js自定义弹框插件的封装实例介绍
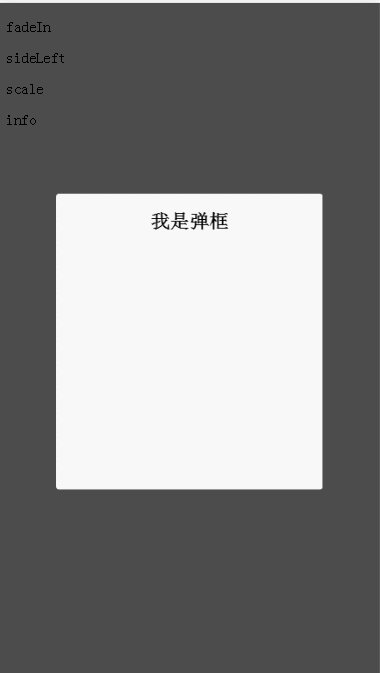
首先整理一下思路,原生javascript其实是有实现alert()方法的,但是那个会暂时性中断程序运行,并且足以让你丑拒!那么抛开这些细细一想,其实弹框就是两个p层,一个浮在底下的蒙层(遮罩层),将所有的元素遮起来,并且最好是半透明。另一个就是弹框主体部分了,一般情况需要水平垂直居中,并且通常包含标题,主体内容需要可定制,如果是模态框通常还有确认/取消按钮。最后就是弹出、关闭的时候一些动效。
弹出层提示信息,这是移动前端开发中最常见的需求,你可能会想到一些流行的弹框插件,比如 经典的artDialog 炫酷的Sweetalert等等..
但是慢慢地你其实会发现通常情况下需求定制化要求较高,一般的弹框插件可能只满足大部分要求,自定义花的时间还不如手动自己封装一个符合自己开发习惯的弹框组件,这样后续开发效率将大大提高。
所以说完全可以自己封装一个,然后放在项目中公共js中去。能自己手写的尽量不用插件....
一些默认属性值
通过一个foreach循环,类似于传入的opts继承了defaultOpts属性,在调用弹框之前执行的before()方法,相当于一些准备工作
var defaultOpts = {
title: '',//标题
content: '',//内容 文字 || html
height: 50,//默认屏幕(父级)的50%
width: 80,//默认屏幕(父级)的80%
type: 'alert-default',//弹框类型
effect: 'fadeIn',//出现效果,默认下跌落
delayTime: 500,//效果延时时间,默认.5s
autoClose: false,//自动关闭
autoTime: 2000, //自动关闭时间默认2s
autoEffect: 'default',//关闭效果
ok: '确定',
okCallback: function(){},//确定回调
cancel: '取消',
cancelCallback: function(){},//取消回调
before : function() {
console.log('before')
},
close: function() {
console.log('close')
},
blankclose: false//空白处点击关闭
}
for (i in defaultOpts) {
if (opts[i] === undefined) {
opts[i] = defaultOpts[i]
}
}
opts.before && opts.before()dom结构
定义一个数组对象,里面放弹框的dom元素,alert-mask为全屏的遮罩层,alert-content为弹框的主要内容区,最后通过.join(‘')函数将数组转换为html ,再用jquery的append()方法追加在body节点最后。
var alertHtml = [
'<section class="alert-main" id="alertMain">',
'<p class="alert-mask li-opacity" id="alertMask"></p>',
'<p class="alert-content '+ opts.type +'" id="alertContent">',
opts.content +'</p>',
'</section>'
]
$('body').append(alertHtml.join(''))设置高宽了,水平垂直居中
我这里是采用fixed定位,然后height是传进来的高(百分比),top距离屏幕顶端距离百分比为 100-传进来的高 /2 ,这样就实现了垂直居中,同理宽度也一样。这种水平垂直居中的办法也是自己长期实践总结出来自己认为最简单最实用的,兼容各种屏幕大小,当然还有很多方法,可以自行尝试
var $alertContent = $('#alertContent'),
$alertMain = $('#alertMain');
$alertContent.css({
'height': opts.height + '%',
'top': (100 - opts.height)/2 + '%',
'width': opts.width + '%',
'left': (100 - opts.width)/2 + '%'
})
$('.li-opacity').css({
'-webkit-animation-duration' : opts.delayTime/1000 + 's'
})最后一句是给遮罩层赋一个动画执行时间,实现淡入效果。详情见下面的CSS @-webkit-keyframes opacity
弹框效果
我这里实现了四个效果,分别是fadeIn跌落,sideLeft从左侧飞入,scale放大,info提示信息。可以看到,我是定义了一个集合对象,分别放置了对应的css属性,然后通过两个setTimeout函数统一赋值
var effect = {
'fadeIn': 'top',
'fadeInStart': '-100%',
'fadeInValue': (100 - opts.height)/2 + '%',
'sideLeft': 'left',
'sideLeftStart': '-100%',
'sideLeftValue': (100 - opts.width)/2 + '%',
'scale': '-webkit-transform',
'scaleStart': 'scale(0)',
'scaleValue': 'scale(1)',
'info': '-webkit-transform',
'infoStart': 'scale(1.2)',
'infoValue': 'scale(1)'
}
setTimeout(function(){
$alertContent.css(effect[opts.effect],effect[opts.effect + 'Start']).addClass('alert-show')
setTimeout(function(){
$alertContent.css(effect[opts.effect], effect[opts.effect + 'Value'])
opts.close && opts.close()
},10)
},opts.delayTime)空白处点击关闭
通常情况下的需求,都会是要点击弹框空白处关闭弹框,一个点击事件搞定,重点是前面的选择器,jquery给了我们太多方便.... 当然最后为了防止点击到页面其他元素,阻止事件冒泡,组件默认行为..
if(opts.blankclose) {
$('.alert-main :not(.alert-content)').on('click',function(event){
$alertMain.remove()
opts.close && opts.close()
event.stopPropagation()
event.preventDefault()
})
}自动关闭
当autoClose为true,并且autoTime大于零时,用一个延时事件自动关闭弹框
if(opts.autoClose && opts.autoTime > 0) {
setTimeout(function(){$alertMain.remove()},opts.autoTime)
opts.close && opts.close()
}演示:
css
@-webkit-keyframes opacity {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
50% {
opacity: 0; /*中间状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
.li-opacity {
-webkit-animation-name: opacity; /*动画名称*/
-webkit-animation-iteration-count: 1; /*动画次数*/
-webkit-animation-delay: 0s; /*延迟时间*/
}
.alert-mask {
position: fixed;
height: 100%;
width: 100%;
left: 0%;
top: 0%;
z-index: 9998;
background-color: rgba(0,0,0,.7);
}
.alert-content {
position: fixed;
box-sizing: border-box;
border-radius: 4px;
z-index: 9999;
-webkit-transition: .4s;
-moz-transition: .4s;
transition: .4s;
display: none;
}
.alert-show {
display: block;
}
.alert-default {
background-color: white;
}html
<p class="alert" data-flag="fadeIn">fadeIn</p> <p class="alert" data-flag="sideLeft">sideLeft</p> <p class="alert" data-flag="scale">scale</p> <p class="alert" data-flag="info">info</p>
js
require.config({
jquery:'component/jquery/jquery-3.1.0.min',
liAlert: 'li/li-alert',//常用弹框组件
})
require(['jquery'],function($){
require(['liAlert'],function(){
$('.alert').on('click',function(event){
$.alert({
content: '<h1 style="display:flex;justify-content:center;">我是弹框</h1>',
effect: $(event.currentTarget).attr('data-flag'),
blankclose: true,
//autoClose: true
})
})
})
})效果图

Atas ialah kandungan terperinci js自定义弹框插件的封装实例介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Pengenalan terperinci tentang apa itu wapi
Jan 07, 2024 pm 09:14 PM
Pengenalan terperinci tentang apa itu wapi
Jan 07, 2024 pm 09:14 PM
Pengguna mungkin pernah melihat istilah wapi apabila menggunakan Internet, tetapi bagi sesetengah orang mereka pasti tidak tahu apa itu wapi Berikut adalah pengenalan terperinci untuk membantu mereka yang tidak tahu untuk memahami. Apa itu wapi: Jawapan: wapi ialah infrastruktur untuk pengesahan dan kerahsiaan LAN wayarles. Ini seperti fungsi seperti inframerah dan Bluetooth, yang biasanya dilindungi berhampiran tempat seperti bangunan pejabat. Pada asasnya mereka dimiliki oleh jabatan kecil, jadi skop fungsi ini hanya beberapa kilometer. Pengenalan berkaitan wapi: 1. Wapi ialah protokol penghantaran dalam LAN wayarles. 2. Teknologi ini dapat mengelakkan masalah komunikasi jalur sempit dan membolehkan komunikasi yang lebih baik. 3. Hanya satu kod diperlukan untuk menghantar isyarat
 Penjelasan terperinci sama ada win11 boleh menjalankan permainan PUBG
Jan 06, 2024 pm 07:17 PM
Penjelasan terperinci sama ada win11 boleh menjalankan permainan PUBG
Jan 06, 2024 pm 07:17 PM
Pubg, juga dikenali sebagai PlayerUnknown's Battlegrounds, ialah permainan shooting battle royale yang sangat klasik yang telah menarik ramai pemain sejak popularitinya pada 2016. Selepas pelancaran sistem win11 baru-baru ini, ramai pemain ingin memainkannya di win11 Jom ikuti editor untuk melihat sama ada win11 boleh bermain pubg. Bolehkah win11 bermain pubg? 1. Pada permulaan win11, kerana win11 perlu untuk membolehkan tpm, ramai pemain telah diharamkan dari pubg. 2. Walau bagaimanapun, berdasarkan maklum balas pemain, Blue Hole telah menyelesaikan masalah ini, dan kini anda boleh bermain pubg seperti biasa dalam win11. 3. Kalau jumpa pub
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Pengenalan terperinci sama ada pemproses i5 boleh memasang win11
Dec 27, 2023 pm 05:03 PM
Pengenalan terperinci sama ada pemproses i5 boleh memasang win11
Dec 27, 2023 pm 05:03 PM
i5 ialah siri pemproses yang dimiliki oleh Intel Ia mempunyai pelbagai versi generasi ke-11 i5, dan setiap generasi mempunyai prestasi yang berbeza. Oleh itu, sama ada pemproses i5 boleh memasang win11 bergantung pada generasi pemproses itu Mari ikuti editor untuk mempelajarinya secara berasingan. Bolehkah pemproses i5 dipasang dengan win11: Jawapan: pemproses i5 boleh dipasang dengan win11. 1. Pemproses i51 generasi kelapan dan seterusnya, generasi kelapan dan i5 seterusnya boleh memenuhi keperluan konfigurasi minimum Microsoft. 2. Oleh itu, kita hanya perlu memasuki laman web Microsoft dan memuat turun "Win11 Installation Assistant" 3. Selepas muat turun selesai, jalankan pembantu pemasangan dan ikut arahan untuk memasang Win11. 2. i51 sebelum generasi kelapan dan selepas generasi kelapan
 Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
 Memperkenalkan kaedah penalaan bunyi Win 11 terkini
Jan 08, 2024 pm 06:41 PM
Memperkenalkan kaedah penalaan bunyi Win 11 terkini
Jan 08, 2024 pm 06:41 PM
Selepas mengemas kini kepada win11 terkini, ramai pengguna mendapati bahawa bunyi sistem mereka telah berubah sedikit, tetapi mereka tidak tahu bagaimana untuk menyesuaikannya Jadi hari ini laman web ini membawakan anda pengenalan kepada kaedah pelarasan bunyi win11 terkini untuk komputer anda. Ia tidak sukar untuk dikendalikan dan pilihannya pelbagai, datang dan muat turun dan cuba. Cara melaraskan bunyi sistem komputer terkini Windows 11 1. Mula-mula, klik kanan ikon bunyi di sudut kanan bawah desktop dan pilih "Tetapan Main Semula". 2. Kemudian masukkan tetapan dan klik "Speaker" dalam bar main balik. 3. Kemudian klik "Properties" di bahagian bawah sebelah kanan. 4. Klik bar pilihan "Tingkatkan" dalam sifat. 5. Pada masa ini, jika √ di hadapan "Lumpuhkan semua kesan bunyi" ditandakan, batalkannya. 6. Selepas itu, anda boleh memilih kesan bunyi di bawah untuk ditetapkan dan klik
 Panduan Pemula PyCharm: Analisis Komprehensif Fungsi Penggantian
Feb 25, 2024 am 11:15 AM
Panduan Pemula PyCharm: Analisis Komprehensif Fungsi Penggantian
Feb 25, 2024 am 11:15 AM
PyCharm ialah persekitaran pembangunan bersepadu Python yang berkuasa dengan fungsi dan alatan yang kaya yang boleh meningkatkan kecekapan pembangunan dengan ketara. Antaranya, fungsi penggantian merupakan salah satu fungsi yang kerap digunakan dalam proses pembangunan, yang boleh membantu pembangun mengubah suai kod dengan cepat dan meningkatkan kualiti kod. Artikel ini akan memperkenalkan fungsi gantian PyCharm secara terperinci, digabungkan dengan contoh kod khusus, untuk membantu orang baru menguasai dan menggunakan fungsi ini dengan lebih baik. Pengenalan kepada fungsi gantian Fungsi gantian PyCharm boleh membantu pembangun dengan cepat menggantikan teks yang ditentukan dalam kod




