css中关于display:none与visible:hidden的具体区别详解
display:none视为不存在且不加载,即,不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。
visibility:hidden隐藏,但在浏览时保留位置,即,使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
代码演示:
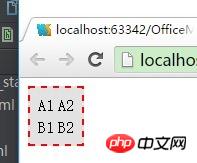
表格初始状态:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>效果如下:

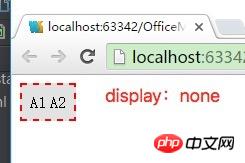
在表格第二行的 tr 加上 style="display:none"后:

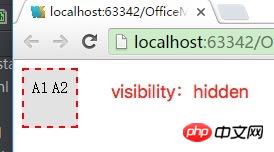
在表格第二行的 tr 加上 style="visibility:hidden"后:

display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
例子:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
Atas ialah kandungan terperinci css中关于display:none与visible:hidden的具体区别详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Jangkaan harga Fujifilm X-M5 meningkat apabila paparan swafoto yang bocor menambah kerumitan kepada barisan kamera yang dahulunya mampu dimiliki
Sep 07, 2024 am 09:34 AM
Jangkaan harga Fujifilm X-M5 meningkat apabila paparan swafoto yang bocor menambah kerumitan kepada barisan kamera yang dahulunya mampu dimiliki
Sep 07, 2024 am 09:34 AM
Peminat Fujifilm baru-baru ini sangat teruja dengan prospek X-T50, kerana ia mempersembahkan pelancaran semula Fujifilm X-T30 II berorientasikan bajet yang telah menjadi agak popular dalam kategori sub-$1,000 APS-C. Malangnya, sebagai pelancaran Fujifilm X-T50
 Samsung: Paparan baharu yang besar berdasarkan teknologi E Ink memaparkan warna dan berkomunikasi secara wayarles
Jun 19, 2024 pm 03:37 PM
Samsung: Paparan baharu yang besar berdasarkan teknologi E Ink memaparkan warna dan berkomunikasi secara wayarles
Jun 19, 2024 pm 03:37 PM
Kami kerap melaporkan peranti berdasarkan paparan dengan dakwat elektronik, seperti e-pembaca. Teknologi ini menawarkan beberapa kelebihan: ia boleh dibaca dalam persekitaran terang tanpa lampu latar, dan ia hanya memerlukan kuasa apabila bertukar tanpa cahaya
 比较:Apple Studio Display lwn Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比较:Apple Studio Display lwn Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Paparan Pintar Samsung M8 lwn. Paparan Studio Apple: Reka Bentuk dan Saiz Sejak pelancarannya, Paparan Apple Studio telah dibandingkan dengan iMac, yang terdiri daripada panel yang agak nipis pada dirian berbentuk L yang agak ringkas. Ia adalah estetik yang terkenal dan digemari ramai, dan Samsung nampaknya telah meminjamnya untuk pembentangannya. Samsung SmartMonitor M8 menggunakan idea yang sama tentang skrin nipis pada dirian yang kelihatan sangat serupa. Beberapa elemen kecil adalah berbeza, seperti bahagian kecil di sudut kiri bawah yang menonjol sedikit dan dagu Samsung sangat nipis, tetapi ia kelihatan rapat dari segi reka bentuk asas. Samsung nampaknya telah mengambil banyak inspirasi daripada iMac 24-inci. Paparan Apple lebih kecil daripada Samsung
 Kord kuasa Apple Studio Display boleh ditanggalkan, tetapi memerlukan alatan khas
May 17, 2023 pm 03:05 PM
Kord kuasa Apple Studio Display boleh ditanggalkan, tetapi memerlukan alatan khas
May 17, 2023 pm 03:05 PM
Apple Studio Display kini tersedia secara rasmi di kedai, dan ramai pelanggan di seluruh dunia telah membeli produk tersebut. Tidak seperti ProDisplayXDR, StudioDisplay mempunyai penyambung kuasa unik yang nampaknya tidak boleh ditanggalkan. Ternyata kabel itu boleh ditanggalkan, tetapi anda memerlukan alat khas untuk mengeluarkannya. Apple berkata di tapak webnya bahawa kord kuasa Paparan Studio tidak boleh ditanggalkan -- dan ramai pengguna berpendapat demikian. Itu kerana menanggalkan kabel dengan tangan anda kelihatan mustahil, tetapi nasib baik kabel itu boleh ditanggalkan daripada monitor. , Apple mempunyai alat khas untuk mengekstrak maklumat daripada StudioDispl baharunya
 Perbandingan: Paparan Apple Studio lwn Paparan LG UltraFine 5K: Mana satu yang lebih baik?
Apr 16, 2023 pm 08:25 PM
Perbandingan: Paparan Apple Studio lwn Paparan LG UltraFine 5K: Mana satu yang lebih baik?
Apr 16, 2023 pm 08:25 PM
StudioDisplay dan LG UltraFine5KDisplay menduduki kedudukan yang sama dalam pasaran, tetapi monitor Apple adalah $300 lebih mahal. Berikut ialah semua yang anda perlu tahu tentang perbandingan monitor ini. Enam tahun adalah masa yang lama dalam dunia teknologi, dan ia juga masa sejak Apple telah menjual monitor berjenama yang berharga kurang daripada $5,000. Pada masa ini, Apple bekerjasama dengan LG untuk menjual siri LG UltraFine, yang disediakan khusus kepada pengguna Mac. Pada 2019, Apple berhenti menjual monitor LG ini memihak kepada ProDisplayXDR, paparan mesra Mac yang mampu dimiliki
 paparkan apa maksudnya
Oct 26, 2023 am 11:50 AM
paparkan apa maksudnya
Oct 26, 2023 am 11:50 AM
Paparan biasanya merujuk kepada operasi atau fungsi memaparkan data, maklumat atau hasil kepada pengguna dalam beberapa cara atau mengeluarkannya ke skrin atau peranti lain. Maksud khusus: 1. Dalam antara muka baris arahan (CLI), paparan boleh merujuk kepada mengeluarkan data dalam teks, jadual atau format lain ke tetingkap terminal untuk pengguna melihat atau menganalisis. Dalam antara muka pengguna grafik (GUI), Paparan boleh merujuk kepada memaparkan imej, teks, carta dan kandungan lain pada tetingkap aplikasi atau antara muka untuk interaksi atau penyemakan imbas pengguna, dsb.
 Boot Camp dikemas kini untuk menyokong Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp dikemas kini untuk menyokong Apple Studio Display
May 20, 2023 pm 11:34 PM
Pengguna IntelMac yang menjalankan Windows pada Mac kini boleh mengemas kini pemacu mereka dalam BootCamp untuk menyokong StudioDisplay Apple. Apple kerap mengemas kini BootCamp untuk memperkenalkan sokongan untuk perkakasan baharu, serta keserasian dan peningkatan prestasi biasa. Dalam kemas kini perisian Mac, Apple telah membolehkan BootCamp berfungsi dengan StudioDisplay baharu. Kemas kini yang membawa BootCamp ke versi 6.1.17 memperkenalkan dua elemen sokongan utama. Pertama, ia menambah keserasian dengan StudioDisplay, memastikan
 Apakah nilai yang ada pada paparan?
Nov 20, 2023 pm 05:28 PM
Apakah nilai yang ada pada paparan?
Nov 20, 2023 pm 05:28 PM
Nilai paparan termasuk blok, sebaris, tiada, blok sebaris, lentur, grid, jadual, jadual sebaris dan item senarai. Pengenalan terperinci: 1. blok, yang menjadikan elemen kepada elemen peringkat blok membentuk satu blok pada halaman dan menduduki satu baris sahaja, yang menjadikan elemen menjadi elemen sebaris. Elemen sebaris tidak akan menduduki satu baris dengan sendirinya dan boleh bersebelahan dengan elemen lain 3. tiada, nilai ini menentukan bahawa elemen itu tidak akan berada di halaman, dsb.






