
Web SQL数据库API并不是HTML5规范的一部分,但是它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API。
核心方法
openDatabase-使用现有的数据库或者新建的数据库创建一个数据库对象
transaction-能够控制一个事物,以及基于这种情况执行提交或者回滚
executeSql-执行实际的SQL语句
打开数据库
//用openDatabase()方法打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库 var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase() 方法对应的五个参数说明:
数据库名称
版本号
描述文本
数据库大小(字节)
创建回调(可选)
第五个参数,创建回调会在创建数据库后被调用。
创建表
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
});插入数据
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});也可以使用动态值插入数据
//e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 "?"
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id,log) VALUES (?, ?)', [e_id, e_log]);
});读取数据
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows[i].log + "</b></p>";
}
}, null);
});删除记录
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});删除数据也可以是动态的
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});更新记录
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=2");更新数据也可以是动态的
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=?", [id]);注意:删除和修改不可以和建表语句放一个executeSql里,最好都分开写
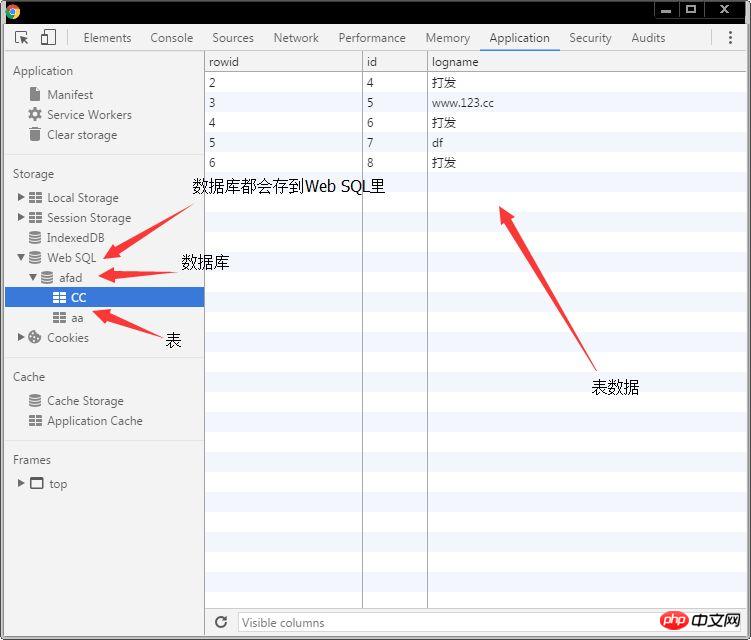
以下是建好的数据库

Atas ialah kandungan terperinci HTML5关于Web SQL数据库的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pangkalan data tiga paradigma
Pangkalan data tiga paradigma
 Bagaimana untuk memadam pangkalan data
Bagaimana untuk memadam pangkalan data
 Bagaimana untuk menyambung ke pangkalan data dalam vb
Bagaimana untuk menyambung ke pangkalan data dalam vb
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Bagaimana untuk menyambung ke pangkalan data dalam vb
Bagaimana untuk menyambung ke pangkalan data dalam vb
 Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
 Bagaimana untuk menyambung vb untuk mengakses pangkalan data
Bagaimana untuk menyambung vb untuk mengakses pangkalan data
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb




