CSS中关于背景颜色以及背景图像的示例代码分享
使用CSS可以为html标签指定背景图像或背景颜色,并且可以设置图像的位置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<!--
(1)设置背景颜色:background-color
(2)设置背景图像:background-image
(3)设置背景图像的重复:background-repeat
(4)背景定位:background-position
(5)背景关联:background-attachment
-->
<head>
<style>
h1 {background-color:#afa}
h2 {background-color:rgb(255,187,187)}
p#bgImage
{
background-image:url(images/bg_image.jpg);
padding:10px;
}
p#bgImageKeywords
{
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:30px;
background-repeat:no-repeat;
background-position:left bottom;
}
p#bgImagePercent
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:20% 80%;
}
p#bgImageOffset
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:200px 20px;
}
p#bgImageAttach
{
background-image:url(images/bg_image.jpg);
padding:10px;
background-attachment:fixed;
}
</style>
</head>
<title>CSS 背景</title>
<body>
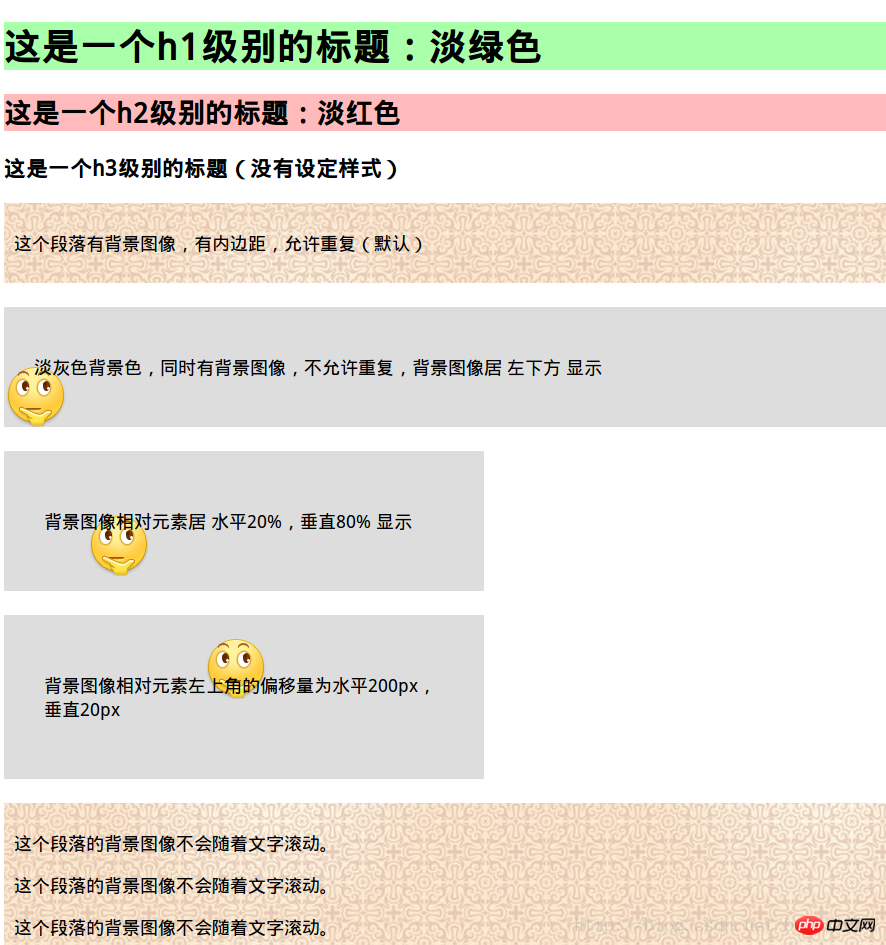
<h1>这是一个h1级别的标题:淡绿色</h1>
<h2>这是一个h2级别的标题:淡红色</h2>
<h3>这是一个h3级别的标题(没有设定样式)</h3>
<p id="bgImage">
<p>这个段落有背景图像,有内边距,允许重复(默认)<p>
</p>
<br/>
<!--使用 关键字 描述背景图像的位置。位置关键字可以按任何顺序出现,只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是 center。-->
<p id="bgImageKeywords">
<p>淡灰色背景色,同时有背景图像,不允许重复,背景图像居 左下方 显示<p>
</p>
<br/>
<!--使用 百分比 描述背景图像的位置。百分比是图像相对于元素的位置(而不是整个浏览器窗口)。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。-->
<p id="bgImagePercent" >
<p>背景图像相对元素居 水平20%,垂直80% 显示<p>
</p>
<br/>
<!--使用 偏移量 描述背景图像的位置。即图像的左上角与 background-position 声明中的指定的点对齐。-->
<p id="bgImageOffset">
<p>背景图像相对元素左上角的偏移量为水平200px,垂直20px<p>
</p>
<br/>
<!--背景关联。如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。-->
<p id="bgImageAttach">
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci CSS中关于背景颜色以及背景图像的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-






