关于前端页面布局的几点讲解
网页的结构与表现原则总的来说为:
先按结构和语义编写代码
然后进行CSS样式设置
减少HTML与CSS契合度(精简页面结构)
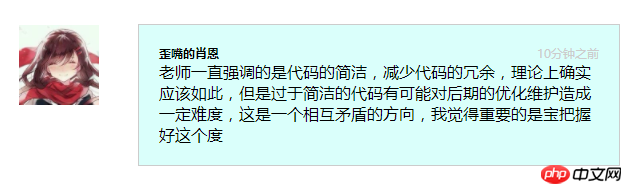
我们可以通过一个微博用户发言信息列表的制作案例来分析该原则。以下是该案例的整体实现效果:

从初学者的角度来看:
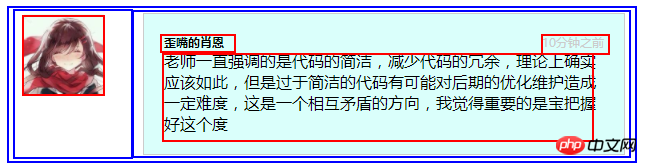
初学者往往会将这个结构分成多个DIV,看起来基本上就是以下几块:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>从中级前端的角度来看:
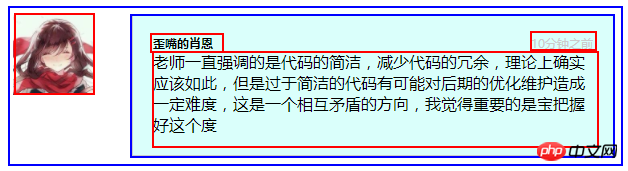
左边的图片所在的DIV是可以省略的,就变成这样几块:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>从高级前端的角度来看:
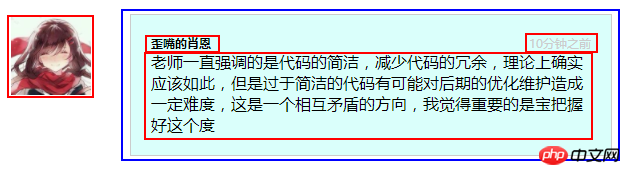
所有的元素放在一个DIV中,结构更简单了,单纯的将图片移出来:

实现代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
Atas ialah kandungan terperinci 关于前端页面布局的几点讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Prinsip dan piawaian untuk reka bentuk perpustakaan fungsi PHP
Jun 16, 2023 am 11:37 AM
Prinsip dan piawaian untuk reka bentuk perpustakaan fungsi PHP
Jun 16, 2023 am 11:37 AM
Memandangkan kepentingan PHP dalam pembangunan Web terus meningkat, reka bentuk perpustakaan fungsi PHP telah menjadi salah satu isu utama dalam pembangunan. Perpustakaan fungsi yang baik bukan sahaja dapat meningkatkan kecekapan pembangunan, tetapi juga memastikan kualiti dan kebolehselenggaraan kod. Oleh itu, mereka bentuk perpustakaan fungsi perlu mengikut beberapa prinsip dan piawaian asas. 1. Perpustakaan fungsi dengan kebolehgunaan semula yang baik harus boleh diguna semula dan boleh digunakan dalam projek yang berbeza. Oleh itu, fungsi hendaklah abstrak dan umum dan tidak boleh terikat dengan projek atau senario tertentu. 2. Kemudahan penggunaan Pustaka fungsi hendaklah mudah digunakan dan lulus parameter
 Apakah ciri sintaks dan struktur bagi ungkapan lambda?
Apr 25, 2024 pm 01:12 PM
Apakah ciri sintaks dan struktur bagi ungkapan lambda?
Apr 25, 2024 pm 01:12 PM
Ungkapan Lambda ialah fungsi tanpa nama tanpa nama, dan sintaksnya ialah: (parameter_list)->expression. Mereka menampilkan ketanpa nama, kepelbagaian, kari dan penutupan. Dalam aplikasi praktikal, ungkapan Lambda boleh digunakan untuk mentakrifkan fungsi secara ringkas, seperti fungsi penjumlahan sum_lambda=lambdax,y:x+y, dan gunakan fungsi map() pada senarai untuk melaksanakan operasi penjumlahan.
 internet的基本结构与技术起源于什么
Dec 15, 2020 pm 04:48 PM
internet的基本结构与技术起源于什么
Dec 15, 2020 pm 04:48 PM
internet的基本结构与技术起源于ARPANET。ARPANET是计算机网络技术发展中的一个里程碑,它的研究成果对促进网络技术的发展起到了重要的作用,并未internet的形成奠定了基础。arpanet(阿帕网)为美国国防部高级研究计划署开发的世界上第一个运营的封包交换网络,它是全球互联网的始祖。
 Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Oct 26, 2023 am 11:02 AM
Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Oct 26, 2023 am 11:02 AM
Cara menggunakan HTML dan CSS untuk melaksanakan susun atur dengan menu navigasi tetap Dalam reka bentuk web moden, menu navigasi tetap adalah salah satu susun atur biasa. Ia boleh memastikan menu navigasi sentiasa berada di bahagian atas atau sisi halaman, membolehkan pengguna menyemak imbas kandungan web dengan mudah. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak dengan menu navigasi tetap dan memberikan contoh kod khusus. Mula-mula, anda perlu mencipta struktur HTML untuk membentangkan kandungan halaman web dan menu navigasi. Berikut adalah contoh mudah
 Analisis mendalam tentang struktur dan tujuan jadual MySQL.proc
Mar 15, 2024 pm 02:36 PM
Analisis mendalam tentang struktur dan tujuan jadual MySQL.proc
Mar 15, 2024 pm 02:36 PM
Jadual MySQL.proc ialah jadual sistem yang menyimpan maklumat prosedur dan fungsi tersimpan dalam pangkalan data MySQL Dengan pemahaman yang mendalam tentang struktur dan tujuannya, anda boleh memahami dengan lebih baik mekanisme pengendalian prosedur dan fungsi tersimpan dalam MySQL, dan melaksanakan yang berkaitan. pengurusan dan pengoptimuman. Struktur dan tujuan jadual MySQL.proc akan dianalisis secara terperinci di bawah, dan contoh kod khusus akan disediakan. 1. Struktur jadual MySQL.proc Jadual MySQL.proc ialah jadual sistem yang menyimpan definisi dan maklumat berkaitan semua prosedur dan fungsi yang disimpan.
 Prinsip Pengekodan Selamat dalam PHP
May 24, 2023 am 08:21 AM
Prinsip Pengekodan Selamat dalam PHP
May 24, 2023 am 08:21 AM
PHP ialah bahasa pengaturcaraan popular yang digunakan secara meluas dalam pembangunan aplikasi web dalam pelbagai bidang. Namun, disebabkan kemudahan penulisan dan pembangunannya, aplikasi PHP juga sering menjadi sasaran penjenayah siber. Oleh itu, prinsip pengekodan selamat adalah amat diperlukan semasa menulis kod PHP. Berikut akan menyenaraikan beberapa prinsip pengekodan selamat dalam PHP untuk membantu pembangun melindungi keselamatan aplikasi dengan lebih baik semasa menulis kod. Memastikan kesahihan data input Penapisan input ialah kaedah penting untuk mencegah suntikan SQL dan serangan XSS. Menulis
 Bagaimana untuk mereka bentuk struktur jadual penilaian pusat membeli-belah dalam MySQL?
Oct 31, 2023 am 08:27 AM
Bagaimana untuk mereka bentuk struktur jadual penilaian pusat membeli-belah dalam MySQL?
Oct 31, 2023 am 08:27 AM
Bagaimana untuk mereka bentuk struktur jadual penilaian pusat membeli-belah dalam MySQL? Dalam sistem pusat beli-belah, penilaian adalah salah satu fungsi terpenting. Penilaian bukan sahaja boleh memberikan rujukan kepada pengguna lain, tetapi juga membantu pedagang memahami maklum balas dan pendapat pengguna tentang produk. Mereka bentuk struktur borang penilaian yang munasabah adalah penting untuk operasi sistem pusat membeli-belah dan pengalaman pengguna. Artikel ini akan memperkenalkan cara mereka bentuk struktur jadual penilaian pusat beli-belah dalam MySQL dan menyediakan contoh kod khusus. Pertama, kita perlu mencipta dua jadual asas: jadual produk dan jadual pengguna. senarai produk (produk
 Apakah struktur kawalan aliran biasa dalam Python?
Jan 20, 2024 am 10:38 AM
Apakah struktur kawalan aliran biasa dalam Python?
Jan 20, 2024 am 10:38 AM
Terdapat empat struktur kawalan aliran biasa dalam Python, iaitu struktur jujukan, struktur bersyarat, struktur gelung dan struktur lompat. Berikut akan memperkenalkan mereka satu demi satu dan memberikan contoh kod yang sepadan. Struktur berjujukan: Struktur berjujukan ialah struktur di mana program dilaksanakan dalam susunan yang telah ditetapkan dari atas ke bawah, tanpa kata kunci atau sintaks tertentu. Contoh kod: print("Ini adalah contoh struktur jujukan 1")print("Ini adalah contoh struktur jujukan 2")print("Ini adalah contoh struktur jujukan 2")




