Html5画布的详细介绍
这篇文章主要介绍了Html5画布,canvas 元素用于在网页上绘制图形。有兴趣的小伙伴可以一起来了解一下
一、画布的使用
1、首先创建一个画布(canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2、使用JavaScript来绘制图像
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3、Canvas - 路径
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
1,Canvas的定义
<canvas id="myCanvas" width="400" height="200">
默认
canvas {
border: 1px dashed black;
}2,获取Canvas的上下文对象
要完成绘图任务,首先我们要拿到
下面样例演示在页面加载完毕时获取绘图上下文:
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3,画直线
(1)下面绘制一条起点是(50,50),终点是(150,150)的直线线条
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

(2)使用lineWidth、strokeStyle属性分别设置线条的宽度和颜色
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

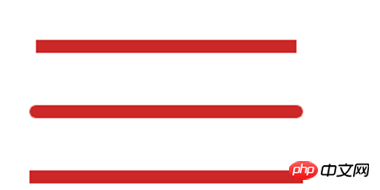
(3)使用 lineCap 属性设置线条两端的形状(线头类型):
butt:方头(默认值)
round:圆头
square:加长方头(效果与butt类似,但会在线条的两头各增加一半线宽的长度)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
注:绘图上下文的beginPath()方法
上面样例可以看到每次开始新线段的绘制时,都要调用 beginPath() 方法。
如果没有这一步操作,那么每次调用 stroke() 都会把画布上原有的线段再重新绘制一边。特别像上面的例子,绘制新线段时都要修改上下文属性,如果不调用 beginPath() 方法,那么原有的直线也会使用新的样式绘制。
Atas ialah kandungan terperinci Html5画布的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.




