利用Dapper实现分页效果方法教程
这篇文章主要为大家详细介绍了基于Dapper实现分页效果,支持筛选,排序,结果集总数,多表查询,非存储过程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
简介
之前事先搜索了下博客园上关于Dapper分页的实现,有是有,但要么是基于存储过程,要么支持分页,而不支持排序,或者搜索条件不是那么容易维护。
方法定义
以下是我的一个分页的实现,虽然不是泛型(因为考虑到where条件以及sql语句的搭配),但是应该可以算是比较通用的了,方法定义如下:
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc);以上函数定义是一个查询Log的示例,返回结果中,Tuple的第一个值是结果集,第二个值是总行数(例如,总共有100条记录,每页10条,当前第一页,那么第一个值是10条记录,第二个值是100)
在示例项目中,我用两种方法实现了分页:
1. 第一种是基于2此查询,第一次得到总数,第二次查询得到结果集。
2. 第二种是基于1此查询,用了SqlServer 的Offest/Fetch,所以只支持Sql Server 2012+,所以大家根据自己用的Sql Server版本选择不同的实现,这里当然是第二种实现效率更高一点。
运行示例
1. 将Github的Repo下载或者Clone到本地以后,到Database目录下,解压缩Database.7z
2. Attach到Sql Server上。默认我使用Sql Server LocalDB,连接字符串是 Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=DapperPagingSample;integrated security=True; 如果你用的不是LocalDB,请酌情修改App.Config的连接字符串。
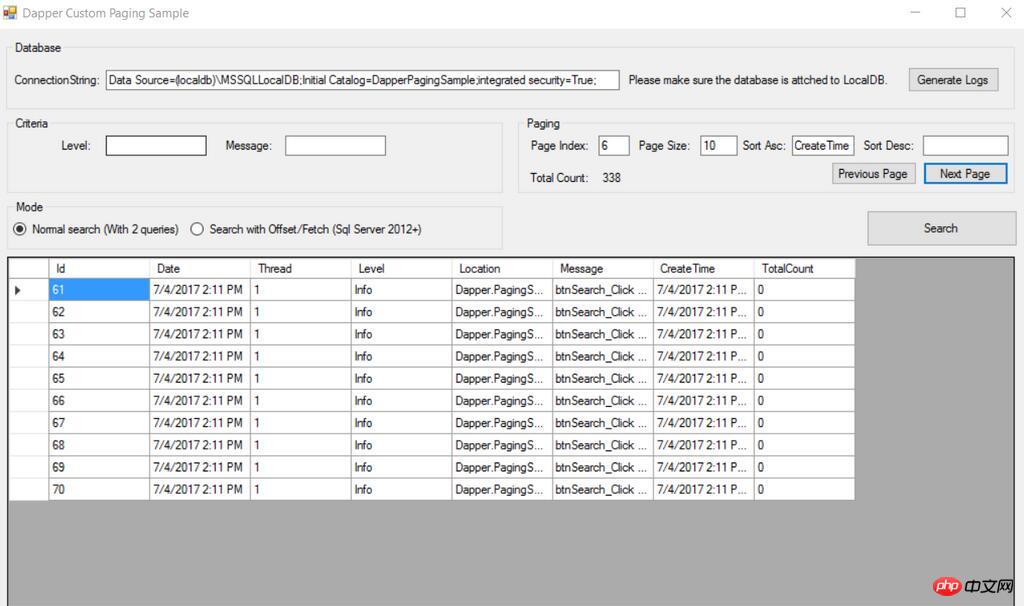
3. Ctrl+F5运行程序,示例项目里,我用了一个简单的WinForm程序,但应该可以比较好的演示分页效果。

多表支持
增加了示例,支持多表查询,例如有两个Log表,Level表,Log的LevelId字段引用Level的Id字段,通过以下的查询,可以实现多表查询的分页,排序,过滤:
首先是通过两次查询的示例(基本支持所有版本Sql Server):
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc)
{
using (IDbConnection connection = base.OpenConnection())
{
const string countQuery = @"SELECT COUNT(1)
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/";
const string selectQuery = @" SELECT *
FROM ( SELECT ROW_NUMBER() OVER ( /**orderby**/ ) AS RowNum, l.*, lv.Name as [Level]
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/
) AS RowConstrainedResult
WHERE RowNum >= (@PageIndex * @PageSize + 1 )
AND RowNum <= (@PageIndex + 1) * @PageSize
ORDER BY RowNum";
SqlBuilder builder = new SqlBuilder();
var count = builder.AddTemplate(countQuery);
var selector = builder.AddTemplate(selectQuery, new { PageIndex = pageIndex, PageSize = pageSize });
if (!string.IsNullOrEmpty(criteria.Level))
builder.Where("lv.Name= @Level", new { Level = criteria.Level });
if (!string.IsNullOrEmpty(criteria.Message))
{
var msg = "%" + criteria.Message + "%";
builder.Where("l.Message Like @Message", new { Message = msg });
}
foreach (var a in asc)
{
if(!string.IsNullOrWhiteSpace(a))
builder.OrderBy(a);
}
foreach (var d in desc)
{
if (!string.IsNullOrWhiteSpace(d))
builder.OrderBy(d + " desc");
}
var totalCount = connection.Query<int>(count.RawSql, count.Parameters).Single();
var rows = connection.Query<Log>(selector.RawSql, selector.Parameters);
return new Tuple<IEnumerable<Log>, int>(rows, totalCount);
}
}第二个示例是通过Offset/Fetch查询(支持Sql Server 2012+)
public Tuple<IEnumerable<Log>, int> FindWithOffsetFetch(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc)
{
using (IDbConnection connection = base.OpenConnection())
{
const string selectQuery = @" ;WITH _data AS (
SELECT l.*, lv.Name AS [Level]
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/
),
_count AS (
SELECT COUNT(1) AS TotalCount FROM _data
)
SELECT * FROM _data CROSS APPLY _count /**orderby**/ OFFSET @PageIndex * @PageSize ROWS FETCH NEXT @PageSize ROWS ONLY";
SqlBuilder builder = new SqlBuilder();
var selector = builder.AddTemplate(selectQuery, new { PageIndex = pageIndex, PageSize = pageSize });
if (!string.IsNullOrEmpty(criteria.Level))
builder.Where("lv.Name = @Level", new { Level = criteria.Level });
if (!string.IsNullOrEmpty(criteria.Message))
{
var msg = "%" + criteria.Message + "%";
builder.Where("l.Message Like @Message", new { Message = msg });
}
foreach (var a in asc)
{
if (!string.IsNullOrWhiteSpace(a))
builder.OrderBy(a);
}
foreach (var d in desc)
{
if (!string.IsNullOrWhiteSpace(d))
builder.OrderBy(d + " desc");
}
var rows = connection.Query<Log>(selector.RawSql, selector.Parameters).ToList();
if(rows.Count == 0)
return new Tuple<IEnumerable<Log>, int>(rows, 0);
return new Tuple<IEnumerable<Log>, int>(rows, rows[0].TotalCount);
}
}Atas ialah kandungan terperinci 利用Dapper实现分页效果方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 Pembangunan PHP: Bagaimana untuk melaksanakan pengisihan data jadual dan fungsi halaman
Sep 20, 2023 am 11:28 AM
Pembangunan PHP: Bagaimana untuk melaksanakan pengisihan data jadual dan fungsi halaman
Sep 20, 2023 am 11:28 AM
Pembangunan PHP: Bagaimana untuk melaksanakan fungsi pengisihan data jadual dan halaman Dalam pembangunan web, memproses sejumlah besar data adalah tugas biasa. Untuk jadual yang perlu memaparkan sejumlah besar data, biasanya perlu melaksanakan fungsi pengisihan dan halaman untuk memberikan pengalaman pengguna yang baik dan mengoptimumkan prestasi sistem. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengisihan dan halaman data jadual, dan memberikan contoh kod khusus. Fungsi pengisihan melaksanakan fungsi pengisihan dalam jadual, membolehkan pengguna mengisih dalam tertib menaik atau menurun mengikut medan yang berbeza. Berikut ialah borang pelaksanaan
 Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Bercakap tentang ASSASSIN, saya percaya pemain pasti akan memikirkan pembunuh utama dalam "Assassin's Creed". casis domestik/bekalan kuasa/penyejukan yang terkenal Siri ASSASSIN radiator penyejuk udara utama daripada jenama perkakas DeepCool bertepatan antara satu sama lain. Baru-baru ini, produk terbaharu siri ini, ASSASSIN4S, telah dilancarkan "Assassin in Suit, Advanced" membawakan pengalaman penyejukan udara baharu kepada pemain maju. Penampilannya penuh dengan perincian. Radiator Assassin 4S menggunakan struktur menara berkembar + reka bentuk terbina dalam kipas tunggal warna untuk memenuhi warna yang berbeza
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan
 Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Dengan saiznya yang padat, platform ITX telah menarik ramai pemain yang mengejar keindahan terunggul dan unik Dengan peningkatan proses pembuatan dan kemajuan teknologi, kedua-dua kad grafik siri Core dan RTX40 generasi ke-14 Intel boleh menggunakan kekuatan mereka pada platform ITX, dan. pemain juga Terdapat keperluan yang lebih tinggi untuk bekalan kuasa SFX. Penggemar permainan Huntkey telah melancarkan bekalan kuasa siri MX baharu Dalam platform ITX yang memenuhi keperluan berprestasi tinggi, bekalan kuasa modul penuh MX750P mempunyai kuasa penarafan sehingga 750W dan telah lulus pensijilan tahap platinum 80PLUS. Di bawah kami bawakan penilaian bekalan kuasa ini. Bekalan kuasa modul penuh Huntkey MX750P menggunakan konsep reka bentuk yang ringkas dan bergaya Terdapat dua model hitam dan putih untuk dipilih oleh pemain kedua-duanya menggunakan rawatan permukaan matte dan mempunyai tekstur yang baik dengan fon perak kelabu dan merah.
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam
 Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Dalam era perkembangan teknologi yang pesat sekarang, komputer riba telah menjadi alat yang sangat diperlukan dan penting dalam kehidupan dan pekerjaan harian manusia. Bagi pemain yang mempunyai keperluan prestasi tinggi, komputer riba dengan konfigurasi berkuasa dan prestasi cemerlang boleh memenuhi keperluan teras tegar mereka. Dengan prestasi cemerlang dan reka bentuk yang menakjubkan, komputer notebook Colorful Hidden Star P15 telah menjadi peneraju masa depan dan boleh dipanggil model buku nota tegar. Colorful Hidden Star P1524 dilengkapi dengan pemproses Intel Core i7 generasi ke-13 dan GPU RTX4060Laptop Ia menggunakan gaya reka bentuk kapal angkasa yang lebih bergaya dan mempunyai prestasi yang cemerlang dalam butiran. Mari kita lihat dahulu ciri-ciri buku nota ini. Supreme dilengkapi dengan pemprosesan Intel Core i7-13620H
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi paging jadual?
Oct 20, 2023 pm 06:19 PM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi paging jadual?
Oct 20, 2023 pm 06:19 PM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi paging jadual? Dengan perkembangan Internet, semakin banyak laman web menggunakan jadual untuk memaparkan data. Dalam sesetengah kes di mana jumlah data adalah besar, data perlu dipaparkan dalam halaman untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi halaman jadual dan menyediakan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menyediakan struktur HTML untuk mengehoskan jadual dan butang paging. Kita boleh menggunakan <tab




