JQuery 更改属性 JQ对象循环 each 全选反选 三元运算

<span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">doctype html</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html </span><span style="color: rgb(255, 0, 0);">lang</span><span style="color: rgb(0, 0, 255);">="en"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="UTF-8"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">name</span><span style="color: rgb(0, 0, 255);">="viewport"</span><span style="color: rgb(255, 0, 0);">
content</span><span style="color: rgb(0, 0, 255);">="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">http-equiv</span><span style="color: rgb(0, 0, 255);">="X-UA-Compatible"</span><span style="color: rgb(255, 0, 0);"> content</span><span style="color: rgb(0, 0, 255);">="ie=edge"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>Document<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">table </span><span style="color: rgb(255, 0, 0);">border</span><span style="color: rgb(0, 0, 255);">="1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>选项<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>ip<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>port<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tbody </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="i1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr </span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tbody</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">table</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="all"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkAll()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="rev"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="reverse()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="can"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkNone()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script </span><span style="color: rgb(255, 0, 0);">src</span><span style="color: rgb(0, 0, 255);">="jquery-3.2.1.js"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkAll () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">, </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $(':checkbox').prop('checked', true)</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> 实际上, 这两条都是一样的.$带出的JQuery对象只能是列表, 且是标签列表.</span>
<span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> }
</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkNone () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
}
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> function reverse() {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $('#i1 input').each(function (k) {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> console.log(k,this);</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> })</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> reverse() {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).each(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> () {
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">三元运算, 实现反选, 选中的不选, 没选的选中</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> v </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> (</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">?</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">:</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">;
$(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,v)
})
}
</span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span>在反选里面, 我们不需要用到for循环, 而用封装好的.each(function(k){})
.each里的函数的参数k, 实际上是下标(索引序号)
<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> reverse() {
$(</span>'#i1 input').each(<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> (k) {
console.log(k,</span><span style="color: rgb(0, 0, 255);">this</span><span style="color: rgb(0, 0, 0);">);
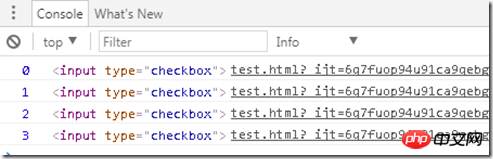
})</span>输出的结果包含:
k : 0 1 2 3
this: 所有inputs里面的每一个需要循环的input子标签, 而所有的this实际上都是DOM对象而不是JQ对象

如果要把this 转为JQ对象, 需要用$(this)包起来
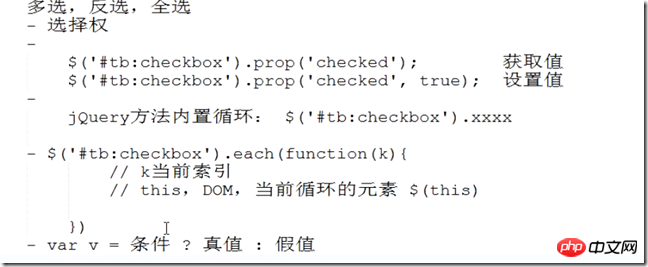
三元运算:
var v = 条件? 真值:假值
学术或足球分析交流微信:chinamaths(进讨论组)
| Don't hesitate to comment or add a like - Yours Bill | ||
|---|---|---|
| Bill's技术博客 | 足球分析博客 | 足彩数据视频 |
| 比尔极客日志_博客园 | 比尔足球数据_网易博客 | 足彩TV_优酷 |
| 比尔极客日志_CSDN | 比尔足球数据_新浪博客 | 足彩TV_搜狐视频 |
| 比尔极客日志_51CTO | 比尔足球数据_新浪微博 | 足彩TV_喜马拉雅 |
| 比尔极客日志_开源中国 | 比尔足球数据_官方URL | 足彩TV_56视频 |
| 比尔极客日志_GitHub | 比尔足球数据_头条号 | 微信号:zucai99 |
Atas ialah kandungan terperinci JQuery 更改属性 JQ对象循环 each 全选反选 三元运算. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Begini cara untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek: Cipta tatasusunan objek kosong. Gelung melalui tatasusunan yang terhasil dan buat objek baharu untuk setiap baris. Gunakan gelung foreach untuk menetapkan pasangan nilai kunci setiap baris kepada sifat yang sepadan bagi objek baharu. Menambah objek baharu pada tatasusunan objek. Tutup sambungan pangkalan data.
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimanakah fungsi PHP mengembalikan objek?
Apr 10, 2024 pm 03:18 PM
Bagaimanakah fungsi PHP mengembalikan objek?
Apr 10, 2024 pm 03:18 PM
Fungsi PHP boleh merangkum data ke dalam struktur tersuai dengan mengembalikan objek menggunakan pernyataan pulangan diikuti dengan contoh objek. Sintaks: functionget_object():object{}. Ini membolehkan mencipta objek dengan sifat dan kaedah tersuai dan memproses data dalam bentuk objek.
 Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Dalam PHP, tatasusunan ialah urutan tersusun, dan elemen diakses mengikut indeks; Akses tatasusunan adalah melalui indeks, akses objek adalah melalui sifat/kaedah. Nilai tatasusunan diluluskan dan rujukan objek diluluskan.
 Apakah yang perlu saya perhatikan apabila fungsi C++ mengembalikan objek?
Apr 19, 2024 pm 12:15 PM
Apakah yang perlu saya perhatikan apabila fungsi C++ mengembalikan objek?
Apr 19, 2024 pm 12:15 PM
Dalam C++, terdapat tiga perkara yang perlu diperhatikan apabila fungsi mengembalikan objek: Kitaran hayat objek diuruskan oleh pemanggil untuk mengelakkan kebocoran memori. Elakkan penunjuk berjuntai dan pastikan objek kekal sah selepas fungsi kembali dengan memperuntukkan memori secara dinamik atau mengembalikan objek itu sendiri. Pengkompil boleh mengoptimumkan pembuatan salinan objek yang dikembalikan untuk meningkatkan prestasi, tetapi jika objek itu diluluskan oleh semantik nilai, tiada pembuatan salinan diperlukan.
 PHP mengembalikan semua nilai dalam tatasusunan untuk membentuk tatasusunan
Mar 21, 2024 am 09:06 AM
PHP mengembalikan semua nilai dalam tatasusunan untuk membentuk tatasusunan
Mar 21, 2024 am 09:06 AM
Artikel ini akan menerangkan secara terperinci bagaimana PHP mengembalikan semua nilai tatasusunan untuk membentuk tatasusunan Editor berpendapat ia agak praktikal, jadi saya berkongsi dengan anda sebagai rujukan . Menggunakan fungsi array_values() Fungsi array_values() mengembalikan tatasusunan semua nilai dalam tatasusunan. Ia tidak mengekalkan kunci tatasusunan asal. $array=["foo" =>"bar","baz" =>"qux"];$values=array_values($array);//$values akan menjadi ["bar","qux"]Menggunakan gelung boleh Gunakan gelung untuk mendapatkan semua nilai tatasusunan secara manual dan menambahnya kepada yang baharu






