



function Load() {
$.ajax({
type: "get",
url: "/BizAccount/BizAccountHandle.ashx?Action=GetAccountInfo&Id=" + $("#hdAccountId").val(),
success: function (result) {
if (result.State == "100000") {
//绑定用户信息
//var userTemplate = document.getElementById('js-template-accountInfo').innerHTML;
//var userTempFn = doT.template(userTemplate);
//var userHtml = userTempFn(result.Data);
//$(".Header").html(userHtml);
$("#UserName").text(result.Data.FBelongName);
if (result.Data.BusinessTypeList && result.Data.BusinessTypeList.length > 0) {
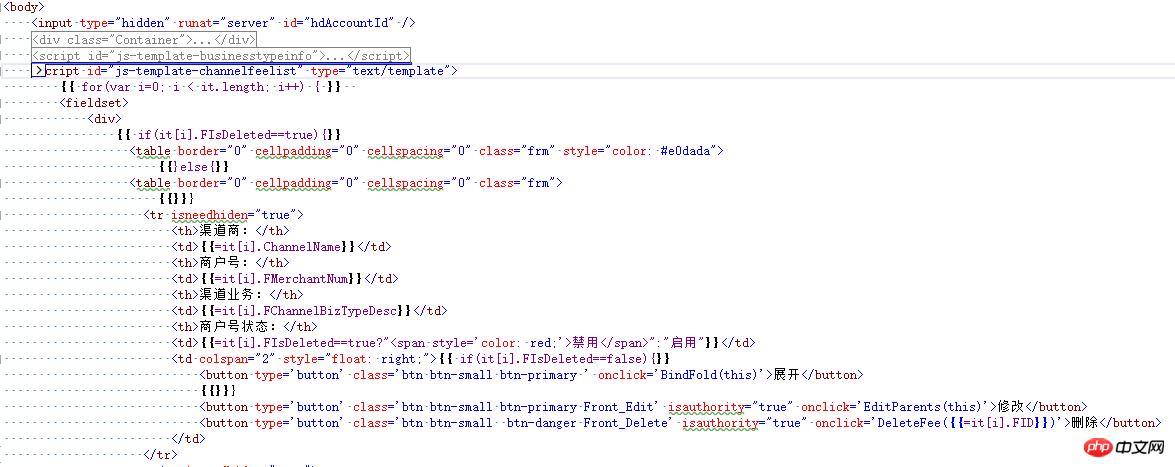
var businessTemplate = document.getElementById('js-template-businesstypeinfo').innerHTML;
var businessTempFn = doT.template(businessTemplate);
var businessHtml = businessTempFn(result.Data.BusinessTypeList);
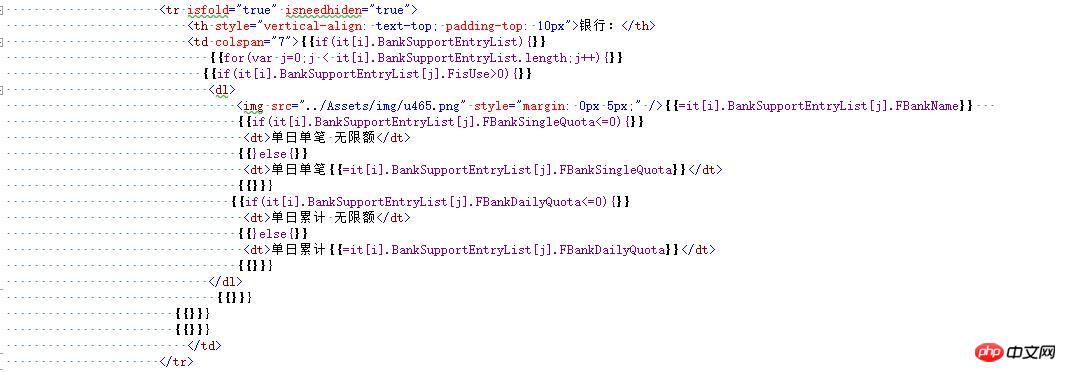
console.log(result.Data.BankSupportEntryList);
$(".MainContain .navigation .nav").html(businessHtml);
$(".MainContain .navigation .nav .BusinessType:first").addClass("cuur");
var currentTypeId = GetCurrentTypeId();
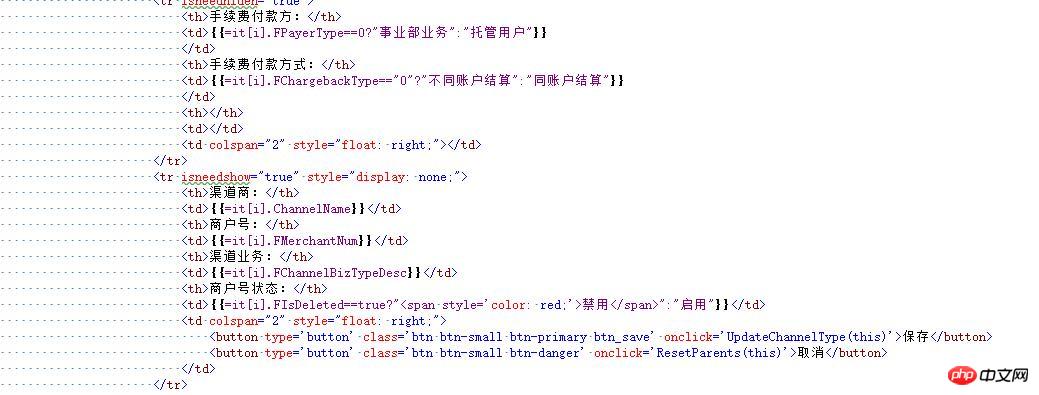
LoadChannelFeeList(currentTypeId);//手续费注释
}
$("#BelongBusinessName").text(result.Data.FBelongBusinessName);
// console.log("ccm:" + result.Data.FBelongBusinessName + "===" + $("#BelongBusinessName").text());
} else {
alert(result.Message);
}
}
})
}Atas ialah kandungan terperinci 关于Angular4.0 数据的绑定事项. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan atribut
penggunaan atribut
 Alat penilaian nama domain tapak web
Alat penilaian nama domain tapak web
 Apakah pelayan awan?
Apakah pelayan awan?
 Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
 pelayar Ethereum pertanyaan mata wang digital
pelayar Ethereum pertanyaan mata wang digital
 Komponen utama yang membentuk CPU
Komponen utama yang membentuk CPU
 Apakah kaedah pemindahan fail java?
Apakah kaedah pemindahan fail java?
 Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
 Adakah perdagangan Bitcoin dibenarkan di China?
Adakah perdagangan Bitcoin dibenarkan di China?




