukkan
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea
 Belajar melukis carta garisan, carta bar dan carta pai dengan Python dalam masa tiga minit
Sep 27, 2023 am 09:29 AM
Belajar melukis carta garisan, carta bar dan carta pai dengan Python dalam masa tiga minit
Sep 27, 2023 am 09:29 AM
Belajar melukis carta garis, carta bar dan carta pai dengan Python dalam masa tiga minit Python ialah bahasa pengaturcaraan yang sangat popular yang digunakan secara meluas dalam analisis dan visualisasi data. Dalam artikel ini, kita akan belajar cara melukis tiga jenis carta biasa menggunakan Python: carta garis, carta bar dan carta pai. Saya akan memberikan anda contoh kod khusus untuk membantu anda bermula dengan cepat. Carta Garisan Carta garis ialah jenis carta yang menunjukkan perubahan arah aliran dengan menyambungkan titik data. Dalam Python, kita boleh menggunakan perpustakaan matplotlib untuk merancang




