网页中的图片查看器viewjs使用
需求分析:
对于网页中的图片进行连续放大(便于用户清晰查看内容)、缩小,旋转等操作,可以使用viewjs图片查看器插件实现。
viewjs官方网址:
具体使用方法请参照官网说明。
下面做2个简单的示例:
1、示例一:单一图片
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span> <span style="background-color: #f5f5f5; color: #800000"> img</span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">19</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span>
<span style="color: #008080">22</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="image"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="img/sj.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">26</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">image</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span>
<span style="color: #008080">33</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
效果:
(1)网页显示:

(2)点击图片后:
 2、示例二:多个图片同时展示
2、示例二:多个图片同时展示
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #800000"> img </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">19</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">22</span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #008000"><!--</span><span style="color: #008000">可以对图片样式进行控制</span><span style="color: #008000">--></span>
<span style="color: #008080">26</span> <span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="images"</span><span style="color: #0000ff">></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/aaa.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/product4.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 2"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/sqbg-icon.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 3"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">33</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">34</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">35</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">images</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">36</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">37</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">38</span>
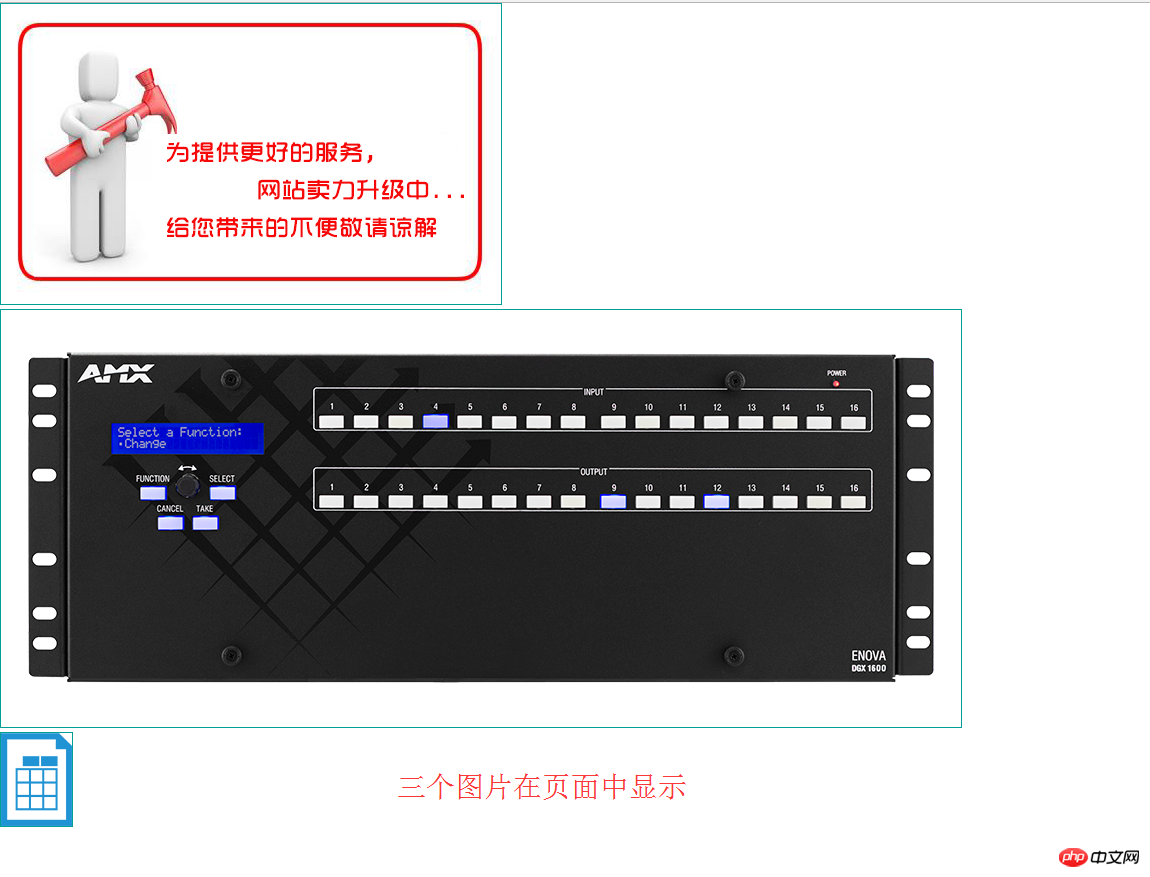
<span style="color: #008080">39</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>(1)网页展示效果(未对图片进行样式控制,页面丑。)

(2)点击任何一个图片,可对图片进行各种查看操作。

总结:viewjs插件可以对网页中的图片进行各种查看操作,尤其可以用于用户想连续方法查看图片等情景。其他viewjs的方法后续会
Atas ialah kandungan terperinci 网页中的图片查看器viewjs使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Apakah yang perlu saya lakukan jika win11 tidak boleh menggunakan pelayar ie11? (win11 tidak boleh menggunakan pelayar IE)
Feb 10, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika win11 tidak boleh menggunakan pelayar ie11? (win11 tidak boleh menggunakan pelayar IE)
Feb 10, 2024 am 10:30 AM
Semakin ramai pengguna mula menaik taraf sistem win11 Memandangkan setiap pengguna mempunyai tabiat penggunaan yang berbeza, ramai pengguna masih menggunakan pelayar ie11 Jadi apa yang perlu saya lakukan jika sistem win11 tidak boleh menggunakan pelayar ie. Adakah windows11 masih menyokong ie11? Mari kita lihat penyelesaiannya. Penyelesaian kepada masalah yang win11 tidak boleh menggunakan pelayar ie11 1. Pertama, klik kanan menu mula dan pilih "Command Prompt (Administrator)" untuk membukanya. 2. Selepas dibuka, terus masukkan "Netshwinsockreset" dan tekan Enter untuk mengesahkan. 3. Selepas pengesahan, masukkan "netshadvfirewallreset&rdqu
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).




