用户管理--用jquery的ajax实现二级联动
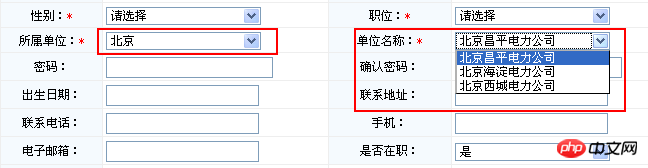
页面效果

实现步骤
1.引入struts整合json的插件包
2.页面使用jquery的ajax调用二级联动的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3.在Action类中定义findJctUnit()方法,这里要将返回的List集合放置到栈顶,struts2将其转换成json数据
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2的插件包会将压入到struts2值栈的list集合中对象所有的属性全部被json化
4.在struts.xml中定义
(1)修改 extends值
修改前
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
修改后
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2)添加映射
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
完成上述步骤以后,即可实现选中所属单位下拉框的值,在单位名称下拉选项中有对应值。
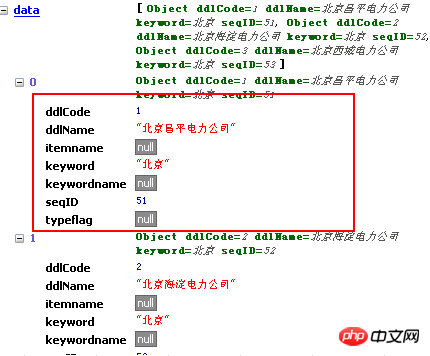
在浏览器页面查看json数据如下:

若想针对某个属性被json化,此时可以修改struts.xml文件:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
这里使用正则表达式拦截一个或多个ddlCode和ddlName,这样json数据中就只含有ddlCode和ddlName了。
Atas ialah kandungan terperinci 用户管理--用jquery的ajax实现二级联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1233
1233
 24
24
 Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Menurut berita pada 4 Mac, Kubi Rubik's Cube akan melancarkan komputer tablet "Xiaoku Tablet 2Lite" pada 5 Mac, dengan harga permulaan 649 yuan. Dilaporkan bahawa tablet baharu itu dilengkapi dengan pemproses T606 Unisoc, yang menggunakan proses 12nm dan terdiri daripada dua CPU ArmCortex-A75 1.6GHz dan enam pemproses ArmCortex-A55. Skrin ini menggunakan skrin pelindung mata IPS 10.95 inci dengan resolusi 1280x800 dan kecerahan setinggi 350 nits. Dari segi pengimejan, Xiaoku Tablet 2Lite mempunyai kamera utama 13 megapiksel di belakang dan lensa selfie 5 megapiksel di hadapan Ia juga menyokong akses/panggilan Internet 4G, Bluetooth 5.0 dan Wi-Fi5. Selain itu, pegawai itu mendakwa bahawa tablet&l ini
 ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
Menurut berita pada 26 April, Wi-Fi U50S mudah alih 5G ZTE kini dijual secara rasmi, bermula pada 899 yuan. Dari segi reka bentuk penampilan, Wi-Fi Mudah Alih ZTE U50S adalah ringkas dan bergaya, mudah dipegang dan dibungkus. Saiznya ialah 159/73/18mm dan mudah dibawa, membolehkan anda menikmati rangkaian berkelajuan tinggi 5G pada bila-bila masa dan di mana-mana, mencapai pengalaman pejabat mudah alih dan hiburan tanpa halangan. Wi-Fi U50S mudah alih ZTE 5G menyokong protokol Wi-Fi 6 lanjutan dengan kadar puncak sehingga 1800Mbps Ia bergantung pada platform 5G berprestasi tinggi Snapdragon X55 untuk menyediakan pengalaman rangkaian yang sangat pantas. Ia bukan sahaja menyokong persekitaran rangkaian SA+NSA dwi-mod 5G dan jalur frekuensi Sub-6GHz, kelajuan rangkaian yang diukur malah boleh mencapai 500Mbps yang menakjubkan, yang mudah memuaskan.
 Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Menurut berita pada 17 April, HMD bekerjasama dengan jenama bir terkenal Heineken dan syarikat kreatif Bodega untuk melancarkan telefon selip yang unik - The Boring Phone. Telefon ini bukan sahaja penuh dengan inovasi dalam reka bentuk, tetapi juga kembali kepada alam semula jadi dari segi kefungsian, bertujuan untuk membawa orang ramai kembali kepada interaksi interpersonal yang sebenar dan menikmati masa yang murni untuk minum bersama rakan-rakan. Telefon mudah alih yang membosankan menggunakan reka bentuk flip lutsinar yang unik, menunjukkan estetika yang ringkas namun elegan. Ia dilengkapi dengan paparan QVGA 2.8 inci di dalam dan paparan 1.77 inci di luar, memberikan pengguna pengalaman interaksi visual asas. Dari segi fotografi, walaupun hanya dilengkapi dengan kamera 30 megapiksel, ia sudah cukup untuk mengendalikan tugasan harian yang mudah.
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Menurut berita pada 3 April, komputer tablet M50 Mini Taipower yang akan datang ialah peranti dengan fungsi yang kaya dan prestasi yang berkuasa. Tablet kecil 8 inci baharu ini dilengkapi dengan skrin IPS 8.7 inci, memberikan pengguna pengalaman visual yang sangat baik. Reka bentuk badan logamnya bukan sahaja cantik tetapi juga meningkatkan ketahanan peranti. Dari segi prestasi, M50Mini dilengkapi dengan pemproses lapan teras Unisoc T606, yang mempunyai dua teras A75 dan enam teras A55, memastikan pengalaman berjalan yang lancar dan cekap. Pada masa yang sama, tablet ini juga dilengkapi dengan penyelesaian storan 6GB+128GB dan menyokong pengembangan memori 8GB, yang memenuhi keperluan pengguna untuk storan dan berbilang tugas. Dari segi hayat bateri, M50Mini dilengkapi dengan bateri 5000mAh dan menyokong Ty
 Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Menurut berita pada 12 Julai, siri Honor Magic V3 telah dikeluarkan secara rasmi hari ini, dilengkapi dengan skrin perlindungan mata Honor Vision Soothing Oasis yang baharu Walaupun skrin itu sendiri mempunyai spesifikasi tinggi dan kualiti tinggi, ia juga mempelopori pengenalan perlindungan mata aktif AI teknologi. Dilaporkan bahawa cara tradisional untuk mengurangkan rabun adalah "kaca mata rabun". Kuasa cermin mata rabun diagihkan secara sama rata untuk memastikan kawasan pusat penglihatan diimej pada retina, tetapi kawasan persisian digambarkan di belakang retina. Retina merasakan bahawa imej berada di belakang, menggalakkan arah paksi mata berkembang kemudian, dengan itu mendalamkan darjah. Pada masa ini, salah satu cara utama untuk mengurangkan perkembangan rabun adalah "kanta nyahfokus". Kawasan pusat mempunyai kuasa biasa, dan kawasan persisian diselaraskan melalui partition reka bentuk optik, supaya imej di kawasan persisian jatuh ke dalam. hadapan retina.
 Telefon Vivo dengan isyarat paling kuat! vivo X100s dilengkapi dengan sistem penguatan isyarat universal: 21 antena, reka bentuk sekeliling 360°
Jun 03, 2024 pm 08:41 PM
Telefon Vivo dengan isyarat paling kuat! vivo X100s dilengkapi dengan sistem penguatan isyarat universal: 21 antena, reka bentuk sekeliling 360°
Jun 03, 2024 pm 08:41 PM
Menurut berita pada 13 Mei, vivoX100s telah dikeluarkan secara rasmi malam ini Selain imej yang sangat baik, telefon baharu ini juga menunjukkan prestasi yang sangat baik dari segi isyarat. Menurut pengenalan rasmi vivo, vivoX100s menggunakan sistem penguatan isyarat universal yang inovatif, yang dilengkapi dengan sehingga 21 antena. Reka bentuk ini telah dioptimumkan semula berdasarkan skrin langsung untuk mengimbangi banyak keperluan isyarat seperti 5G, 4G, Wi-Fi, GPS dan NFC. Ini menjadikan vivoX100s sebagai telefon mudah alih dengan keupayaan penerimaan isyarat terkuat dalam sejarah vivo. Telefon baharu ini juga menggunakan reka bentuk keliling 360° yang unik, dengan antena diedarkan di sekeliling badan. Reka bentuk ini bukan sahaja meningkatkan kekuatan isyarat, tetapi juga mengoptimumkan pelbagai postur pegangan harian untuk mengelakkan masalah yang disebabkan oleh kaedah pegangan yang tidak betul.
 Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Di tempat kerja, ppt ialah perisian pejabat yang sering digunakan oleh para profesional. Ppt yang lengkap mesti mempunyai halaman penghujung yang baik. Keperluan profesional yang berbeza memberikan ciri pengeluaran ppt yang berbeza. Mengenai penghasilan halaman akhir, bagaimana kita boleh mereka bentuknya dengan lebih menarik? Mari kita lihat cara mereka bentuk halaman akhir ppt! Reka bentuk halaman akhir ppt boleh dilaraskan dari segi teks dan animasi, dan anda boleh memilih gaya yang ringkas atau mempesonakan mengikut keperluan anda. Seterusnya, kami akan memberi tumpuan kepada cara menggunakan kaedah ekspresi inovatif untuk mencipta halaman akhir ppt yang memenuhi keperluan. Jadi mari kita mulakan tutorial hari ini. 1. Untuk penghasilan halaman akhir, apa-apa teks dalam gambar boleh digunakan yang penting tentang halaman akhir ialah ia bermakna pembentangan saya telah tamat. 2. Selain perkataan ini,




