html中关于列表的示例代码详解(图)
HTML中的列表
HTML中列表中共有三种:有序列表、无序列表和定义列表。
1、有序列表是一列使用数字进行标记的项目,它使用
- 标签(ordered lists)内;
- 包含在
- 标签(unordered lists)内;
- (definition title)开始,自定义列表项的定义以
- (definition description)开始。
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS概念</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS应用</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS hacks</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span></p>
Salin selepas log masuk
从语义上来讲,三组标签分别对应不同具有含义的列表:无序列表适合成员之间无级别顺序关系的情形;有序列表适合各项目之间存在顺序关系的情形;定义列表用于一个术语名对应多重定义或者多个术语名同一个给出的定义,也可以只有术语名称或只有定义,也就是说
- 与
- 在其中数量不限、对应关系不限。
列表的CSS
列表最重要的CSS属性便是list-style属性,它的语法如下:
列表最重要的CSS属性便是list-style属性,它的语法如下:
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->list-style:list-style-image||list-style-position||list-style-type
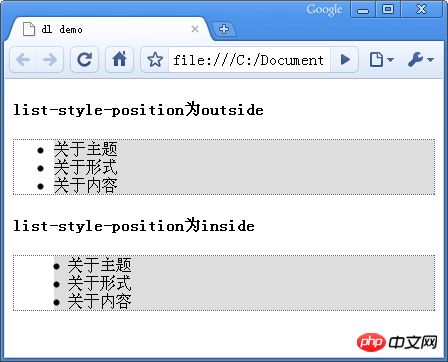
Salin selepas log masuklist-style-image可定义列表前所使用图片,list-style-position属性取值含outside、inside;outside为默认值,列表项目标记此时被放置在文本以外,它将环绕文本在文本之外,inside列表项目旋转在文本以内,环绕文本对齐。
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>ul</span><span style="color: #000000;">{</span><span style="color: #ff0000;">border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dotted 1px #666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>li</span><span style="color: #000000;">{</span><span style="color: #ff0000;">background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#ddd</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.out</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">outside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.in</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">inside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>Salin selepas log masuklist-style-position为outside
<p><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="out"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">list-style-position为inside</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Salin selepas log masuk
若列表外标签
- 或
disc:默认值。实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
- 后。正确格式如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Salin selepas log masuk使用适合的标签进行合理的嵌套可以实现很多复杂的布局,比如常见的tab标签、滑动门等完全不需要使用js操作DOM即可完成,而且实现简单,语义性强。例如还有这篇文章定义列表dl打造图文并茂的CSS列表元素。
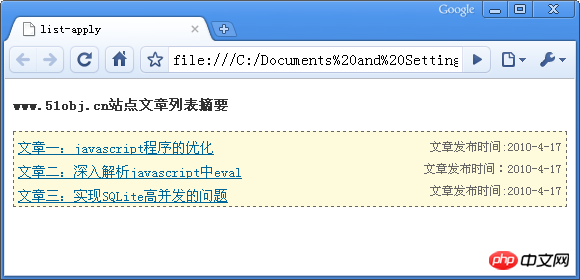
下例以文章列表为例,html如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">www.51obj.cn站点文章列表摘要</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章一:javascript程序的优化</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章二:深入解析javascript中eval</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章三:实现SQLite高并发的问题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span></p>
Salin selepas log masukCSS样式如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>h4</span><span style="color: #000000;">{</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#333</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>a</span><span style="color: #000000;">{</span><span style="color: #ff0000;">color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#069</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dl</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dashed 1px #666</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#FDFBDB</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dt</span><span style="color: #000000;">{</span><span style="color: #ff0000;">clear</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> float</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dd</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> text-align</span><span style="color: #000000;">:</span><span style="color: #0000ff;">right</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">12px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>Salin selepas log masuk效果图:

Atas ialah kandungan terperinci html中关于列表的示例代码详解(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
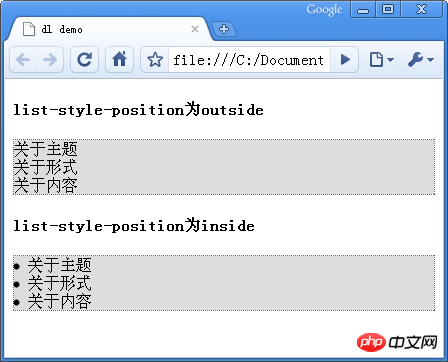
- 或
- 的padding-left设置为0,且list-style-position为outside时,列表符号将不会显示,如上例中ul添加padding-left:0;将显示如下:

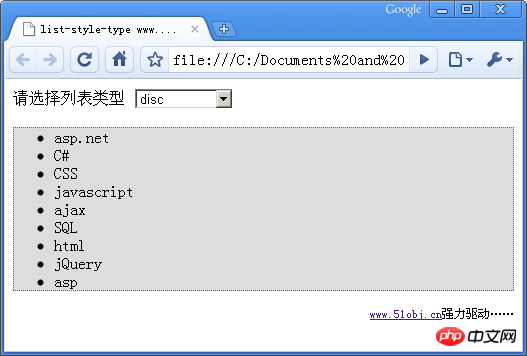
list-style-type为列表显示类型 ,它共有9种常见属性值:
我们可以看到,三种不同列表实际上只是list-style-type默认值不一样而已,通过设置list-style-type即可实现不同显示效果。

列表之间的嵌套
列表嵌套的html书写是不少人容易犯的错误,经常写错格式是这样的:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Salin selepas log masuk这里包括两处错误:一是
- 后不允许直接跟文字,二是这里的文字“女性”应当在第二个
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Salin selepas log masuk
3、定义列表语义上表示项目及其注释的组合,它以
- 标签(definition lists)开始,自定义列表项以
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">开始部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">次要部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">结尾部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span></p>

2、无序列表是一组使用黑点状进行标记的项目,它使用

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.