 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kaedah untuk menyelesaikan masalah bahawa latar belakang tidak dapat menerima nilai parameter semasa menyerahkan data dalam $http.post()_AngularJS sudut
Kaedah untuk menyelesaikan masalah bahawa latar belakang tidak dapat menerima nilai parameter semasa menyerahkan data dalam $http.post()_AngularJS sudut
Kaedah untuk menyelesaikan masalah bahawa latar belakang tidak dapat menerima nilai parameter semasa menyerahkan data dalam $http.post()_AngularJS sudut
Latar belakang untuk menulis artikel ini: Semasa saya belajar menggunakan $http.post() angular untuk menyerahkan data, latar belakang tidak dapat menerima nilai parameter, jadi saya merujuk maklumat yang berkaitan untuk mencari penyelesaian.
Tujuan menulis artikel ini: melalui penyelesaian dalam artikel yang disebutkan di atas dan digabungkan dengan pengalaman saya sendiri, saya merumuskan penemuan berikut.
Halaman hadapan: html, jquery, sudut
Halaman belakang: java, springmvc
1 Kaedah penyerahan dan penerimaan pos yang biasa digunakan
Halaman hadapan menggunakan jquery untuk. menyerahkan data.
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});Sambutan java belakang:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}Pencetakan latar belakang:
nama pengguna:jquery
kata laluan:pwd
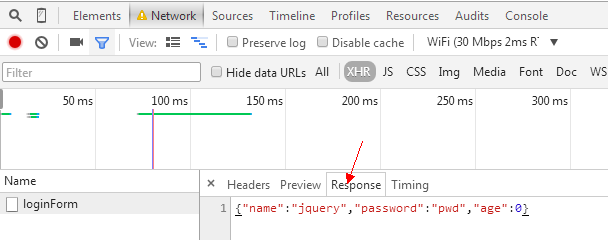
Hasil pulangan bahagian hadapan dilihat dengan memanggil antara muka:

2. Gunakan kaedah siaran angularJs untuk menyerahkan
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
kod js:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});Hasil pencetakan latar belakang:
nama pengguna:null
kata laluan:null:
Lihat hujung hadapan:

3. Selesaikan sudut Hantar soalan pos.
Saya percaya bahawa mereka yang telah membaca artikel yang dinyatakan di atas pun sudah tahu bagaimana untuk menyelesaikan masalah tersebut. Artikel itu mengubah cara sudut menyerahkan data, menjadikan cara sudut menyerahkan data lebih seperti jquery.
Saya mencubanya dan ia berkesan. Kemudian saya cuba cara lain. Seperti berikut:
Hujung depan kekal tidak berubah, masih:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});Hujung belakang telah berubah, tetapi Tambah @RequstBody di hadapan Pengguna, kerana sudut menyerahkan objek json:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBodyFungsi:
i) Anotasi ini digunakan untuk membaca bahagian badan permintaan Permintaan, gunakan HttpMessageConverter konfigurasi lalai sistem untuk menghuraikan, dan kemudian mengikat data yang sepadan kepada objek yang akan dikembalikan pada objek;
ii) Kemudian ikat data objek yang dikembalikan oleh HttpMessageConverter kepada parameter kaedah dalam pengawal.
Masa penggunaan:
A) Pemasa kaedah GET dan POST dinilai mengikut nilai pengepala permintaan Jenis Kandungan:
application/x-www-form-urlencoded, pilihan (iaitu, tidak perlu, kerana data dalam kes ini @RequestParam, @ModelAttribute juga boleh diproses, dan sudah tentu @RequestBody juga boleh diproses); > data berbilang bahagian/bentuk, tidak boleh diproses (iaitu, data dalam format ini tidak boleh diproses menggunakan @RequestBody
Format lain diperlukan (format lain termasuk aplikasi/json, aplikasi/xml, dsb. Data dalam ini); format mesti diproses menggunakan @RequestBody) ;
B) Apabila menyerahkan dalam mod PUT, nilai berdasarkan nilai
pengepala permintaan Content-Type:
multipart /form-data, tidak boleh diproses
Format lain diperlukan; daripada bahagian pengepala;
Kaedah berikut boleh menyelesaikan masalah penyerahan jquery:
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
});
json penukaran objek rentetan json: JSON.stringify(jsonObj);
Di atas ialah kaedah untuk menyelesaikan masalah bahawa latar belakang tidak boleh menerima nilai parameter apabila angular $http.post() menyerahkan kandungan data_AngularJS, sila lawati untuk kandungan yang lebih berkaitan Ikuti laman web PHP Cina (www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!



