
scroll()函数用于为每个匹配元素的scroll事件绑定处理函数。该函数也可用于触发scroll事件。此外,你还可以额外传递给事件处理函数一些数据。
scroll事件会在元素的滚动条位置发生改变时触发。该事件一般仅适用于window对象或其他可滚动元素(一般会出现滚动条)。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发scroll事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过scroll()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.scroll( [ [ data ,] handler ] )
如果指定了至少一个参数,则表示绑定scroll事件的处理函数;没有指定任何参数,则表示触发scroll事件。
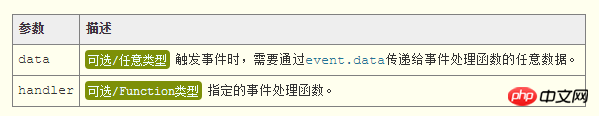
参数

jQuery 1.4.3 新增支持:scroll()支持data参数。
参数handler中的this指向当前DOM元素。scroll()还会为handler传入一个参数:表示当前事件的Event对象。
如果函数handler的返回值为false,则表示阻止元素的默认事件行为,并停止事件在DOM树中冒泡。例如,链接的click事件的处理函数返回false,可以阻止链接的默认URL跳转行为。
返回值
scroll()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<div id="msg" style="height: 3000px;" ></div>
现在,我们为window对象的scroll事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );Atas ialah kandungan terperinci jQuery中关于.scroll()函数的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




