基础 jQuery学习路线
通过jQuery思维导图,来进行计划的温习/掌握 jQuery技能。
通过思维导图的思路学习,是很好的学习方法之一,思路清晰、跟上环节,易于贯通,重要的是少走弯路。
这里一共有6张图,第1张是大纲路线,顺着路线可以掌握jQuery常用的操作,后面5张是关于jQuery相关Api及性能优化的细节。
结尾处 追加jQuery Api截图,对使用过jQuery Api的同学,一目了然。
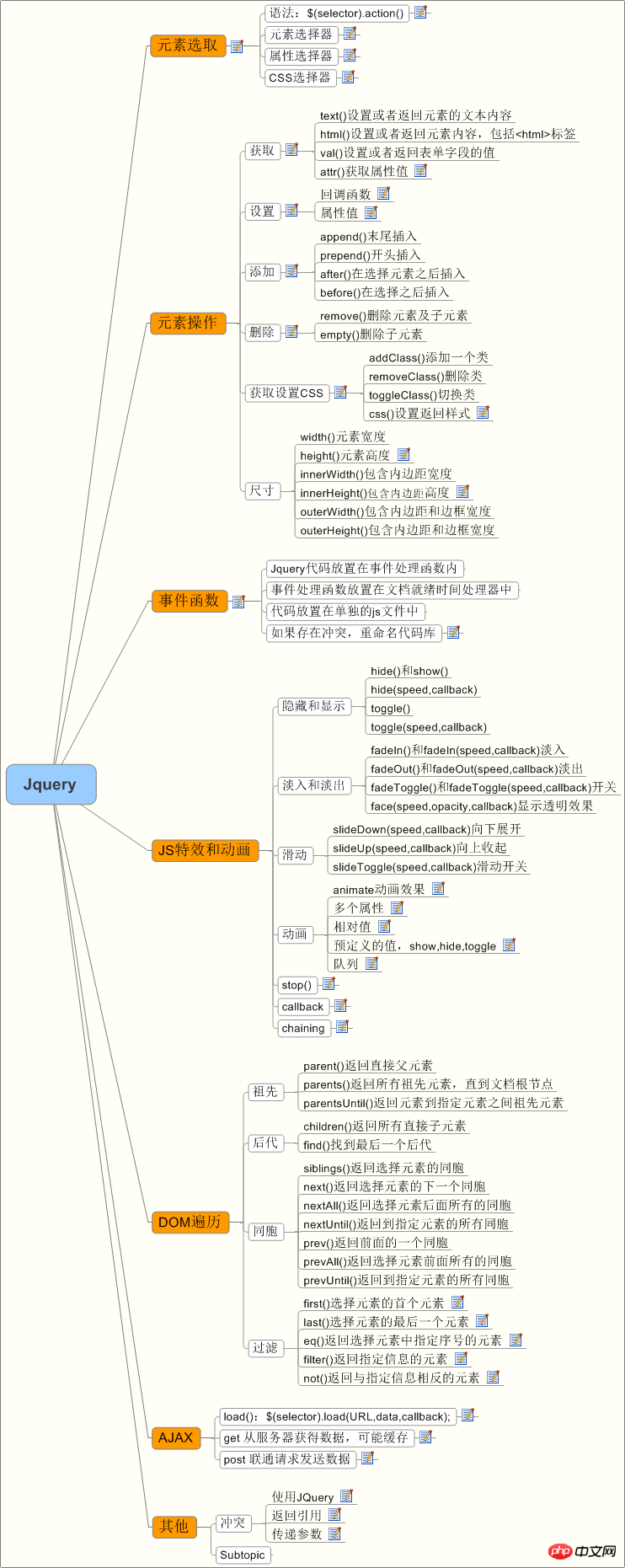
0.大纲路线

1选择器

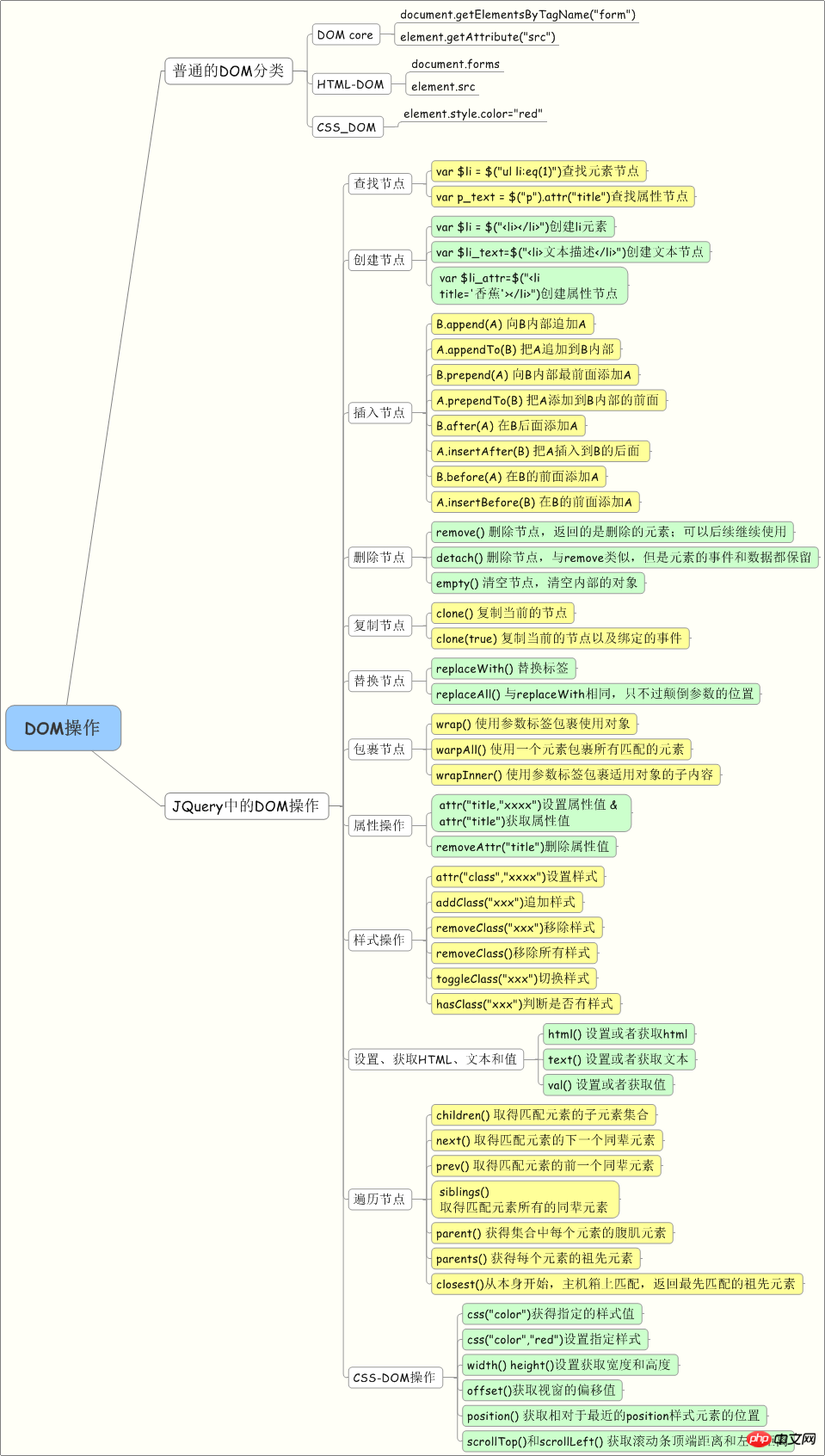
2.DOM操作.png

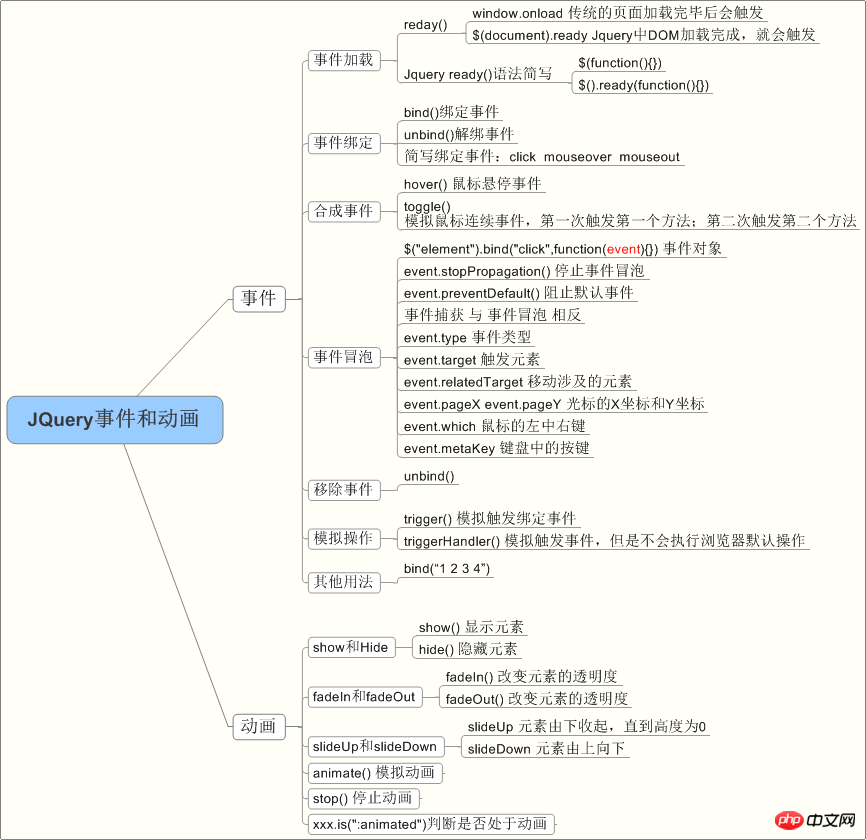
3.事件与动画

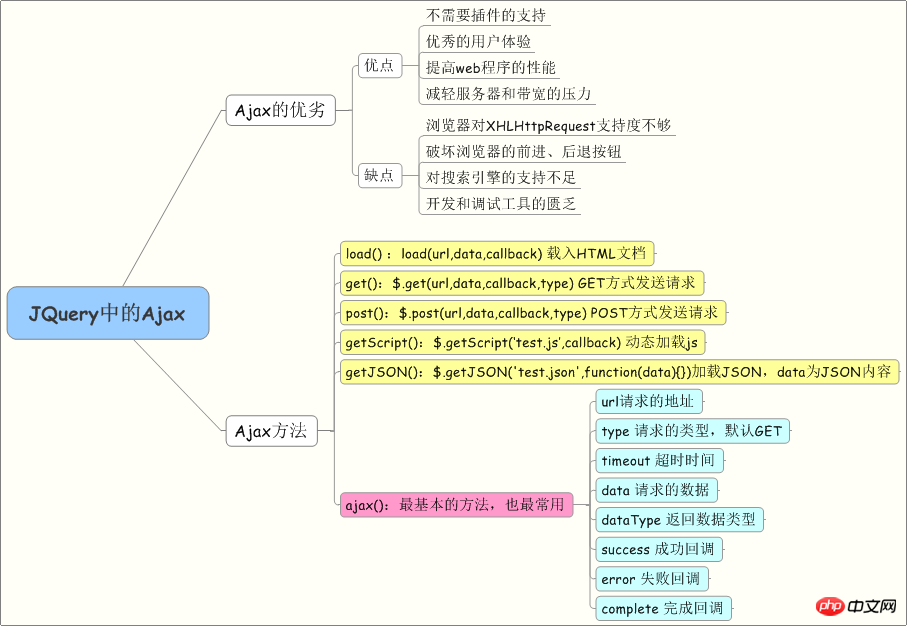
4.Ajax

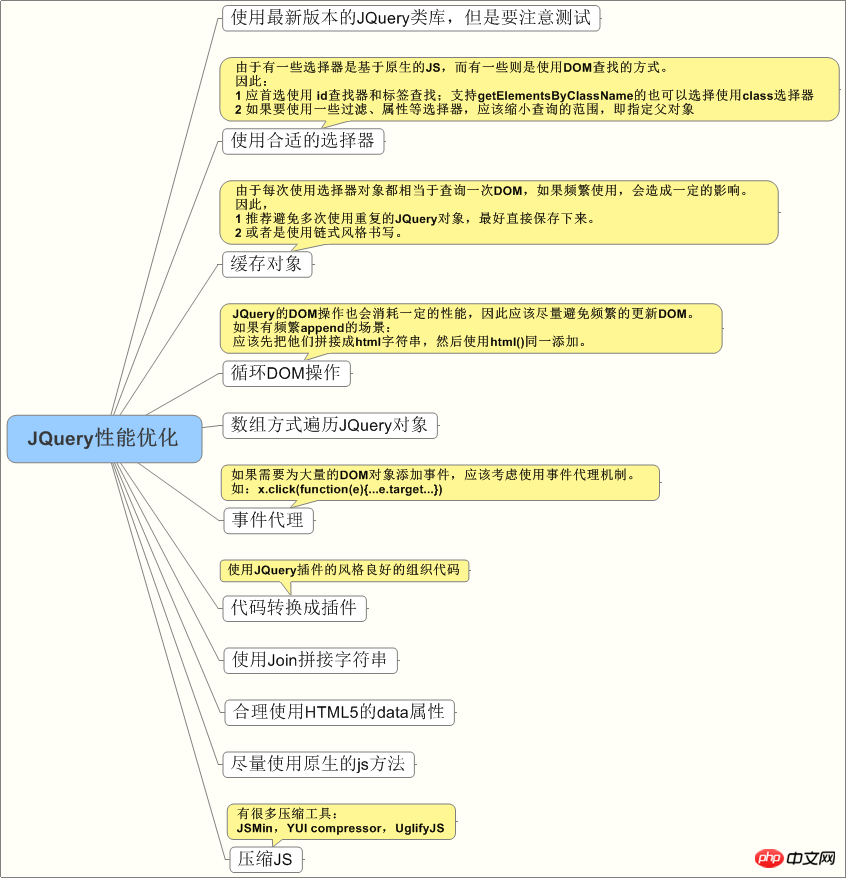
5.性能优化.png

====================================== jQuery Api 截图 ======================================

Atas ialah kandungan terperinci 基础 jQuery学习路线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Semasa mengedit kandungan teks dalam Word, anda kadangkala perlu memasukkan simbol formula. Sesetengah lelaki tidak tahu cara memasukkan nombor akar dalam Word, jadi Xiaomian meminta saya untuk berkongsi dengan rakan saya tutorial tentang cara memasukkan nombor akar dalam Word. Semoga membantu kawan-kawan. Mula-mula, buka perisian Word pada komputer anda, kemudian buka fail yang ingin anda edit, dan gerakkan kursor ke lokasi yang anda perlukan untuk memasukkan tanda akar, rujuk contoh gambar di bawah. 2. Pilih [Sisipkan], dan kemudian pilih [Formula] dalam simbol. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 3. Kemudian pilih [Insert New Formula] di bawah. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 4. Pilih [Radical], dan kemudian pilih radikal yang sesuai. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah:
 Cara menggunakan arah sepintas lalu di Peta Google
Jun 13, 2024 pm 09:40 PM
Cara menggunakan arah sepintas lalu di Peta Google
Jun 13, 2024 pm 09:40 PM
Setahun selepas pelancarannya, Peta Google telah melancarkan ciri baharu. Sebaik sahaja anda menetapkan laluan ke destinasi anda pada peta, ia meringkaskan laluan perjalanan anda. Setelah perjalanan anda bermula, anda boleh "Semak imbas" panduan laluan daripada skrin kunci telefon anda. Anda boleh menggunakan Peta Google untuk melihat anggaran masa ketibaan dan laluan anda. Sepanjang perjalanan anda, anda boleh melihat maklumat navigasi pada skrin kunci anda dan dengan membuka kunci telefon anda, anda boleh melihat maklumat navigasi tanpa mengakses Peta Google. Dengan membuka kunci telefon anda, anda boleh melihat maklumat navigasi tanpa mengakses Peta Google. Dengan membuka kunci telefon anda, anda boleh melihat maklumat navigasi tanpa mengakses Peta Google Dengan membuka kunci telefon anda, anda boleh melihat maklumat navigasi tanpa mengakses Peta Google Dengan membuka kunci telefon anda, anda boleh melihat maklumat navigasi tanpa mengakses Peta Google anda. anda boleh melihat maklumat navigasi tanpa mengakses Peta Google.
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Ketahui fungsi utama dalam bahasa Go dari awal
Mar 27, 2024 pm 05:03 PM
Ketahui fungsi utama dalam bahasa Go dari awal
Mar 27, 2024 pm 05:03 PM
Tajuk: Pelajari fungsi utama dalam bahasa Go dari awal Sebagai bahasa pengaturcaraan yang mudah dan cekap, bahasa Go digemari oleh pembangun. Dalam bahasa Go, fungsi utama ialah fungsi masuk, dan setiap program Go mesti mengandungi fungsi utama sebagai titik masuk program. Artikel ini akan memperkenalkan cara mempelajari fungsi utama dalam bahasa Go dari awal dan memberikan contoh kod khusus. 1. Pertama, kita perlu memasang persekitaran pembangunan bahasa Go. Anda boleh pergi ke laman web rasmi (https://golang.org
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami 20 papan pemuka analisis Dune ini dan tangkap arah aliran pada rantaian dengan cepat
Mar 13, 2024 am 09:19 AM
Fahami 20 papan pemuka analisis Dune ini dan tangkap arah aliran pada rantaian dengan cepat
Mar 13, 2024 am 09:19 AM
Pengarang asal: Minty, penyulitan KOL Kompilasi asal: Shenchao TechFlow Jika anda tahu cara menggunakannya, Dune ialah alat alfa semua-dalam-satu. Bawa penyelidikan anda ke peringkat seterusnya dengan 20 papan pemuka Dune ini. 1. Analisis Pemegang Teratas Alat mudah yang dibangunkan oleh @dcfpascal ini boleh menganalisis token berdasarkan penunjuk seperti aktiviti bulanan pemegang, bilangan pemegang unik dan nisbah untung dan rugi dompet. Lawati pautan: https://dune.com/dcfpascal/token-holders2 Metrik Gambaran Keseluruhan Token @andrewhong5297 mencipta papan pemuka ini yang menyediakan cara untuk menilai token dengan menganalisis tindakan pengguna.
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:




