在iframe中使bootstrap的在父页面弹出模态框方法详解
这篇文章主要介绍了在iframe中使bootstrap的模态框在父页面弹出问题,解决方法非常不错,具有参考借鉴价值,需要的朋友可以参考下
这几天在写项目的中,页面使用了iframe,然而在子页面中使用bootstrap的模态框时发现:弹出的模态框位置是以子页面为标准居中的,并且遮罩层也只有子页面那一部分,整个页面简直无法直视,所以思考可以可以让模态框以父页面为标准弹出,经过在网上查找资料,总结了一种解决方法。
效果展示
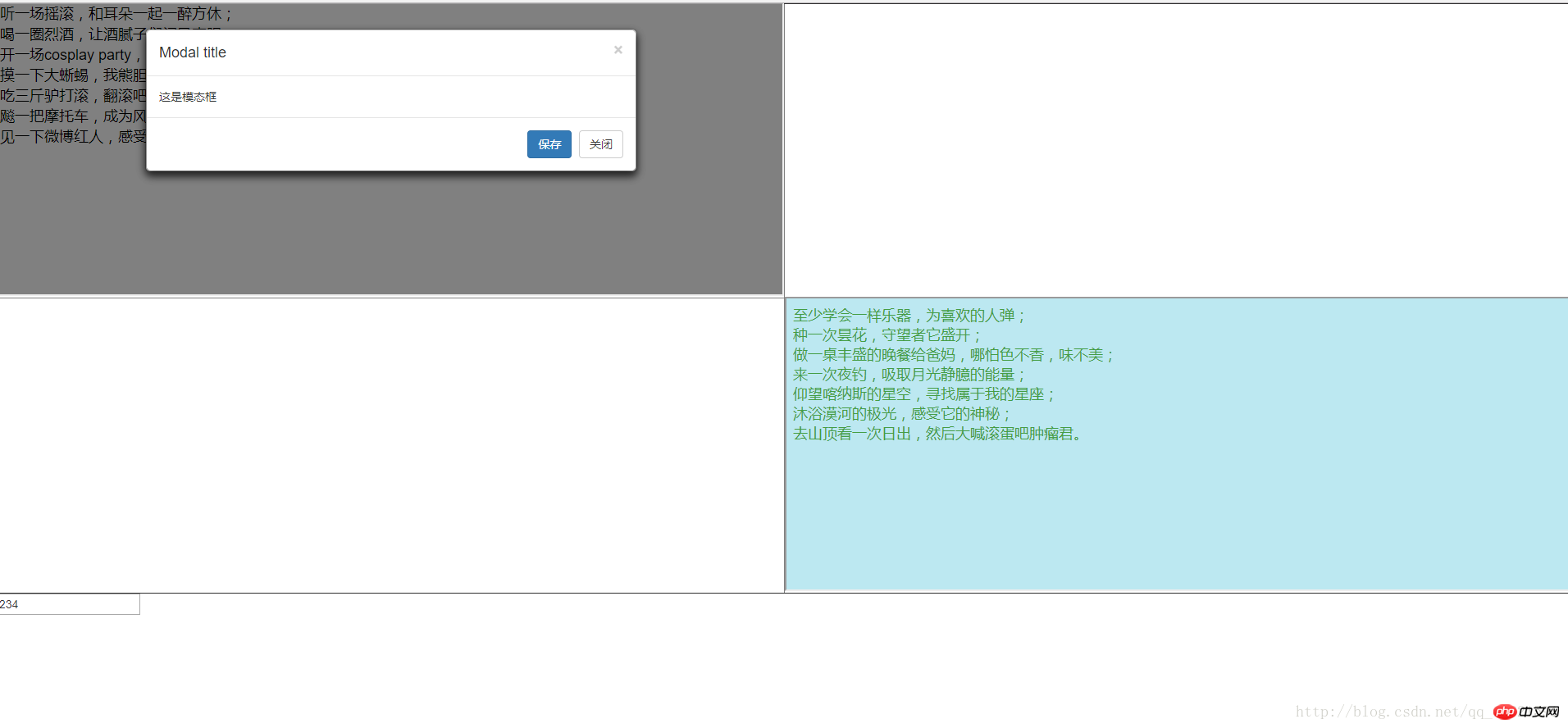
修改前页面

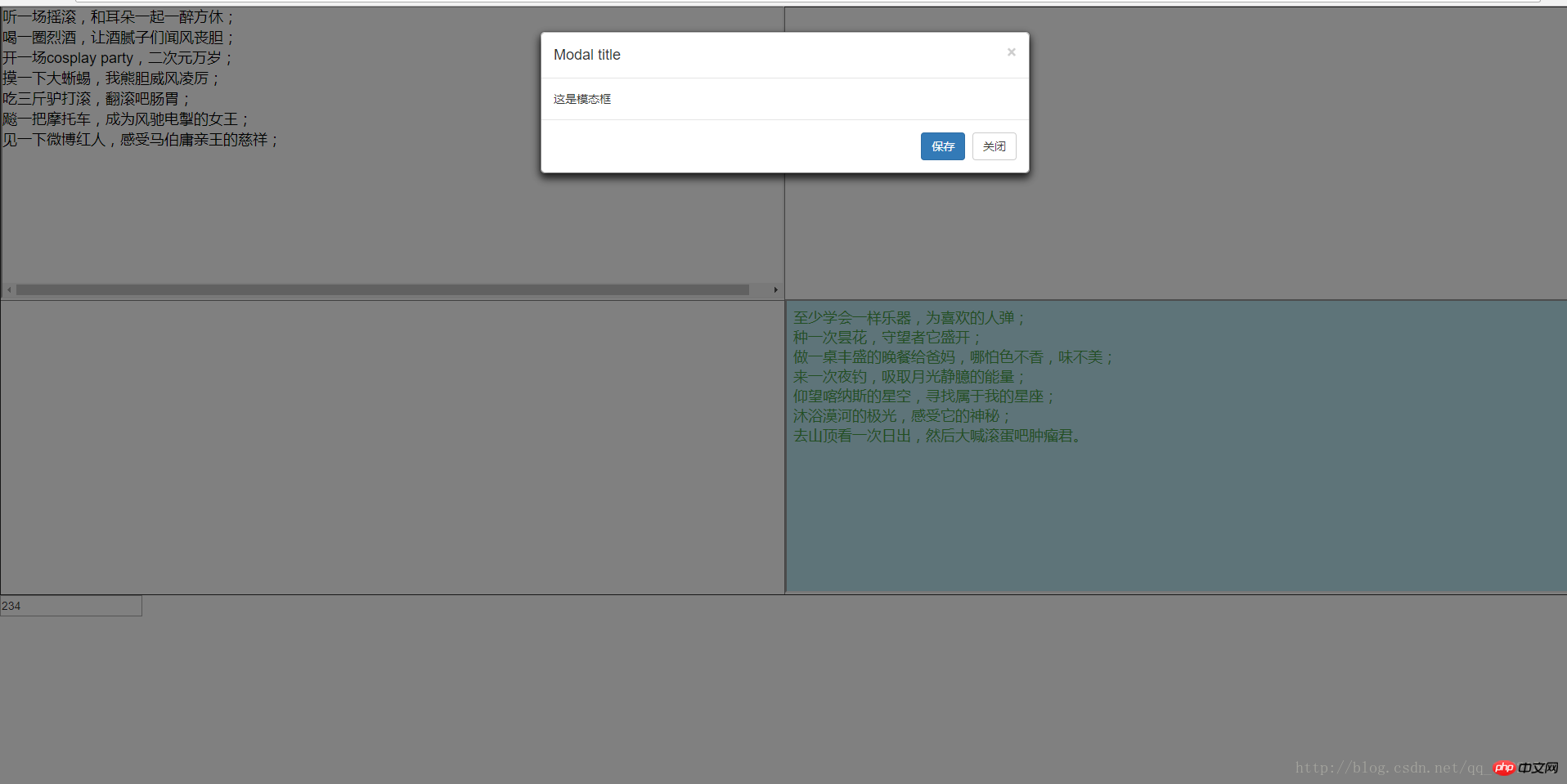
修改后页面

实现思路
要想使模态框在顶级页面打开,我想到的方法是使bootstrap的模态框弹在父页面弹出即可。
首先我们将需要弹出的p单独写一个页面,当子页面需要弹出时,在父页面弹出p即可。
将模态框单独写为一个页面
主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>模态框页面
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>这样就可以将模态框的p单独写为一个页面
修改主页面,加入子页面
修改后主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>这样主页面就有2个子页面,并且将弹出模态框的方法封装至modalOut(url)方法中
子页面弹出模态框
当子页面需要弹出模态框时,加载父页面中的modalOut(url)方法即可:
子页面js如下
var _iframe = window.parent; _iframe.modalOut('xxx.html');
以上就是解决子页面中弹出模态框无法覆盖全部页面的解决办法,
注意:所以html中未加载js,请自行加载bootstrap相关的js。
Atas ialah kandungan terperinci 在iframe中使bootstrap的在父页面弹出模态框方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Perkenalkan Bootstrap dalam Eclipse dalam lima langkah: Muat turun fail Bootstrap dan nyahzipnya. Import folder Bootstrap ke dalam projek. Tambah pergantungan Bootstrap. Muatkan Bootstrap CSS dan JS dalam fail HTML. Mula menggunakan Bootstrap untuk meningkatkan antara muka pengguna anda.
 Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Langkah tafsiran ujian kesan pengantaraan Bootstrap dalam Stata: Semak tanda pekali: Tentukan arah positif atau negatif kesan pengantaraan. Nilai p ujian: kurang daripada 0.05 menunjukkan bahawa kesan pengantaraan adalah signifikan. Semak selang keyakinan: tidak mengandungi sifar menunjukkan bahawa kesan pengantaraan adalah ketara. Membandingkan nilai p median: kurang daripada 0.05 menyokong lagi kepentingan kesan pengantaraan.
 Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Langkah-langkah untuk memperkenalkan Bootstrap dalam IntelliJ IDEA: Buat projek baharu dan pilih "Aplikasi Web". Tambah pergantungan Maven "Bootstrap". Buat fail HTML dan tambah rujukan Bootstrap. Gantikan dengan laluan sebenar ke fail CSS Bootstrap. Jalankan fail HTML untuk menggunakan gaya Bootstrap. Petua: Gunakan CDN untuk mengimport Bootstrap atau menyesuaikan templat fail HTML.
 750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
Mengenai Llama3, keputusan ujian baharu telah dikeluarkan - komuniti penilaian model besar LMSYS mengeluarkan senarai kedudukan model besar Llama3 menduduki tempat kelima, dan terikat untuk tempat pertama dengan GPT-4 dalam kategori Bahasa Inggeris. Gambar ini berbeza daripada Penanda Aras yang lain Senarai ini berdasarkan pertempuran satu lawan satu antara model, dan penilai dari seluruh rangkaian membuat cadangan dan skor mereka sendiri. Pada akhirnya, Llama3 menduduki tempat kelima dalam senarai, diikuti oleh tiga versi GPT-4 dan Claude3 Super Cup Opus yang berbeza. Dalam senarai tunggal Inggeris, Llama3 mengatasi Claude dan terikat dengan GPT-4. Mengenai keputusan ini, ketua saintis Meta LeCun sangat gembira, tweet semula dan
 Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Ujian Bootstrap menggunakan teknologi pensampelan semula untuk menilai kebolehpercayaan ujian statistik dan digunakan untuk membuktikan kepentingan kesan pengantaraan: pertama, hitung selang keyakinan kesan langsung, kesan tidak langsung dan kesan pengantaraan; jenis pengantaraan mengikut kaedah Baron dan Kenny atau Sobel dan akhirnya menganggarkan selang keyakinan untuk kesan tidak langsung semula jadi.
 Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Ujian pengantaraan Bootstrap menilai kesan pengantaraan dengan mengambil semula data beberapa kali: Selang keyakinan kesan tidak langsung: menunjukkan anggaran julat kesan pengantaraan Jika selang tidak mengandungi sifar, kesannya adalah ketara. p-value: Menilai kebarangkalian bahawa selang keyakinan tidak mengandungi sifar, dengan nilai kurang daripada 0.05 menunjukkan signifikan. Saiz sampel: Bilangan sampel data yang digunakan untuk analisis. Masa subsampling Bootstrap: bilangan persampelan berulang (500-2000 kali). Jika selang keyakinan tidak mengandungi sifar dan nilai p kurang daripada 0.05, kesan pengantaraan adalah signifikan, menunjukkan bahawa pembolehubah pengantara menerangkan hubungan antara pembolehubah bebas dan bersandar.
 Apakah bahaya dalam iframes
Sep 08, 2023 pm 03:14 PM
Apakah bahaya dalam iframes
Sep 08, 2023 pm 03:14 PM
Bahaya dalam iframe terutamanya termasuk: 1. Kerentanan keselamatan halaman web berniat jahat boleh memuatkan halaman web lain melalui iframe dan melakukan beberapa serangan 2. Penembusan dasar yang sama Dengan memuatkan halaman web di bawah nama domain lain, yang sama-. Dasar asal boleh dilanggar Strategi untuk mencapai komunikasi merentas domain, yang mungkin diserang secara berniat jahat 3. Isu pelaksanaan kod, halaman web yang dimuatkan dalam iframes boleh melaksanakan kod JS, yang mungkin menyebabkan beberapa isu keselamatan; mungkin tidak dapat menghuraikan dengan betul dan kandungan Indeks dimuatkan melalui iframe dan banyak lagi.
 Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Perbezaan utama antara Bootstrap dan Spring Boot ialah Bootstrap ialah rangka kerja CSS yang ringan untuk penggayaan tapak web, manakala Spring Boot ialah rangka kerja belakang luar biasa yang berkuasa untuk pembangunan aplikasi web Java. Bootstrap adalah berdasarkan CSS dan HTML, manakala Spring Boot adalah berdasarkan Java dan rangka kerja Spring. Bootstrap memfokuskan pada mencipta rupa dan rasa tapak web, manakala Spring Boot memfokuskan pada fungsi bahagian belakang. Spring Boot boleh disepadukan dengan Bootstrap untuk mencipta berfungsi sepenuhnya, cantik






