JS输入框字数实时统计更新代码示
在前端开发中,很多情况下需对输入内容进行验证。实时统计功能,对于定长输入而言,可以让用户实时明确输入界限,并合理安排内容。
这篇文章主要介绍输入框字数实时统计更新的功能
字数实时统计更新
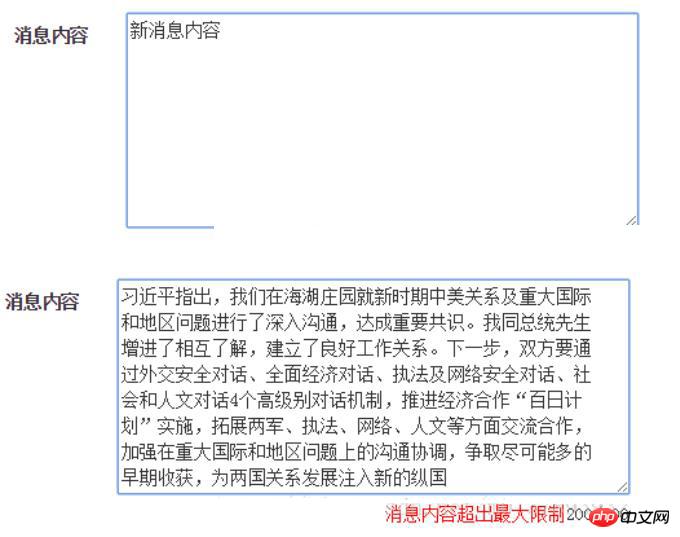
下面将以【消息内容】为例,设计实现输入框字数实时统计更新功能。
项目架构如下:
message
message.css
message.js
message.tpl
1. 在message.tpl文件中定义网页元素
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
Atas ialah kandungan terperinci JS输入框字数实时统计更新代码示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Bagaimana untuk membetulkan kemas kini Blizzard Battle.net tersekat pada 45%?
Mar 16, 2024 pm 06:52 PM
Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya? Baru-baru ini, ramai orang telah terperangkap pada bar kemajuan 45% apabila mengemas kini perisian Mereka masih akan tersekat selepas dimulakan semula beberapa kali Jadi bagaimana untuk menyelesaikan situasi ini? itu, tutorial perisian ini akan berkongsi langkah operasi, dengan harapan dapat membantu lebih ramai orang. Kemas kini Blizzard Battle.net terus tersekat pada 45%, bagaimana untuk menyelesaikannya 1. Pelanggan 1. Mula-mula, anda perlu mengesahkan bahawa klien anda adalah versi rasmi yang dimuat turun dari laman web rasmi. 2. Jika tidak, pengguna boleh memasuki laman web pelayan Asia untuk memuat turun. 3. Selepas memasukkan, klik Muat turun di penjuru kanan sebelah atas. Nota: Pastikan anda tidak memilih Bahasa Cina Ringkas semasa memasang.
 Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Kemas kini Epic Seven pada 22 Februari: Minggu kedua Miracle Maid Kingdom bermula
Feb 21, 2024 pm 05:52 PM
Epic Seven telah disahkan dikemas kini secara berterusan pada jam 11 tengah hari pada 22 Februari. Kemas kini ini akan membawa kepada kita banyak aktiviti dan kandungan baharu, termasuk peningkatan dalam kadar pemanggilan terhad Leia dan Sweet Miracle, kemas kini kepada kumpulan kad misteri , Minggu kedua cerita sampingan khas Miracle Maid Kingdom telah bermula. Jadual kemas kini permainan mudah alih: The Seventh Epic akan dikemas kini pada 22 Februari: The Miracle Maid Kingdom akan dibuka untuk minggu kedua ※Peluang untuk memanggil "Leia" & "Sweet Miracle" terhad sudah habis! ■Masa Peluang Pemanggilan Terhad: -2024/02/22 (Khamis) 11:00 ~ 2024/03/07 (Khamis) 10:59 ■Atribut & Pekerjaan Watak: Atribut Semulajadi, Pahlawan ■Pengenalan Watak: Band Empat Orang sub-vokalis "Miracle Maid Kingdom" dan Bei
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon dikemas kini pada 29 Februari: Versi termaster ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons telah disahkan akan dikemas kini pada 29 Februari Selepas kemas kini, versi remastered Lantern and Dungeons akan dilancarkan, dan versi remaster juga akan dipautkan ke Legend of Nezha Versi remaster juga akan membawakan yang baharu profesion, dan pemain boleh terus menukar kerja, kandungan penjara juga akan diperluas, kawasan penjara baharu akan dibuka, dsb. Jadual kemas kini permainan mudah alih Lantern dan Dungeon dikemas kini pada 29 Februari: Versi terpakai ╳ Kandungan utama versi pautan "Legend of Nezha" Profesion baharu, mengapa anda dijemput untuk menukar kerja Pencahayaan lampu sebenarnya boleh menukar kerja Saya mendengar bahawa selepas bertukar kerja, pemegang tanglung juga boleh belajar banyak kemahiran yang menarik: Seluar Thai adalah panas! The Legend of Nezha akan datang bersama! Melangkah di atas roda panas, memegang bulatan langit dan bumi di tangan ♫ ~ Wira kecil dengan kebijaksanaan dan keberanian: Nezha dan Little Dragon Girl akan datang
 Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Langkah mudah untuk mengemas kini versi pip: selesai dalam 1 minit
Jan 27, 2024 am 09:45 AM
Selesai dalam satu minit: Cara mengemas kini versi pip, contoh kod khusus diperlukan Dengan perkembangan pesat Python, pip telah menjadi alat standard untuk pengurusan pakej Python. Walau bagaimanapun, seiring dengan berlalunya masa, versi pip sentiasa dikemas kini Untuk dapat menggunakan ciri terkini dan memperbaiki kemungkinan kelemahan keselamatan, adalah sangat penting untuk mengemas kini versi pip. Artikel ini akan menerangkan cara mengemas kini pip dengan cepat dalam satu minit dan memberikan contoh kod khusus. Pertama, kita perlu membuka tetingkap baris arahan. Dalam sistem Windows, anda boleh menggunakan
 Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan
Jun 18, 2024 pm 04:49 PM
Komputer rakan mempunyai kesalahan sedemikian Apabila membuka "PC ini" dan fail pemacu C, ia akan menggesa "Explorer.EXE Windows tidak boleh mengakses peranti, laluan atau fail yang ditentukan. Anda mungkin tidak mempunyai kebenaran yang sesuai untuk mengakses projek. " Termasuk folder, fail, Komputer ini, Tong Kitar Semula, dsb., klik dua kali akan muncul tetingkap sedemikian, tetapi adalah perkara biasa untuk membukanya dengan mengklik kanan. Ini disebabkan oleh kemas kini sistem Jika anda juga menghadapi situasi ini, editor di bawah akan mengajar anda cara menyelesaikannya. 1. Buka editor pendaftaran Win+R dan masukkan regedit, atau klik kanan menu mula untuk menjalankan dan masukkan regedit 2. Cari registri "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd";
 Windows menjeda kemas kini secara kekal, Windows mematikan kemas kini automatik
Jun 18, 2024 pm 07:04 PM
Windows menjeda kemas kini secara kekal, Windows mematikan kemas kini automatik
Jun 18, 2024 pm 07:04 PM
Kemas kini Windows mungkin menyebabkan beberapa masalah berikut: 1. Isu keserasian: Sesetengah aplikasi, pemacu atau peranti perkakasan mungkin tidak serasi dengan kemas kini Windows baharu, menyebabkan ia tidak berfungsi dengan betul atau ranap. 2. Isu prestasi: Kadangkala, kemas kini Windows boleh menyebabkan sistem menjadi lebih perlahan atau mengalami kemerosotan prestasi. Ini mungkin disebabkan oleh ciri baharu atau penambahbaikan yang memerlukan lebih banyak sumber untuk dijalankan. 3. Isu kestabilan sistem: Sesetengah pengguna melaporkan bahawa selepas memasang kemas kini Windows, sistem mungkin mengalami ranap yang tidak dijangka atau ralat skrin biru. 4. Kehilangan data: Dalam kes yang jarang berlaku, kemas kini Windows boleh menyebabkan kehilangan data atau kerosakan fail. Inilah sebabnya sebelum membuat sebarang kemas kini penting, sandarkan anda
 Bagaimana untuk mengemas kini TikTok kepada versi terkini
Mar 27, 2024 am 11:06 AM
Bagaimana untuk mengemas kini TikTok kepada versi terkini
Mar 27, 2024 am 11:06 AM
1. Buka apl Douyin, klik [Saya] di penjuru kanan sebelah bawah, dan klik ikon [Tiga Jalur] di penjuru kanan sebelah atas. 2. Pilih [Settings], klik untuk memasuki antara muka tetapan, cari dan klik [General Settings]. 3. Tarik ke bawah pada antara muka tetapan umum, cari dan klik [Semak Kemas Kini]. 4. Jika versi yang digunakan oleh pengguna bukan versi terkini, gesaan kemas kini untuk versi baharu akan muncul. 5. Tunggu pakej pemasangan dimuat turun dan sistem akan memasangnya secara automatik. Klik [Teruskan Pemasangan]. 6. Jika versi semasa sudah pun versi terkini, gesaan "Tiada versi kemas kini tersedia" akan muncul.




