vue重点知识总结
Vue实例
每个 Vue 实例都会代理其 data 对象里所有的属性:vm.a===data.a //true
注意只有这些被代理的属性是响应的。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
模板语法

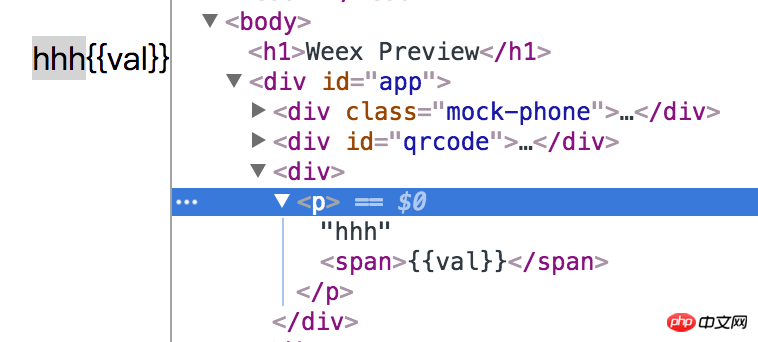
使用在v-html里的{{}}绑定会变成下面的样子,不会编译,直接当做字符串:
数据绑定使用js表达式
过滤器
computed
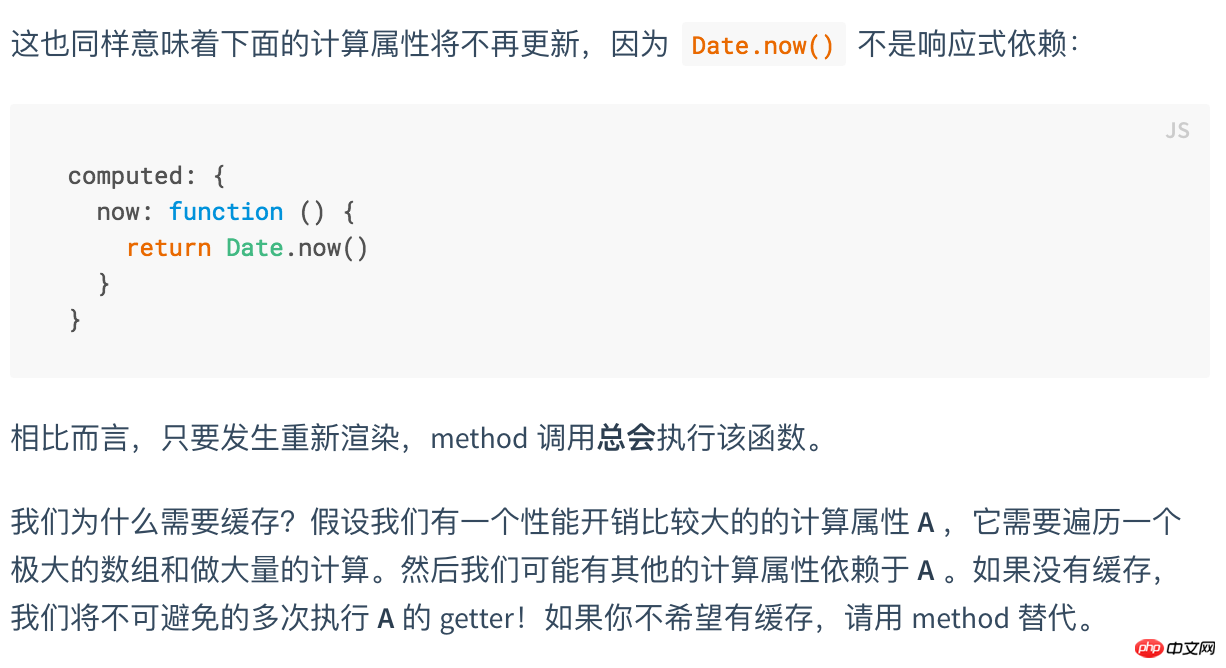
Computed vs Methods
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
Computed vs Watched
设置setter

直接使用fullname就是调用getter,给fullname赋值时调用的是setter
watch选项
当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
在官方的示例中,使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这是计算属性无法做到的。
动态绑定class和style以及使用组件时如何添加动态class
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

条件渲染

v-else 元素或v-else-if元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
v-show
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持
Atas ialah kandungan terperinci vue重点知识总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya? Baru-baru ini, ramai orang telah terperangkap pada bar kemajuan 45% apabila mengemas kini perisian Mereka masih akan tersekat selepas dimulakan semula beberapa kali Jadi bagaimana untuk menyelesaikan situasi ini? itu, tutorial perisian ini akan berkongsi langkah operasi, dengan harapan dapat membantu lebih ramai orang. Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya 1. Pelanggan 1. Mula-mula, anda perlu mengesahkan bahawa klien anda adalah versi rasmi yang dimuat turun dari laman web rasmi. 2. Jika tidak, pengguna boleh memasuki laman web pelayan Asia untuk memuat turun. 3. Selepas memasukkan, klik Muat turun di penjuru kanan sebelah atas. Nota: Pastikan anda tidak memilih Bahasa Cina Ringkas semasa memasang.
 Di manakah saya boleh melihat rekod perkara yang telah saya beli di Pinduoduo Bagaimana untuk melihat rekod produk yang dibeli?
Mar 12, 2024 pm 07:20 PM
Di manakah saya boleh melihat rekod perkara yang telah saya beli di Pinduoduo Bagaimana untuk melihat rekod produk yang dibeli?
Mar 12, 2024 pm 07:20 PM
Perisian Pinduoduo menyediakan banyak produk yang bagus, anda boleh membelinya pada bila-bila masa dan di mana-mana sahaja, dan kualiti setiap produk dikawal ketat, setiap produk adalah tulen, dan terdapat banyak diskaun beli-belah keutamaan, membolehkan semua orang membeli-belah dalam talian. Masukkan nombor telefon mudah alih anda untuk log masuk dalam talian, tambahkan berbilang alamat penghantaran dan maklumat hubungan dalam talian, dan semak arah aliran logistik terkini pada bila-bila masa. Cari dan leret ke atas dan ke bawah untuk membeli dan membuat pesanan. Anda boleh mengalami kemudahan tanpa meninggalkan rumah Dengan perkhidmatan membeli-belah dalam talian, anda juga boleh melihat semua rekod pembelian, termasuk barangan yang telah anda beli, dan menerima berpuluh-puluh sampul merah beli-belah dan kupon Sekarang editor telah menyediakan maklumat dalam talian terperinci untuk Pengguna Pinduoduo untuk melihat rekod produk yang dibeli. 1. Buka telefon anda dan klik pada ikon Pinduoduo.
 Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Epic Seven telah disahkan dikemas kini secara berterusan pada jam 11 tengah hari pada 22 Februari. Kemas kini ini akan membawa kepada kita banyak aktiviti dan kandungan baharu, termasuk peningkatan dalam kadar pemanggilan terhad Leia dan Sweet Miracle, kemas kini kepada kumpulan kad misteri , Minggu kedua cerita sampingan khas Miracle Maid Kingdom telah bermula. Jadual kemas kini permainan mudah alih: The Seventh Epic akan dikemas kini pada 22 Februari: The Miracle Maid Kingdom akan dibuka untuk minggu kedua ※Peluang untuk memanggil "Leia" & "Sweet Miracle" terhad sudah habis! ■Masa Peluang Pemanggilan Terhad: -2024/02/22 (Khamis) 11:00 ~ 2024/03/07 (Khamis) 10:59 ■Atribut & Pekerjaan Watak: Atribut Semulajadi, Pahlawan ■Pengenalan Watak: Band Empat Orang sub-vokalis "Miracle Maid Kingdom" dan Bei
 Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Selesai dalam satu minit: Cara mengemas kini versi pip, contoh kod khusus diperlukan Dengan perkembangan pesat Python, pip telah menjadi alat standard untuk pengurusan pakej Python. Walau bagaimanapun, seiring dengan berlalunya masa, versi pip sentiasa dikemas kini Untuk dapat menggunakan ciri terkini dan memperbaiki kemungkinan kelemahan keselamatan, adalah sangat penting untuk mengemas kini versi pip. Artikel ini akan menerangkan cara mengemas kini pip dengan cepat dalam satu minit dan memberikan contoh kod khusus. Pertama, kita perlu membuka tetingkap baris arahan. Dalam sistem Windows, anda boleh menggunakan
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons telah disahkan akan dikemas kini pada 29 Februari Selepas kemas kini, versi remastered Lantern and Dungeons akan dilancarkan, dan versi remaster juga akan dipautkan ke Legend of Nezha Versi remaster juga akan membawakan yang baharu profesion, dan pemain boleh terus menukar kerja, kandungan penjara juga akan diperluas, kawasan penjara baharu akan dibuka, dsb. Jadual kemas kini permainan mudah alih Lantern dan Dungeon dikemas kini pada 29 Februari: Versi terpakai ╳ Kandungan utama versi pautan "Legend of Nezha" Profesion baharu, mengapa anda dijemput untuk menukar kerja Pencahayaan lampu sebenarnya boleh menukar kerja Saya mendengar bahawa selepas bertukar kerja, pemegang tanglung juga boleh belajar banyak kemahiran yang menarik: Seluar Thai adalah panas! The Legend of Nezha akan datang bersama! Melangkah di atas roda panas, memegang bulatan langit dan bumi di tangan ♫ ~ Wira kecil dengan kebijaksanaan dan keberanian: Nezha dan Little Dragon Girl akan datang
 Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Komputer rakan mempunyai kesalahan sedemikian Apabila membuka "PC ini" dan fail pemacu C, ia akan menggesa "Explorer.EXE Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan. Anda mungkin tidak mempunyai kebenaran yang sesuai untuk mengakses projek. " Termasuk folder, fail, Komputer ini, Tong Kitar Semula, dsb., klik dua kali akan muncul tetingkap sedemikian, tetapi adalah perkara biasa untuk membukanya dengan mengklik kanan. Ini disebabkan oleh kemas kini sistem Jika anda juga menghadapi situasi ini, editor di bawah akan mengajar anda cara menyelesaikannya. 1. Buka editor pendaftaran Win+R dan masukkan regedit, atau klik kanan menu mula untuk menjalankan dan masukkan regedit 2. Cari registri "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd";
 Bagaimana untuk mengemas kini pemacu kad grafik MSI? Langkah muat turun dan pemasangan pemacu kad grafik MSI
Mar 13, 2024 pm 08:49 PM
Bagaimana untuk mengemas kini pemacu kad grafik MSI? Langkah muat turun dan pemasangan pemacu kad grafik MSI
Mar 13, 2024 pm 08:49 PM
Kad grafik MSI ialah jenama kad grafik arus perdana di pasaran Kami tahu bahawa kad grafik perlu memasang pemacu untuk mencapai prestasi dan memastikan keserasian. Jadi bagaimana untuk mengemas kini pemacu kad grafik MSI kepada versi terkini? Secara amnya, pemacu kad grafik MSI boleh dimuat turun dan dipasang dari tapak web rasmi Mari ketahui lebih lanjut di bawah. Kaedah kemas kini pemacu kad grafik: 1. Pertama, kami memasuki "laman web rasmi MSI". 2. Selepas memasukkan, klik butang "Cari" di sudut kanan atas dan masukkan model kad grafik anda. 3. Kemudian cari kad grafik yang sepadan dan klik pada halaman butiran. 4. Kemudian masukkan pilihan "Sokongan Teknikal" di atas. 5.Akhir sekali pergi ke "Pemandu & Muat Turun"




