
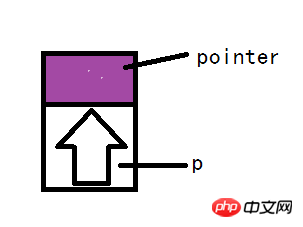
今天要实现的内容如下图所示:

有了css3的动画属性,实现起来非常的简单。
html布局:
<p class="pointer"> <p></p> </p>
让.pointer的p放在你想要他显示方,p放的是指针箭头图的地片,而.pointer的p是盒子,因为裹这个箭头的盒要实现向上移动的效果,所以p的高度要比箭头高度高出10px。

css样式:
.pointer{
position: absolute;
height: 3.8rem;
bottom: 3rem;
width: 100%;
}
.pointer p{
animation: anima-pointer 2s infinite;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -1.4rem;
height: 2.8rem;
width: 2.8rem;
background: url("../images/css-sprites.png") -63px 0;
}
/*animation*/
@keyframes anima-pointer
{
0% {opacity:0;bottom:0}
100% {opacity:1;bottom:10px;}
}
其中。这是我的项目中的代码,因为我对.pointer的p还需要进行定位,所以使用了position:absolute,你可以使用其他的属性除了static,让箭头p可以相对于父元素进行绝对定位。
重点看animation:
使用css动画,首先要使用 @keyframes 进行动画声明,这里声明为 anima-pointer,0%时让他在原地且不显示,然后过渡到100%不透明度为1显示且位置相对于原来位置上升了10px。
对箭头p的样式使用动画时使用animation:后边跟刚刚声明的动画和一些动画的属性即可。具体的动画属性可参考w3c官方文档,这里声明的属性是动画持续两秒,并无限次循环执行动画。
Atas ialah kandungan terperinci css3实现上拉提示指针动画的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




