
border属性:
border-width、border-style、border-color 其中border-style可以为none或hidden
outline(轮廓)
在元素边框边缘的外围绘制一条包围元素的线,包括outline-color、outline-style、outline-width三个子属性的设置,可缺省,无固定顺序。轮廓不占据页面空间,也不一定是矩形。
除了IE以外的浏览器都直接支持outline。只有规定了!DOCUMENT之后的IE8以上版本的浏览器才支持outline。
outline-style可为none(不含有hidden属性)
总结:这两者的区别有:
1.outline是不占空间的,既不会增加额外的width或者height(这样不会导致浏览器渲染时出现reflow或是repaint)
2.outline有可能是非矩形的(火狐浏览器下)
在FireFox浏览器中,就有和outline匹对的圆角夫妻outline-radius
示例:
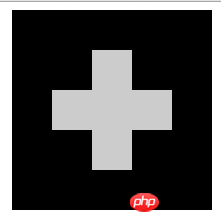
使用outline实现下图效果

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>直角三角形(右下角)</title>
<style type="text/css">
.use-outline-offset{
margin-left: auto;
margin-right: auto;
width: 200px;
height: 200px;
border:40px solid #000000;
background-color:#cccccc;
outline-width:40px;
outline-style:dotted;
outline-offset:-80px;
box-sizing: border-box;
}
</style></head><body><p class="use-outline-offset"></p></body></html>
outline-radius虽然没戏了,但是,我们可以使用其他属性,可以实现类似的效果,比方说,图形构建大神之一的box-shadow.
我们平时使用box-shadow最多的是前面3个参数,水平/垂直偏移以及模糊大小,可能有一些小伙伴并不清楚其第4个可选参数值究竟有何用?box-shadow第4个参数值,名外扩展,可以把投影范围扩大,当然,扩大的区域是实色区域。我们就可以利用这一特性,模拟实现不影响元素占据尺寸的outline实色边框效果啦!
实例先行,代码如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆角</title>
<style type="text/css">
.outline-radius {
margin: 200px auto;
width: 400px;
height: 300px;
border-radius: 1px;
box-shadow: 0 0 0 30px #cd0000;
}
.outline-radius>img{
width: 100%;
height: 100%;
}
</style></head><body><p class="outline-radius">
<img src="img/mm1.jpg"></p></body></html>

下面简单解释下两行CSS代码的含义:
border-radius: 1px表示圆角大小1像素。有同学可能奇怪了,怎么是1像素啊,截图圆角明明好几十像素,下面正好就解释了;
box-shadow: 0 0 0 30px #cd0000出现了4个数值,分别是水平偏移0, 垂直偏移0,模糊0(纯色), 扩展大小30像素。我们可以想象成,光线直接从盒子的正上方照下来,因为没有偏移没有模糊,我们看不到任何阴影。实际上,盒子的阴影正好就是盒子的大小(外带1像素圆角),此时,扩展30像素,我们可以脑补一下,1像素圆角的阴影再扩展30像素。哟,不就是我们需要的效果嘛,不就是截图展示的效果嘛!
知道border-radius 1像素的左右了吧,扩展30像素后,圆角就是30像素大小了。
然而,虽然肉眼看不出来,上面的方法实际有瑕疵,因为图片不是纯正的直角,有1像素的圆角。如果你想实现完美的内方外圆的效果,可以套一层标签,外面的标签使用border-radius和box-shadow就可以了。
Atas ialah kandungan terperinci css中关于outline与border的区别分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membaca fail py dalam python
Bagaimana untuk membaca fail py dalam python
 Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
 Bagaimana untuk menggunakan pernyataan sisip dalam mysql
Bagaimana untuk menggunakan pernyataan sisip dalam mysql
 bar skrol div
bar skrol div
 Bagaimana untuk mengeksport perkataan daripada powerdesigner
Bagaimana untuk mengeksport perkataan daripada powerdesigner
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange
 penggunaan storan setempat
penggunaan storan setempat
 Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?




