
昨天和朋友做一个后台管理系统项目的时候涉及到复选框批量操作,如果用submit表单提交挺方便的,但是要实现用jQuery结合Ajax异步提交数据就有点麻烦了,因为我之前做过的项目中基本上没用Ajax来批量提交复选框数据,今天用到了就分享一下。
由于我做的项目一些地方比较复杂,这里我只举一个小例子,能理解就好。
首先,我做了一个简单的多个复选框的界面,如图:

这是一个比较简单的多个复选框提交界面。代码如下:
<body><p> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </p> </body>
然后就开始写jQuery程序了。代码如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>注意:写jQuery之前一定要引入JQ库文件,不然怎么搞都没用,可别大意了,我有时候就是这样.......
好了,准备工作都做好了,开始测试:
我先选中了几个框框:

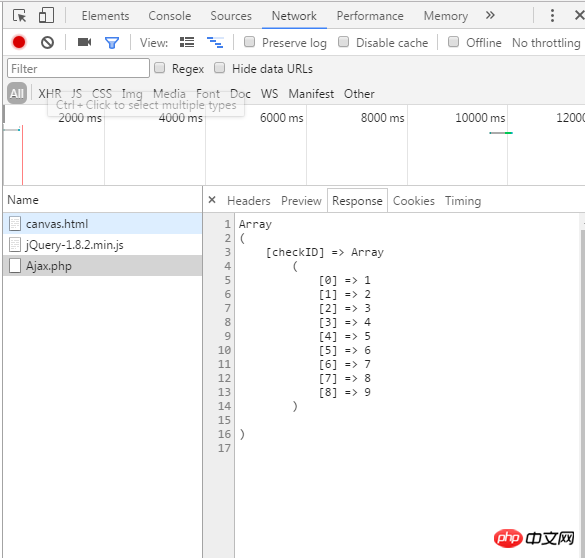
点击“提交”按钮后,打开F12调试,结果如图所示:

OK,现在已经实现了使用jQuery结合Ajax批量操作复选框提交数据了。这里只是简单的示范一下jQuery结合Ajax的用法,界面和代码就简单点好了。
Atas ialah kandungan terperinci jQuery选取复选框中所有被选中的值并用Ajax异步提交数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




