TP3.2如何实现在线留言提交验证码功能的实例分析
这篇文章主要为大家详细介绍了TP3.2写提交的验证码验证,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如何实现验证码成功验证功能?提交验证码?这篇文章为大家解答。
把今天掌握的东西整理一下,要不然,我就忘干净了:
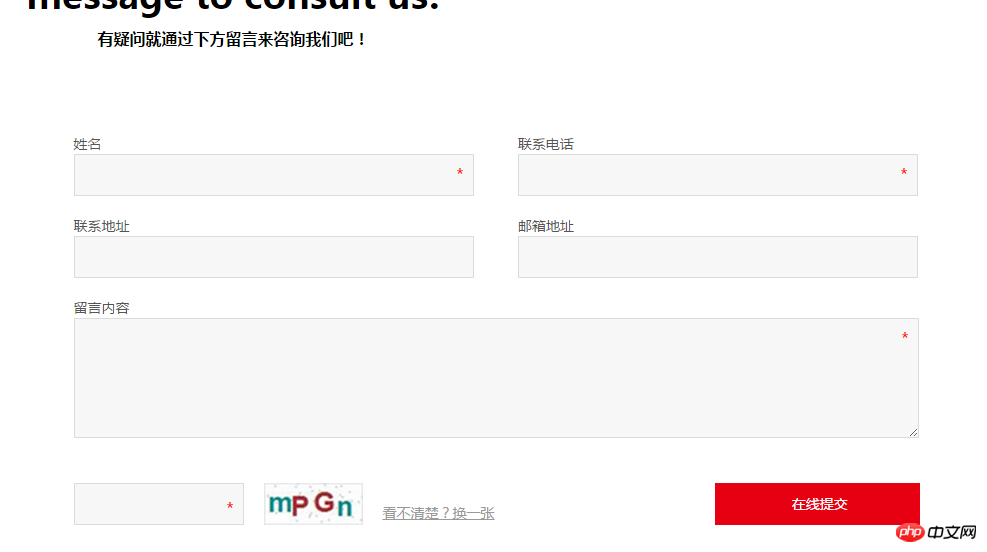
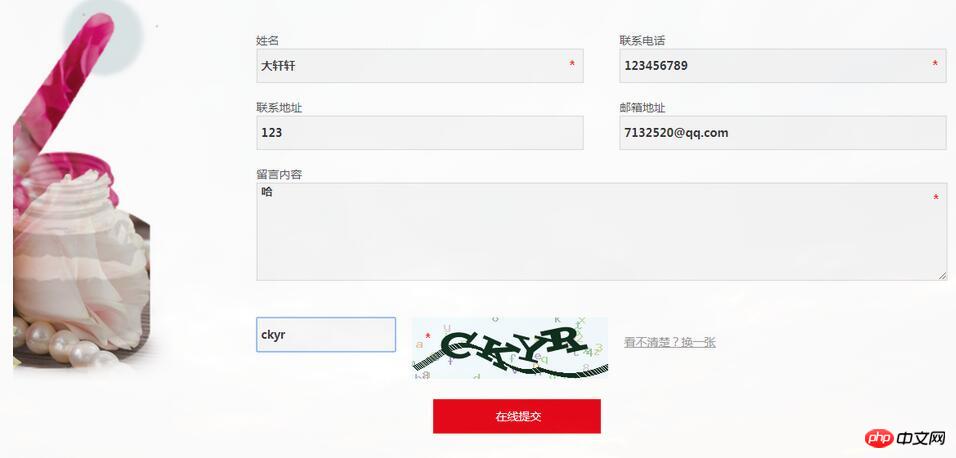
今天在做一个企业网站的时候,有一个在线留言的功能,最后提交的时候需要输入验证码。如图下:

当然,特连接的并不是我的后台
好了,开始了,首先我需要把验证码显示出来,前端页面:
<p class="message-con clearfix">
<p class="mcon-left pic pull-left"><img src="/Public/Admin/xx/images/message.png" class="vcenter" alt="" /></p>
<p class="mcon-right pull-right">
<form method="post" action="{:U('validate')}" name='valiate'>
<label><span>姓名</span><input type="text" name="xingming" class="mname" value=""/><em>*</em></label>
<label><span>联系电话</span><input type="text" name="tel" class="mtel" /><em>*</em></label>
<label><span>联系地址</span><input type="text" name="dizhi" class="madd" /></label>
<label><span>邮箱地址</span><input type="text" name="youxiang" class="memail" /></label>
<label><span>留言内容</span><textarea name="content" class="mcontent"></textarea><em>*</em></label>
<label class="mcodela"><input type="text" name="code" class="mcode" />
<img src="{:U('verify')}" onClick="this.src=this.src+'?'+Math.random();" alt="" />
<a href="#" rel="external nofollow" >看不清楚?换一张</a><em>*</em></label>
<label><input type="submit" class="msub" name="tj" value="在线提交" /></label>
</form>
</p>
</p>
</p>好 点击事件,name,提交按钮都改好了,走起,去控制器啦;
来到控制器这里,先做一件事,引入model吧:
use Otcms\Model;
啥?没有model类 自己去写吧:
<?php
namespace Otcms\Model;
use Think\Model;
class UserModel extends Model{
protected $_validate = array(
array('xingming','require','姓名不可空!'),
array('tel','require ','手机号不可空!'),
array('dizhi','require','地址不可空!'),
array('youxiang',' require','邮箱不可空!'),
array('content','require','内容不可空!'),
);
}设置验证码:
显示:
public function verify(){
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 4, // 验证码位数
);
$verify = new\Think\Verify($config);
$verify->entry();
}下面来写条件:
public function validate(){
$date['xingming'] = I('post.xingming');
$date['tel'] = I('post.tel');
$date['dizhi'] = I('post.izhi');
$date['youxiang'] = I('post.youxiang');
$date['content'] = I('post.content');
$yzm = I('post.code');
$fkyz = D("Liuyan");
if (!$fkyz->create()){
// 如果创建失败 表示验证没有通过 输出错误提示信息
exit($fkyz->getError());
}else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan");
$validate->add($date);
$this->success('添加成功');
}
}
}图:


Atas ialah kandungan terperinci TP3.2如何实现在线留言提交验证码功能的实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membangunkan sistem tempahan restoran dalam talian menggunakan Laravel
Nov 02, 2023 pm 01:48 PM
Bagaimana untuk membangunkan sistem tempahan restoran dalam talian menggunakan Laravel
Nov 02, 2023 pm 01:48 PM
Cara menggunakan Laravel untuk membangunkan sistem tempahan restoran dalam talian Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan Internet mudah alih, tempahan dalam talian telah menjadi bahagian yang sangat diperlukan dalam kehidupan orang moden. Industri katering tidak terkecuali Semakin banyak restoran mula menyediakan perkhidmatan tempahan dalam talian untuk meningkatkan pengalaman pengguna dan meluaskan bahagian pasaran. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Laravel untuk membangunkan sistem tempahan restoran dalam talian yang ringkas tetapi berfungsi sepenuhnya, dan menyediakan contoh kod khusus untuk memudahkan pembaca belajar dan berlatih. Persediaan persekitaran Pertama, kita perlukan
 Bagaimana untuk menggunakan Java Websocket untuk melaksanakan panggilan audio dan video dalam talian?
Dec 02, 2023 am 09:44 AM
Bagaimana untuk menggunakan Java Websocket untuk melaksanakan panggilan audio dan video dalam talian?
Dec 02, 2023 am 09:44 AM
Bagaimana untuk menggunakan JavaWebsocket untuk melaksanakan panggilan audio dan video dalam talian? Dalam era digital hari ini, komunikasi masa nyata menjadi semakin biasa. Sama ada kerjasama jarak jauh di tempat kerja atau komunikasi jauh dengan saudara-mara dan rakan-rakan di rumah, panggilan audio dan video masa nyata telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Artikel ini akan memperkenalkan cara menggunakan JavaWebsocket untuk melaksanakan panggilan audio dan video dalam talian serta memberikan contoh kod khusus. 1. Fahami WebsocketWebsocket ialah teknologi baharu dalam HTML5
 Bagaimana untuk meninggalkan mesej di Xianyu Bagaimana untuk meninggalkan mesej di Xianyu dan berbual secara peribadi
Mar 23, 2024 am 09:10 AM
Bagaimana untuk meninggalkan mesej di Xianyu Bagaimana untuk meninggalkan mesej di Xianyu dan berbual secara peribadi
Mar 23, 2024 am 09:10 AM
Xianyu APP ialah perisian dagangan terpakai yang hebat Ia membolehkan semua orang memilih produk di sini sesuka hati, atau menerbitkan produk mereka sendiri untuk dijual. Semuanya boleh direalisasikan di sini , semua orang perlu berkomunikasi tepat pada masanya dengan meninggalkan mesej untuk mendapatkan lebih banyak maklumat dan membantu anda menjual atau membeli barangan dengan lebih baik Ia agak mudah dan ditujukan kepada mereka yang masih tidak tahu bagaimana untuk meninggalkan mesej di Xianyu , Saya kini telah membawakan anda tutorial mesej Xianyu yang khusus, saya harap ia akan membantu anda. Tutorial mesej Xianyu: 1. Pertama, buka Xianyu. 2. Kemudian masukkan antara muka dan klik pada produk. 3. Kemudian dalam antara muka yang muncul, slaid ke atas dan klik
 Panduan Pembangunan Sistem Pengurusan Invois Dalam Talian dalam PHP
Jun 11, 2023 am 08:38 AM
Panduan Pembangunan Sistem Pengurusan Invois Dalam Talian dalam PHP
Jun 11, 2023 am 08:38 AM
Dengan populariti e-dagang, semakin banyak perniagaan menggunakan sistem pengurusan invois dalam talian untuk mengurus jualan dan invois. Apabila membangunkan sistem pengurusan invois dalam talian, adalah penting untuk memilih alat dan teknologi yang betul. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP untuk membangunkan sistem pengurusan invois dalam talian dan menyediakan beberapa garis panduan pembangunan yang berguna. Tentukan keperluan sistem Sebelum memulakan pembangunan, keperluan khusus untuk sistem pengurusan invois dalam talian perlu ditentukan. Ini mungkin termasuk aspek berikut: Pengurusan invois: menyimpan, membuat pertanyaan dan mengedit maklumat invois. Pengurusan maklumat pelanggan: menyimpan, membuat pertanyaan dan mengedit pelanggan;
 Bagaimana untuk melaksanakan pemain muzik dalam talian yang mudah menggunakan PHP
Sep 24, 2023 pm 02:53 PM
Bagaimana untuk melaksanakan pemain muzik dalam talian yang mudah menggunakan PHP
Sep 24, 2023 pm 02:53 PM
Cara menggunakan PHP untuk melaksanakan pemain muzik dalam talian yang mudah Dengan kemunculan era digital, semakin ramai orang mula menikmati muzik melalui Internet, dan pemain muzik dalam talian telah menjadi alat penting. Dalam artikel ini, kami akan melaksanakan pemain muzik dalam talian yang mudah melalui bahasa pengaturcaraan PHP dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, kita perlu menyediakan aspek berikut: mesin yang menjalankan pelayan web (seperti Apache). Persekitaran berjalan PHP. Fail muzik, fail muzik boleh
 Cara menggunakan Laravel untuk membangunkan sistem perkhidmatan pelanggan dalam talian
Nov 02, 2023 pm 02:48 PM
Cara menggunakan Laravel untuk membangunkan sistem perkhidmatan pelanggan dalam talian
Nov 02, 2023 pm 02:48 PM
Cara menggunakan Laravel untuk membangunkan sistem perkhidmatan pelanggan dalam talian Pengenalan: Sistem perkhidmatan pelanggan dalam talian memainkan peranan penting dalam perusahaan moden. Ia membantu perniagaan berkomunikasi dengan pelanggan dalam masa nyata, menjawab soalan, memberikan sokongan dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Laravel untuk membangunkan sistem perkhidmatan pelanggan dalam talian yang mudah dan praktikal. 1. Reka bentuk pangkalan data Sistem perkhidmatan pelanggan dalam talian perlu menyimpan pengguna dan rekod perbualan, jadi pertama sekali perlu mereka bentuk model pangkalan data yang sesuai. Dalam Laravel kita boleh menggunakan alat migrasi
 Cara menggunakan PHP untuk melaksanakan sistem pendaftaran acara dalam talian yang mudah
Sep 24, 2023 am 10:40 AM
Cara menggunakan PHP untuk melaksanakan sistem pendaftaran acara dalam talian yang mudah
Sep 24, 2023 am 10:40 AM
Cara menggunakan PHP untuk melaksanakan sistem pendaftaran acara dalam talian yang mudah Dengan perkembangan pesat Internet, semakin banyak aktiviti mula menguruskan proses pendaftaran melalui sistem pendaftaran dalam talian, menghapuskan masalah borang pendaftaran kertas tradisional dan pemprosesan manual. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP untuk melaksanakan sistem pendaftaran acara dalam talian yang mudah, dan menggunakan contoh kod khusus untuk membantu pembaca memahami dan berlatih. Analisis Keperluan Sistem Sebelum membangunkan sistem, pertama sekali perlu dijelaskan keperluan dan fungsi sistem. Mengikut ciri-ciri sistem pendaftaran acara, kita boleh menentukan perkara berikut
 Bagaimana untuk melaksanakan sistem pengurusan pesanan dalam talian yang mudah menggunakan PHP
Sep 25, 2023 am 11:13 AM
Bagaimana untuk melaksanakan sistem pengurusan pesanan dalam talian yang mudah menggunakan PHP
Sep 25, 2023 am 11:13 AM
Cara menggunakan PHP untuk melaksanakan sistem pengurusan pesanan dalam talian yang mudah 1. Pengenalan Sistem pengurusan pesanan dalam talian ialah aplikasi e-dagang biasa Ia boleh membantu peniaga menguruskan proses pesanan dengan berkesan, mempercepatkan pemprosesan pesanan dan meningkatkan kepuasan pelanggan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan sistem pengurusan pesanan dalam talian yang mudah, termasuk penciptaan, pengubahsuaian, pertanyaan dan pemadaman pesanan. Artikel ini menganggap bahawa pembaca sudah mempunyai pengetahuan asas tentang PHP. 2. Keperluan Sistem Sistem pengurusan pesanan dalam talian perlu memenuhi keperluan asas berikut: Fungsi log masuk






