
表单就是一个放控件的地方,如文本框,密码框,按钮之类的,这些控件叫做表单元素。
表单的构成:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>表单元素的基本标签是<input>标签它的type属性有以下类型:
text:文本框
password:密码框
radio:单选按钮
checkbox:复选框
reset:重置按钮
button:普通按钮
submit:提交按钮,把表单内容提交到action设定的网页中
image:图片
示例代码:
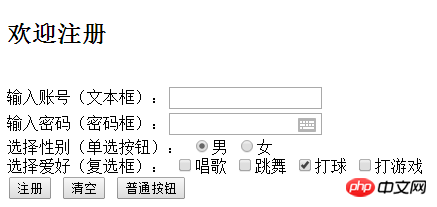
<body>
<form>
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
Atas ialah kandungan terperinci html中关于表单标签form的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




