
writing-mode属性 最初只是ie中的属性,只有ie支持,现在在css3中谷歌,火狐也开始支持。
所以使用的时候就需要记住两套不同的语法,ie的私有属性和css3的规范属性
如果只需要兼容到ie8+就可以只使用css3的规范属性就可以了
css3:
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode: vertical-rl;//垂直方向,从右向左
<span style="font-size: 18px">writing-mode: vertical-lr;//垂直方向,从左向右</span><br/><span style="font-size: 18px">ie私有属性:</span><br/><span style="font-size: 18px">主要的:</span>
writing-mode: lr-tb ;//从左到右,从上到下。默认
writing-mode: tb-rl;//从上到下,从右向左
writing-mode:tb-lr (IE8+);//水平方向,从上到下,从左到右
如果你的项目需要兼容IE7,则只有关注这两个值就可以了:初始值lr-tb和tb-rl,对应于CSS3规范中的horizontal-tb和vertical-rl!
writing-mode属性和float属性有些类似(元素的宽度和高度由子元素撑起来),原本设计的是控制内联元素的显示的;就是文字的显示
writing-mode将页面默认的水平流改成了垂直流
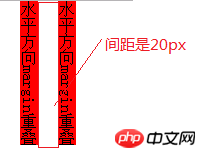
1. 水平方向也能margin重叠
css
.demo {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
margin-bottom: 20px;
}
.demo .p1, .demo .p2 {
margin: 0 20px;
background-color: red;
}html
<p class="demo">
<p class="p1">水平方向margin重叠</p>
<p class="p2">水平方向margin重叠</p></p>
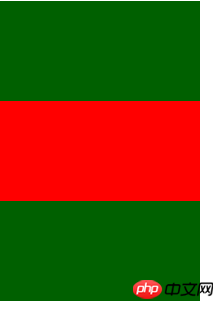
2. 可以使用margin:auto实现垂直居中
css
.demo1 {
height: 300px;
background-color: #006000;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo1 .p3 {
height: 100px;
width: 200px;
margin: auto 0;
background-color: red;
}html
<p class="demo1">
<p class="p3"></p></p>
3. 可以使用text-align:center实现图片垂直居中
css
.demo2 {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
height: 300px;
background-color: #006000;
text-align: center;
}html
<p class="demo2">
<img src="images/1s.jpg"></p>
4. 可以使用text-indent实现文字下沉效果
css
.demo3{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo3 a {
border: 10px solid red;
text-decoration: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
text-align: center;
font-size:28px;
color: darkred;
display: block;
height:50px;
width: 50px;
line-height: 50px;
background-color: red;
box-shadow: inset 0 0 1px darkred, 0 1px, 0 2px, 0 4px;
}html
<p class="demo3">
<a href="javascript:void(0)">签</a></p>writing-mode, direction, unicode-bidi是CSS世界中3大可以改变文本布局流向的属性。其中direction, unicode-bidi属于近亲,经常在一起使用,也是唯一两个不受CSS3 all属性影响的CSS属性,基本上就是和内联元素一起使用使用。
乍一看,writing-mode似乎包含了direction, unicode-bidi某些功能和行为,例如vertical-rl的rl和direction的rtl值有相似之处,都是从右往左。然而,实际上,两者是没有交集的。因为vertical-rl此时的文档流为垂直方向,rl表示水平方向,此时再设置direction:rtl,实际上值rtl改变的是垂直方向的内联元素的文本方向,一横一纵,没有交集。而且writing-mode可以对块状元素产生影响,直接改变了CSS世界的纵横规则,要比direction强大和鬼畜的多。
然而,CSS的奇妙就在于,某些特性当初可能就是问了某些图文排版设计,但是,我们可以利用其带来的特性,发挥自己的创造力,实现其他很多意想不到的效果。所以,上面出现的三剑客都是非常好的资源。
CSS3中出现了诸多*-start/*-end属性(亦称为CSS逻辑属性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align:start/text-align:end声明。
下面问题来了,为什么会蹦出这么多*-start/*-end鬼?
那是因为现代浏览器加强了对流的支持,包括老江湖direction,以及最近年月跟进的writing-mode。
在很久以前,我们的认知里,网页布局就一种流向,就是从左往右,从上往下,因此,我们使用margin-left/margin-right没有任何问题。但是,如果我们流是可以变化的,例如,一张图片距离左边缘20像素,我们希望其文档流是从右往左,同时距离右侧是20像素,怎么办?
此时,margin-left:20px在图片direction变化后,就无效了;但是,margin-start就不会有此问题,所谓start, 指的是文档流开始的方向,换句话说,如果页面是默认的文档流,则margin-start等同于margin-left,如果是水平从右往左文档流,则margin-start等同于margin-right。margin-end也是类似的。
webkit内核的浏览器还支持*-before和*-end,默认流下的margin-before近似于margin-top,margin-after近似于margin-bottom,然而,规范貌似没提及,FireFox也没支持,*-before和*-after出场的机会并不多,为什么呢?因为实际上,配合writing-mode,*-start/*-end已经可以满足我们对逻辑位置的需求了,水平和垂直都可以控制,对立方向适用老的*-top/*-bottom.
例如,我们设置writing-mode值为vertical-rl,此时margin-start等同于margin-top,如果此时margin-start,margin-top同时存在,会遵循权重和后来居上原则进行相互的覆盖。
可以看到,场景不同,margin-start的作用也不能,能上能下,能左能右简直在世百变星君。
关于*-start/*-end以后有机会会具体展开论述,这里就先点到为止,大家估计目前也不会在实际项目中使用。
Atas ialah kandungan terperinci css中关于writing-mode属性的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




