
现在我们利用javascript的只是来做一个变色的小例子,具体步骤如下所示.
1.第一步:
首先创建一个HTML文件:

2.第二步:
书写script代码:
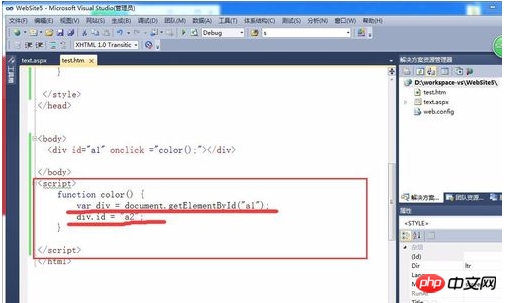
<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
3.第三步:
样式:
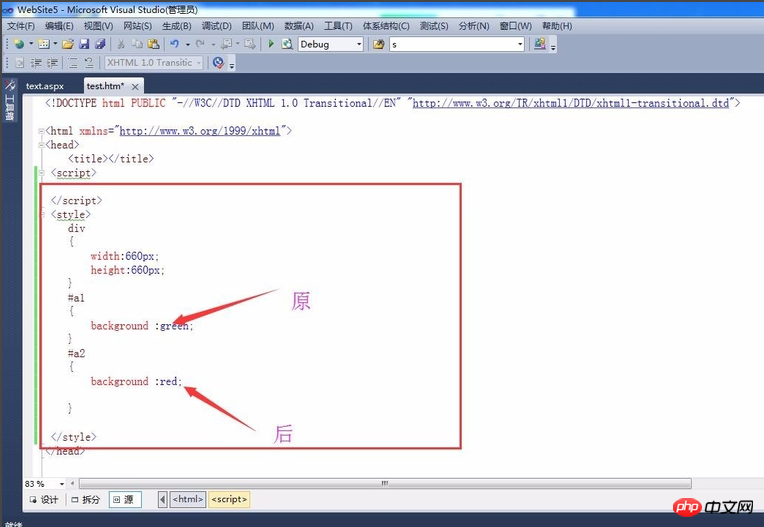
<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
4.第四步:
运行结果:

5.第五步:
点击变色:

小伙伴们,现在可以自己动手试试了~
Atas ialah kandungan terperinci JavaScript关于变色的实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




