
日常开发中经常会需要console来查看当前对象的值。当然用debugger会更全面的查看,但是总有只喜欢用console的,比如我。下面这篇文章主要给大家分享了关于JavaScript调试之console.log调试的一个小技巧,需要的朋友可以参考借鉴,下面来一起看看吧。
前言
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;
alert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑。
最重要的是alert只能输出字符串,不能输出对象里面的结构,console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便。
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
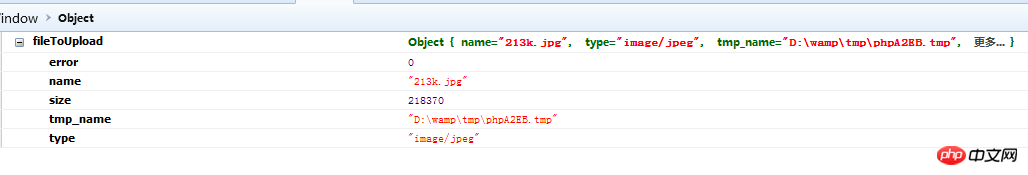
console.log || (console.log = opera.postError);下面分享两张打印出来的信息图片:

上面简单的介绍了console.log调试,下面本文将给大家分享一个JavaScript中console.log调试的小技巧,话不多说,来一起看看详细的介绍:
console出正确的值
我们直接来看这一段代码
var obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子'很明显我在第四行的位置添加了console是想查看obj在第四行的时候的值。
但是结果并不如意会打印出
{name: "大傻子", age: 12}究其原因,是因为obj为引用型变量,console后面的操作同样会影响到console的内容。
我们看一下这一段代码
var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'这个时候打印的结果就是预期的小傻子
解决方案
我们不可能去打印obj的所有属性,因为这是不现实的。我们还是希望打印obj但是得到在当前位置的结果,我下面贴出自己的解决方案
console.log(JSON.parse(JSON.stringify(obj)))
通过JSON的方法进行深拷贝是我知道的最简单有效的方法
总结
Atas ialah kandungan terperinci JavaScript中关于console.log调试的技巧分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




