Chrome如何调试JavaScript的示例
在网站和前端的开发中,javascript是一个强大的脚本语言,但是很多人对他是又爱又恨, 有的时候直接忽略了他的重要性。当然调试js的方法很多,ff下面的firebug,ie也有很强大的调试工具,在这里我向大家展示一个如何在chrome如何调试js。
1.用chrome浏览器打开demo

2.按下f12键

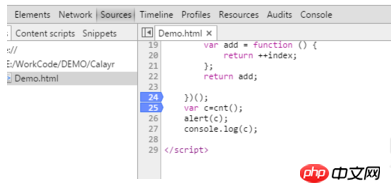
3.添加断点

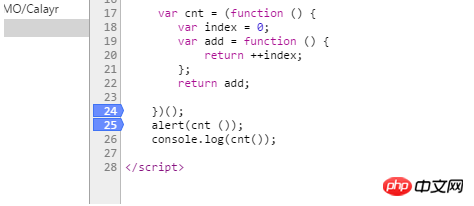
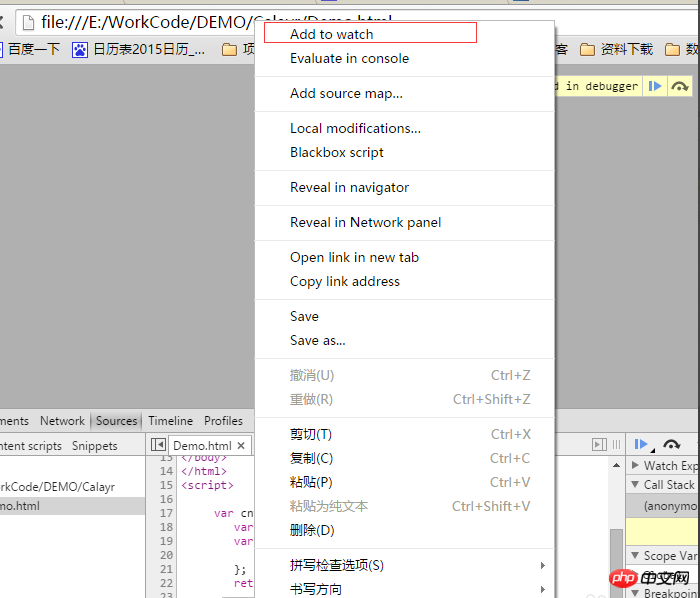
4.监视变量


5.查看控制台输入的日志

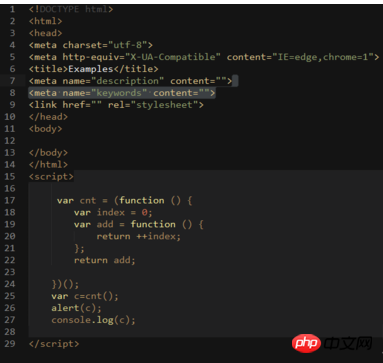
6.demo 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>Atas ialah kandungan terperinci Chrome如何调试JavaScript的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Setiap aplikasi yang anda jalankan pada Windows mempunyai program komponen untuk mengemas kininya. Jadi jika anda menggunakan Google Chrome atau Google Earth, ia akan menjalankan aplikasi GoogleUpdate.exe, menyemak sama ada kemas kini tersedia, dan kemudian mengemas kininya berdasarkan tetapan. Walau bagaimanapun, jika anda tidak lagi melihatnya dan sebaliknya melihat proses updater.exe dalam Pengurus Tugas Windows 11/10, ada sebab untuk ini. Apakah Updater.exe dalam Windows 11/10? Google telah melancarkan kemas kini untuk semua aplnya seperti Google Earth, Google Drive, Chrome, dsb. Kemas kini ini membawa
 Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Apakah yang perlu saya lakukan jika halaman web Google Chrome tidak boleh dibuka? Ramai rakan suka menggunakan Google Chrome Sudah tentu, sesetengah rakan mendapati bahawa mereka tidak boleh membuka halaman web secara normal atau halaman web dibuka dengan sangat perlahan semasa digunakan. Jadi apa yang perlu anda lakukan jika anda menghadapi situasi ini? Mari kita lihat penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka dengan editor. Penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka Kaedah 1. Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Mula-mula, klik kanan ikon rangkaian di penjuru kanan sebelah bawah dan pilih "Tetapan Rangkaian dan Internet." 2. Klik "Ethernet" dan kemudian klik "Tukar Pilihan Penyesuai". 3. Klik butang "Properties". 4. Klik dua kali untuk membuka i
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Bagaimana untuk membuka permainan dinosaur krom? Cepat masukkan tutorial permainan Little Dinosaur
Mar 13, 2024 pm 06:49 PM
Bagaimana untuk membuka permainan dinosaur krom? Cepat masukkan tutorial permainan Little Dinosaur
Mar 13, 2024 pm 06:49 PM
Penyemak imbas Chrome telah melancarkan permainan telur Paskah eksklusif, Little Dinosaur, yang menyokong permainan luar talian. Jika komputer anda terputus sambungan daripada Internet, anda boleh bermain permainan Dinosaur untuk meluangkan masa Bagaimana untuk membuka permainan Dinosaur pada Chrome? Mari saya ajar anda di bawah. Bagaimana untuk bermain Dinosaur Google? 1. Mula-mula, cabut kabel rangkaian atau lumpuhkan Ethernet dalam sambungan rangkaian. 2. Klik dua kali untuk membuka Google Chrome apabila Internet terputus, masukkan URL rawak dalam bar alamat dan tekan Return. 3. Kemudian dinosaur kecil akan muncul di atas gesaan "Tidak disambungkan ke Internet". 4. Kita boleh mengawal dinosaur kecil untuk bermain permainan dengan menekan bar ruang.




