JS开发桌面端应用程序教程
前言
本文为开发nw中遇到的各种问题,仅以记录供备忘以及遇到相同问题的人的一点点解决思路。
1. package.json中的window字段无效
原因:package.json中的window字段,只在main字段为*.html或是外部网址时有效,当为 *.js时是无效的。
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}关于其他package.json中的可使用的配置见官网:
2. nw-builder一次只能打包一个项目
nw默认不包含打包成.exe文件的形式,遂nw-builder项目为自动将nw应用打包压缩成可执行文件的程序。
详见:
假设nw-builder的配置文件如下:
var nw = new NwBuilder({
version: '0.14.7',
files: './app/**',//nw应用项目目录
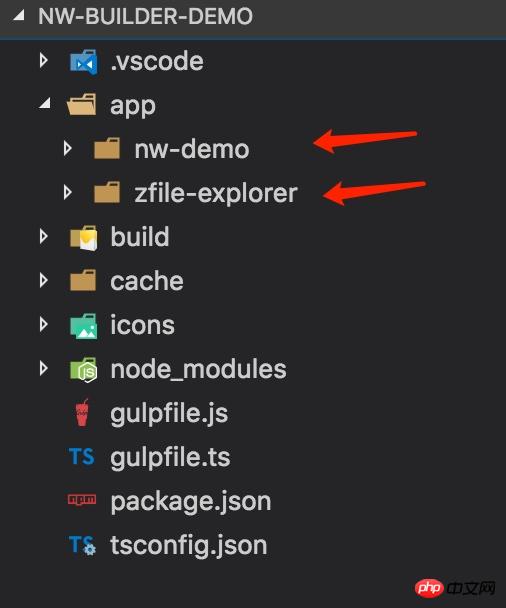
platforms: ['win32'], });配置字段files指定了app文件夹下的所有文件,但app文件夹下存在两个项目:nw-demo和zfile-explorer 

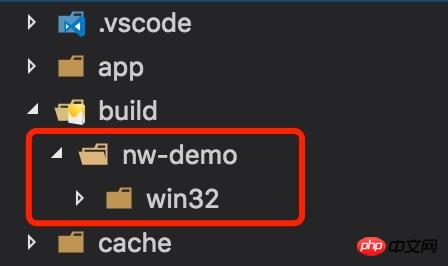
对于这种情况nw-builder只会打包出按文件名排序的第一个文件夹项目:nw-demo 

3. 在nw中植入全局变量的方法
前提:需要在nw项目中的package.json中的main字段指定为*.js文件。或是指定本地的.html文件后再载入js文件
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}在mian字段指定的js文件中,再使用nw.Window.open来载入指定本地页面或是外部网址,如:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });在这个js文件中可以使用4种方法植入全局变量或全局方法:
1、将全局变量使用var方式声明赋值
2、将全局变量直接赋值,无定义
3、将全局变量挂载到window上
4、将全局变量挂载到global上
测试代码:
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
在用nw动态载入的页面中写入一下代码测试
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
结论:
在动态加载的页面中,访问全局变量只能使用global.*的方式。
之所以会这样是因为nw的运行环境是chromium和Nodejs混合的。所以可以在网页js中执行Nodejs代码。
虽然可以但不应该!
从页面代码的责任一致性上不应该在网页代码中编写nodejs代码,遂应该将global中的对象写入每个网页的window对象中。之后页面代码再从window.*中调用
植入每个页面window中的方法
可利用nw的对package.json扩展字段的inject_js_start和inject_js_end来实现。
官方说明:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any other script is run.inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used as an option of Window.open() to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start字段指向本地的js文件,他可以在加载的任何页面的任何页面js执行前执行。
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}在植入的js文件中,将global中的变量赋值到当前页面window中
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
之后即可在任何nw打开的页面中通过window.xxcanghai_1来访问全局变量了。
4. nwjs主进程出现异常后不显示窗体
现象:nwjs主进程出现异常后不显示窗体,不弹出错误提示,也不会自动结束进程
原因:package.json文件中的main字段为.js文件,同时此js文件出现error时会出现此问题。
解决方案:package.json文件中的main字段使用.html文件,然后再载入要执行的nw主程序js文件即可。这样即使报错了也会显示出空窗口,同时也可以通过开发者工具栏查看问题原因,用户也可以关闭应用,不至于无法结束进程。
其他教程文章
使用 NW.js 将 Web 应用打包为桌面应用
Atas ialah kandungan terperinci JS开发桌面端应用程序教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tidak dapat menyimpan perubahan pada ralat aplikasi Photos dalam Windows 11
Mar 04, 2024 am 09:34 AM
Tidak dapat menyimpan perubahan pada ralat aplikasi Photos dalam Windows 11
Mar 04, 2024 am 09:34 AM
Jika anda menghadapi ralat Tidak dapat menyimpan perubahan semasa menggunakan apl Foto untuk penyuntingan imej dalam Windows 11, artikel ini akan memberikan anda penyelesaian. Tidak dapat menyimpan perubahan. Ralat berlaku semasa menyimpan. Sila cuba sebentar lagi Masalah ini biasanya berlaku kerana tetapan kebenaran yang salah, kerosakan fail atau kegagalan sistem. Jadi, kami telah melakukan beberapa penyelidikan mendalam dan menyusun beberapa langkah penyelesaian masalah yang paling berkesan untuk membantu anda menyelesaikan isu ini dan memastikan anda boleh terus menggunakan apl Microsoft Photos dengan lancar pada peranti Windows 11 anda. Betulkan Tidak Dapat Menyimpan Perubahan pada Ralat Aplikasi Foto dalam Windows 11 Ramai pengguna telah bercakap tentang ralat aplikasi Microsoft Photos di forum yang berbeza
 Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail rosak
Feb 22, 2024 am 09:49 AM
Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail rosak
Feb 22, 2024 am 09:49 AM
Di Windows, apl Photos ialah cara yang mudah untuk melihat dan mengurus foto dan video. Melalui aplikasi ini, pengguna boleh mengakses fail multimedia mereka dengan mudah tanpa memasang perisian tambahan. Walau bagaimanapun, kadangkala pengguna mungkin menghadapi beberapa masalah, seperti menghadapi mesej ralat "Fail ini tidak boleh dibuka kerana format tidak disokong" semasa menggunakan apl Foto atau kerosakan fail semasa cuba membuka foto atau video. Keadaan ini boleh mengelirukan dan menyusahkan pengguna, memerlukan beberapa penyiasatan dan pembetulan untuk menyelesaikan isu tersebut. Pengguna melihat ralat berikut apabila mereka cuba membuka foto atau video pada apl Foto. Maaf, Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail pada masa ini
 Cara menyambungkan Apple Vision Pro ke PC
Apr 08, 2024 pm 09:01 PM
Cara menyambungkan Apple Vision Pro ke PC
Apr 08, 2024 pm 09:01 PM
Set kepala Apple Vision Pro tidak serasi asli dengan komputer, jadi anda mesti mengkonfigurasinya untuk menyambung ke komputer Windows. Sejak pelancarannya, Apple Vision Pro telah mendapat sambutan hangat, dan dengan ciri-ciri canggih dan kebolehkendaliannya yang meluas, mudah untuk mengetahui sebabnya. Walaupun anda boleh membuat beberapa pelarasan padanya agar sesuai dengan PC anda, dan fungsinya sangat bergantung pada AppleOS, jadi fungsinya akan terhad. Bagaimanakah saya boleh menyambungkan AppleVisionPro ke komputer saya? 1. Sahkan keperluan sistem Anda memerlukan versi terkini Windows 11 (PC tersuai dan peranti Surface tidak disokong) Menyokong 64-bit 2GHZ atau pemproses pantas lebih pantas GPU berprestasi tinggi, kebanyakannya
 Bagaimana untuk menyelesaikan masalah ralat permulaan aplikasi 0xc000012d
Jan 02, 2024 pm 12:53 PM
Bagaimana untuk menyelesaikan masalah ralat permulaan aplikasi 0xc000012d
Jan 02, 2024 pm 12:53 PM
Apabila komputer rakan kehilangan fail tertentu, aplikasi tidak boleh dimulakan seperti biasa dengan kod ralat 0xc000012d Malah, ia boleh diselesaikan dengan memuat turun semula fail dan memasangnya. Aplikasi tidak boleh bermula seperti biasa 0xc000012d: 1. Pertama, pengguna perlu memuat turun ".netframework". 2. Kemudian cari alamat muat turun dan muat turun ke komputer anda. 3. Kemudian klik dua kali pada desktop untuk mula berjalan. 4. Selepas pemasangan selesai, kembali ke lokasi program yang salah dan buka program semula.
 MS Paint tidak berfungsi dengan betul dalam Windows 11
Mar 09, 2024 am 09:52 AM
MS Paint tidak berfungsi dengan betul dalam Windows 11
Mar 09, 2024 am 09:52 AM
Microsoft Paint tidak berfungsi dalam Windows 11/10? Nah, ini nampaknya masalah biasa dan kami mempunyai beberapa penyelesaian hebat untuk menyelesaikannya. Pengguna telah mengadu bahawa apabila cuba menggunakan MSPaint, ia tidak berfungsi atau terbuka. Bar skrol dalam apl tidak berfungsi, ikon tampal tidak muncul, ranap sistem, dsb. Nasib baik, kami telah mengumpulkan beberapa kaedah penyelesaian masalah yang paling berkesan untuk membantu anda menyelesaikan isu dengan aplikasi Microsoft Paint. Mengapa Microsoft Paint tidak berfungsi? Beberapa sebab yang mungkin mengapa MSPaint tidak berfungsi pada Windows 11/10 PC adalah seperti berikut: Pengecam keselamatan rosak. sistem digantung
 Betulkan ralat caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
Betulkan ralat caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
Ramai pengguna telah mengadu tentang menghadapi kod ralat caa90019 setiap kali mereka cuba log masuk menggunakan Microsoft Teams. Walaupun ini adalah aplikasi komunikasi yang mudah, kesilapan ini sangat biasa. Betulkan Ralat Microsoft Teams: caa90019 Dalam kes ini, mesej ralat yang dipaparkan oleh sistem ialah: "Maaf, kami sedang mengalami masalah pada masa ini." Kami telah menyediakan senarai penyelesaian muktamad yang akan membantu anda menyelesaikan ralat Microsoft Teams caa90019. Langkah awal Jalankan sebagai pentadbir Kosongkan cache aplikasi Microsoft Teams Padam fail tetapan.json Kosongkan Microsoft daripada Pengurus Kredensial
 Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Menghadapi masalah dengan apl Shazam pada iPhone? Shazam membantu anda mencari lagu dengan mendengarnya. Walau bagaimanapun, jika Shazam tidak berfungsi dengan betul atau tidak mengenali lagu itu, anda perlu menyelesaikannya secara manual. Membaiki apl Shazam tidak akan mengambil masa yang lama. Jadi, tanpa membuang masa lagi, ikut langkah di bawah untuk menyelesaikan isu dengan aplikasi Shazam. Betulkan 1 – Lumpuhkan Ciri Teks Tebal Teks tebal pada iPhone mungkin menjadi sebab mengapa Shazam tidak berfungsi dengan betul. Langkah 1 – Anda hanya boleh melakukan ini daripada tetapan iPhone anda. Jadi, bukalah. Langkah 2 - Seterusnya, buka tetapan "Paparan & Kecerahan" di sana. Langkah 3 - Jika anda mendapati bahawa "Teks Tebal" didayakan
 Penggunaan CPU yang tinggi bagi perkhidmatan Pengurus Akses Ciri dalam Windows 11
Feb 19, 2024 pm 03:06 PM
Penggunaan CPU yang tinggi bagi perkhidmatan Pengurus Akses Ciri dalam Windows 11
Feb 19, 2024 pm 03:06 PM
Sesetengah pengguna dan pemain PC mungkin mengalami penggunaan CPU yang luar biasa tinggi apabila menggunakan Windows 11 atau Windows 10, terutamanya apabila menjalankan aplikasi atau permainan tertentu. Artikel ini menyediakan beberapa cadangan untuk membantu pengguna mengurangkan masalah ini. Sesetengah pengguna PC yang terjejas menyatakan bahawa apabila mengalami isu ini, mereka memerhatikan Pengurus Tugas menunjukkan aplikasi lain hanya menggunakan 0 hingga 5 peratus daripada CPU, manakala perkhidmatan Hos Perkhidmatan: Pengurus Akses Keupayaan melihat penggunaan setinggi 80 peratus hingga 100%. . Apakah perkhidmatan Hos Perkhidmatan: Pengurus Akses Ciri? Fungsi perkhidmatan Pengurus Akses Fungsi adalah untuk mengesahkan sama ada aplikasi mempunyai kebenaran untuk mengakses kamera dan mikrofon dan memberikan kebenaran yang diperlukan. Ia memudahkan pengurusan aplikasi UWP






