CSS中关于background属性的具体分析
一、background属性可以设置一个元素的背景样式,当然前提是这个元素有具体的宽高值。
先来一个简单的背景设置:
#show-box {
width: 800px;
height: 500px;
background: #000;
background-image: url(image url);
}
</style>这里只是简单的设置了颜色和背景贴图。
下面让我们来看一下官方的background的属性:
语法格式:
background: color position size repeat origin clip attachment image;
注意:如果同时设置了“position”和“size”两个属性,应该用左斜杠“/”,而不是用空格把两个参数值隔开:“position/size”。
1 background: url("img.jpg") center center/100% 100% no-repeat;属性表(图片可能会显示得太小,请右键“在新标签中打开”以查看原图):

1.color:背景颜色值。这个属性会把整个元素添加颜色,而且处于最底层(在有背景图片的情况下就可以看出)。
可选值:默认是透明,其他值可以通过查看“CSS颜色值表”来设置。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-color: #000000;
background-color: blue;
background-color: rgb(255, 255, 255);
background-color: rgba(255, 255, 255, 0.8);
}
</style>2.position:背景图片的定位。如果没有图片设置,那么这个属性不起效果。
可选值:两个参数,水平位置和垂直位置。如果只有一个值,第二个值为“center”。
默认值是元素的左上顶角。可以使用位置关键字(top,right,bottom,left,center)。百分比(以元素大小为基值)。像素值。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-position: center;
background-position: center top;
background-position: 0 100px;
background-position: 10% 20%;
}
</style>
3.size:图片尺寸。应用于图片。
可选值:两个数值,如果只有一个值,第二个值为auto。
默认是图片自身大小。可以使用像素值,百分百(以元素大小为基值)。
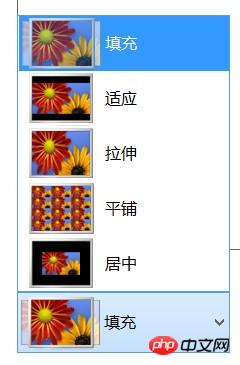
cover:等比例缩放图片,覆盖这个元素。类似与windows中桌面背景的“填充”。
contain:等比例缩放图片,适应元素的宽或者高。类似于windows中桌面背景的“适应”。

4.repeat:平铺方式。
repeat:完全平铺,复制图片把整个元素填满。(默认)
repeat-x:水平平铺,在水平方向复制并平铺。
repeat-y:垂直平铺,在垂直方向复制并平铺。
no-repeat:不平铺,只使用一张图片。
5.origin:背景的参考区域。
可选值:border-box,padding-box,content-box。
6.clip:背景的可视区域。
可选值:border-box,padding-box,content-box。
对比一下不同值的效果图:
1.origin:border-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat border-box border-box;
}
</style> 
2.origin:padding-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat padding-box border-box;
}
</style> 
3.origin:content-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat content-box border-box;
}
</style> 
4.origin:border-box;clip:content-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat border-box content-box;
}
</style> 
可以看出,origin设置的是位置,clip则会根据区域裁剪出背景图片。
7.attachment:设置背景图像是否固定或者随着页面的其余部分滚动。
默认值是scroll:背景图片随页面的其余部分滚动。fixed:背景图像是固定的。
8.多背景设置。
导入图片:background-image: url(image url);
二、多背景设置。
多背景的写法:使用逗号“,”隔开,继续写背景属性。
background: color position size repeat origin clip attachment image, color position size repeat origin clip attachment image;
也可以具体属性单独设置:background-image:url(image url 1),url(image url 2);
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background: url("img.jpg1") left top/100% 100% no-repeat,
url("img.jpg2") left center/100% 100% no-repeat,
url("img.jpg3") left bottom/100% 100% no-repeat,
url("img.jpg4") center top/100% 100% no-repeat;
}
</style><style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-image: url("img.jpg1"), url("img.jpg2"), url("img.jpg3"), url("img.jpg4");
background-position: left top, left center, left bottom, center top;
background-size: 100%;
background-repeat: no-repeat;
}
</style>Atas ialah kandungan terperinci CSS中关于background属性的具体分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




