实例解析:统计信息管理、Spring注解开发和EasyUI
作者: kent鹏
转载请注明出处:
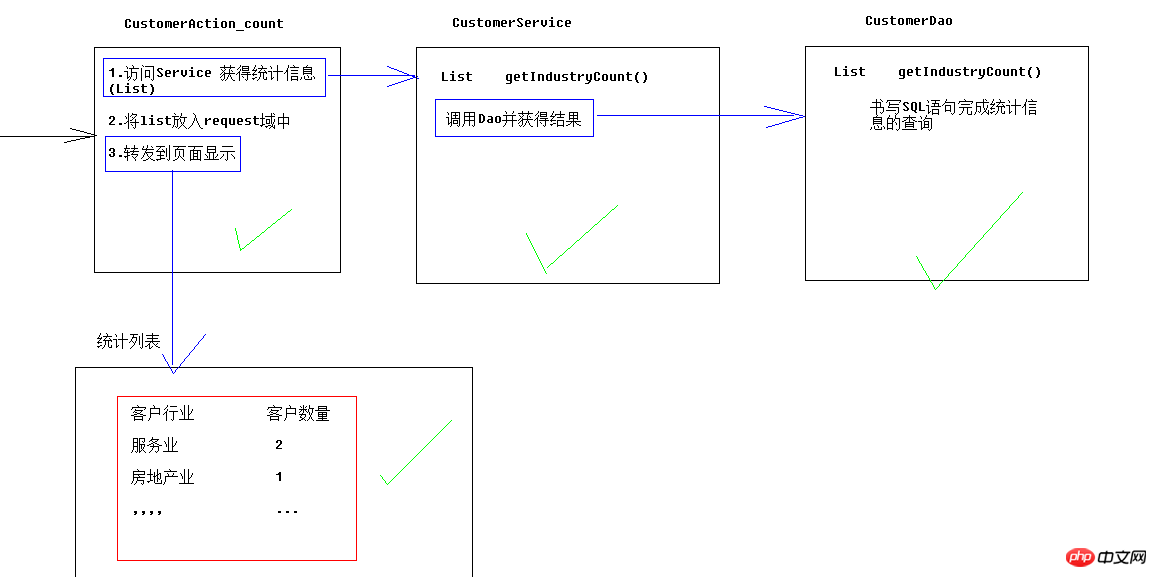
一、统计信息管理
二、Spring注解开发
1.service为例子
@Service("customerService")
@Transactional(isolation=Isolation.REPEATABLE_READ,propagation=Propagation.REQUIRED,readOnly=false)public class CustomerServiceImpl implements CustomerService {
@Resource(name="customerDao")private CustomerDao cd;
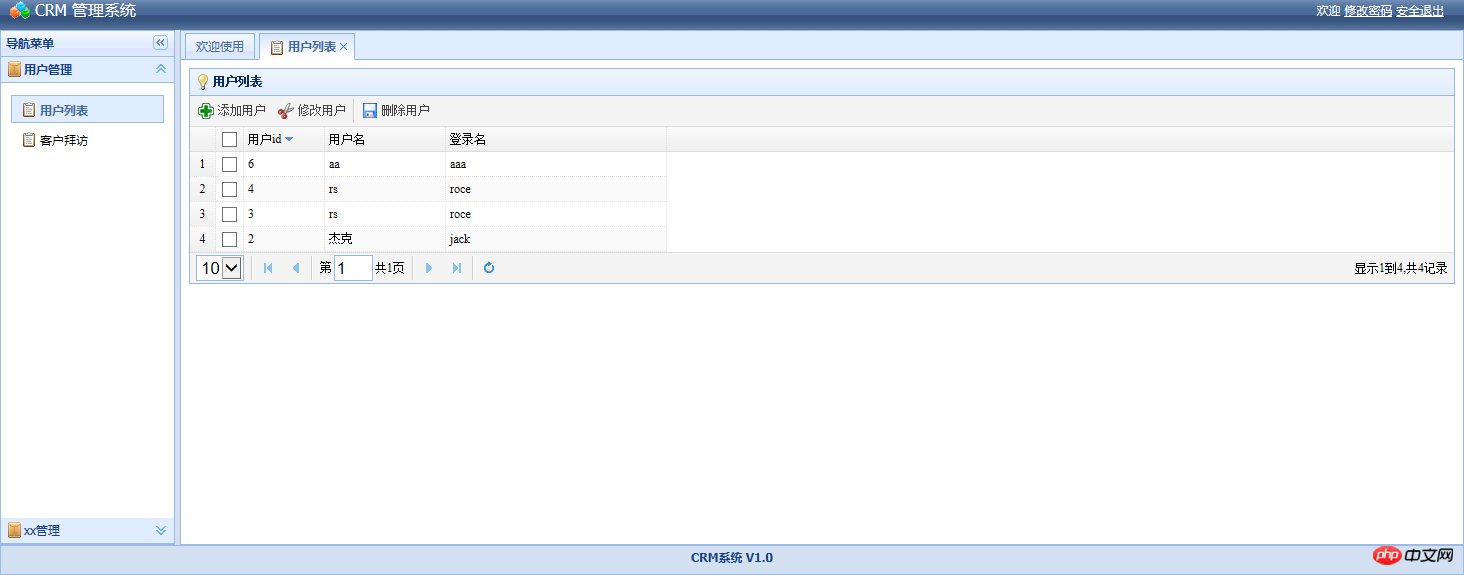
三、EasyUI
1.为企业开发省去美工前端.自带一套页面的样式以及效果.
json使用fastjson-1.2.8.jar。
主要是参考说明文档和实例来进行开发,下面增删改查为例:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>客户信息管理</title><link rel="stylesheet" type="text/css" href="../ui/themes/default/easyui.css?1.1.11"><link rel="stylesheet" type="text/css" href="../ui/themes/icon.css?1.1.11"><script type="text/javascript" src="../ui/jquery.min.js?1.1.11"></script><script type="text/javascript" src="../ui/jquery.easyui.min.js?1.1.11"></script><script type="text/javascript" src="../ui/locale/easyui-lang-zh_CN.js?1.1.11"></script><script>//点击提交按钮触发该方法提交表单
function submitForm(){
// submit the form
$('#ff').submit();
}
$(function(){
//-------------------------------------------------------------------------
$('#w').window('close'); //页面加载完成,确保窗口关闭
//-------------------------------------------------------------------------
$('#ff').form({
url:'${pageContext.request.contextPath}/UserAction_regist',
onSubmit: function(){
// do some check
// return false to prevent submit;
return true;//让表单直接提交
},
success:function(data){ //提交成功后调用的方法
$('#w').window('close');//提交成功关闭窗口
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
$('#ff').form('clear');//提交成功后,清空表单
}
});
//--------------------------------------------------------------------------
$('#test').datagrid({
title:'用户列表', //表格标题
singleSelect:true, //只允许单选
iconCls:'icon-tip',//表格标题图标
//width:700, //宽度
//height:350, //高度
nowrap: true,//某列数据较长时,是否需要换行
striped: true,//是否隔行变色
collapsible:false,//是否可以折叠表格
url:'${pageContext.request.contextPath}/UserAction_list',//指定表格数据加载的路径
sortName: 'user_id',//指定可以使用哪列进行排序
sortOrder: 'desc',//指定默认排序规则 asc/desc
remoteSort: false,//是否支持远程
idField:'user_id', //那一列是id列
frozenColumns:[[
{field:'ck',checkbox:true},
{title:'用户id',field:'user_id',width:80,sortable:true}
]],
columns:[[
{field:'user_name',title:'用户名',width:120},
{field:'user_code',title:'登录名',width:220}
]],
pagination:true,
rownumbers:true,
toolbar:[{ //配置工具栏
id:'btnadd',
text:'添加用户',
iconCls:'icon-add',
handler:function(){
$('#btnsave').linkbutton('enable');
//打开前清空表单
$('#ff').form('clear');
//打开表单窗口
$('#w').window('open');
}
},{
id:'btncut',
text:'修改用户',
iconCls:'icon-cut',
handler:function(){
$('#btnsave').linkbutton('enable');
//获得被选中的用户的id
var user_id = getSelected();
if(!user_id){
alert("请选择用户!");
return;
}
//根据id回显数据
$('#ff').form('load','${pageContext.request.contextPath}/UserAction_toEdit?user_id='+user_id);
//清空密码输入框
//打开编辑窗口
$('#w').window('open');
}
},'-',{
id:'btnsave',
text:'删除用户',
disabled:false, //禁用属性
iconCls:'icon-save',
handler:function(){
$('#btnsave').linkbutton('enable');//点击后按钮是否可以继续点击
//获得被选中的用户id
//获得被选中的用户的id
var user_id = getSelected();
//判断id不能为空
if(!user_id){
alert("请选择用户!");
return;
}
//调用ajax异步发送请求删除用户
$.get("${pageContext.request.contextPath}/UserAction_delete?user_id="+user_id, function(data){
//删除成功后,刷新列表
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
});
}
}]
});
var p = $('#test').datagrid('getPager');
$(p).pagination({
onBeforeRefresh:function(){
alert('before refresh');
}
});
});
function resize(){
$('#test').datagrid('resize', {
width:700,
height:400
});
}
//获得被选中的
function getSelected(){
var selected = $('#test').datagrid('getSelected');
if (selected){
return selected.user_id;
}
}
function getSelections(){
var ids = [];
var rows = $('#test').datagrid('getSelections');
for(var i=0;i<rows.length;i++){
ids.push(rows[i].code);
}
alert(ids.join(':'));
}
function clearSelections(){
$('#test').datagrid('clearSelections');
}
function selectRow(){
$('#test').datagrid('selectRow',2);
}
function selectRecord(){
$('#test').datagrid('selectRecord','002');
}
function unselectRow(){
$('#test').datagrid('unselectRow',2);
}
function mergeCells(){
$('#test').datagrid('mergeCells',{
index:2,
field:'addr',
rowspan:2,
colspan:2
});
}
</script></head><body><table id="test"></table><!-- --------------------------------------------------------------------------- --><div id="w" class="easyui-window" title="My Window" iconCls="icon-save" style="width:500px;height:200px;padding:5px;"><div style="background:#fafafa;padding:10px;width:300px;height:300px;"><form id="ff" method="post" novalidate><input type="hidden" name="user_id" ><div><label for="name">登陆名称:</label><input class="easyui-validatebox" type="text" name="user_code" required="true"></input></div><div><label for="name">登陆密码:</label><input class="easyui-validatebox" type="password" name="user_password" id="user_password" required="true"></input></div><div><label for="name">用户昵称:</label><input class="easyui-validatebox" type="text" name="user_name" required="true"></input></div><div><input type="button" value="提交" onclick="submitForm();" ></div></form></div></div></body></html>
Atas ialah kandungan terperinci 实例解析:统计信息管理、Spring注解开发和EasyUI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Cara melaksanakan statistik dan analisis data dalam uniapp
Oct 24, 2023 pm 12:37 PM
Cara melaksanakan statistik dan analisis data dalam uniapp
Oct 24, 2023 pm 12:37 PM
Cara melaksanakan statistik dan analisis data dalam uniapp 1. Pengenalan latar belakang Statistik dan analisis data merupakan bahagian yang sangat penting dalam proses pembangunan aplikasi mudah alih Melalui statistik dan analisis tingkah laku pengguna, pembangun boleh mempunyai pemahaman yang mendalam tentang pilihan dan penggunaan pengguna. tabiat. Dengan itu mengoptimumkan reka bentuk produk dan pengalaman pengguna. Artikel ini akan memperkenalkan cara melaksanakan statistik data dan fungsi analisis dalam uniapp, dan menyediakan beberapa contoh kod khusus. 2. Pilih statistik data dan alat analisis yang sesuai Langkah pertama untuk melaksanakan statistik dan analisis data dalam uniapp ialah memilih statistik data dan alat analisis.
 Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Fungsi carta linear dan pai bagi carta statistik Vue dilaksanakan dalam bidang analisis data dan visualisasi Carta statistik adalah alat yang sangat biasa digunakan. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan kaedah yang mudah untuk melaksanakan pelbagai fungsi, termasuk paparan dan interaksi carta statistik. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta linear dan pai, dan memberikan contoh kod yang sepadan. Pelaksanaan fungsi graf linear Graf linear ialah sejenis carta yang digunakan untuk memaparkan arah aliran dan perubahan dalam data. Dalam Vue, kita boleh menggunakan yang terbaik
 Gunakan Analitis Google untuk mengira data tapak web dalam Beego
Jun 22, 2023 am 09:19 AM
Gunakan Analitis Google untuk mengira data tapak web dalam Beego
Jun 22, 2023 am 09:19 AM
Dengan perkembangan pesat Internet, penggunaan aplikasi Web menjadi semakin biasa Bagaimana untuk memantau dan menganalisis penggunaan aplikasi Web telah menjadi tumpuan pembangun dan pengendali laman web. Google Analytics ialah alat analitis tapak web yang berkuasa yang boleh menjejak dan menganalisis tingkah laku pelawat tapak web. Artikel ini akan memperkenalkan cara menggunakan Google Analitis dalam Beego untuk mengumpul data tapak web. 1. Untuk mendaftar akaun Google Analitis, anda perlu terlebih dahulu
 Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue Dalam aplikasi web moden, carta statistik merupakan komponen penting. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan banyak alatan dan komponen yang mudah yang boleh membantu kami membina sistem carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue dan beberapa pemalam untuk membina sistem carta statistik ringkas. Pertama, kita perlu menyediakan persekitaran pembangunan Vue.js, termasuk memasang perancah Vue dan beberapa pemalam yang berkaitan. Jalankan arahan berikut dalam baris arahan
 Langkah-langkah analisis statistik
Jun 28, 2023 pm 03:27 PM
Langkah-langkah analisis statistik
Jun 28, 2023 pm 03:27 PM
Analisis statistik selalunya merujuk kepada proses pengisihan, pengkelasan dan pentafsiran data relevan yang dikumpul. Langkah-langkah asas analisis statistik termasuk: 1. Mengumpul data 2. Menyusun data 3. Menganalisis data;
 Cara menggunakan fungsi COUNT MySQL untuk mengira bilangan baris dalam jadual data
Jul 25, 2023 pm 02:09 PM
Cara menggunakan fungsi COUNT MySQL untuk mengira bilangan baris dalam jadual data
Jul 25, 2023 pm 02:09 PM
Cara menggunakan fungsi COUNT MySQL untuk mengira bilangan baris dalam jadual data Dalam MySQL, fungsi COUNT ialah fungsi yang sangat berkuasa yang digunakan untuk mengira bilangan baris dalam jadual data yang memenuhi syarat tertentu. Artikel ini akan memperkenalkan cara menggunakan fungsi COUNT MySQL untuk mengira bilangan baris dalam jadual data dan menyediakan contoh kod yang berkaitan. Sintaks fungsi COUNT adalah seperti berikut: SELECTCOUNT(column_name)FROMtable_nameWHEREconditi
 Bagaimana untuk menggunakan pernyataan SQL untuk pengagregatan data dan statistik dalam MySQL?
Dec 17, 2023 am 08:41 AM
Bagaimana untuk menggunakan pernyataan SQL untuk pengagregatan data dan statistik dalam MySQL?
Dec 17, 2023 am 08:41 AM
Bagaimana untuk menggunakan pernyataan SQL untuk pengagregatan data dan statistik dalam MySQL? Pengumpulan data dan statistik merupakan langkah yang sangat penting semasa melakukan analisis dan statistik data. Sebagai sistem pengurusan pangkalan data perhubungan yang berkuasa, MySQL menyediakan pelbagai fungsi pengagregatan dan statistik, yang boleh melaksanakan pengagregatan data dan operasi statistik dengan mudah. Artikel ini akan memperkenalkan kaedah menggunakan pernyataan SQL untuk melaksanakan pengagregatan data dan statistik dalam MySQL, dan menyediakan contoh kod khusus. 1. Gunakan fungsi COUNT untuk mengira Fungsi COUNT adalah yang paling biasa digunakan
 Adakah anda tahu cara mengira orang dalam excel?
Mar 20, 2024 pm 01:30 PM
Adakah anda tahu cara mengira orang dalam excel?
Mar 20, 2024 pm 01:30 PM
Sebagai salah satu perisian pejabat yang biasa digunakan, Excel ialah rakan kongsi yang baik yang amat diperlukan dalam kehidupan dan kerja kita. Kami sering menggunakannya untuk mengira orang, yang juga merupakan operasi yang paling biasa. Bagi veteran yang biasa dengan Excel, menggunakannya untuk mengira orang memerlukan masa beberapa minit; tetapi untuk orang baru, menggunakan ecxel untuk mengira orang adalah sukar! Jadi bagaimana untuk menggunakannya? Saya menyusun dokumen hari ini, saya harap ia dapat membantu anda! Mari kita lihat bersama-sama! Kaedah 1: [Gunakan fungsi untuk mengira orang] (seperti yang ditunjukkan dalam gambar) Kami masukkan [=COUNT(B2:B6)] dalam sel unit bawah kemudian, tekan [Enter] untuk mendapatkan bilangan orang. Kaedah 2: [Gunakan bar status untuk mengira orang] (seperti yang ditunjukkan dalam gambar). 1. Kami klik tetikus