解决Asp.net的MVC中Razor常见问题方法
这篇文章主要给大家介绍了关于Asp.net MVC中Razor常见的问题与解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面跟着小编来一起学习学习吧。
前言
最近在学习Asp.net MVC Razor,在使用中遇到了不少的问题,所以想着总结下来,没有经验的童鞋就是这样磕磕碰碰出来的经验。话不多说,来一起看看详细的介绍:
一、Datatype的错误提示消息无法自定义
这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor生成的HTML如下:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Required的错误消息和定义的一样,而DataType的消息却没有??既然DataType有自定义消息的公开属性为啥不起作用?如果有知道的欢迎留言。
解决方法:
通过Javascript在页面Load的时候替换掉原来的消息。
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');二、d-MMM-yy格式的英文日期在IE中验证出错,而在Chrome中没问题
Razor模型绑定设置如下:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
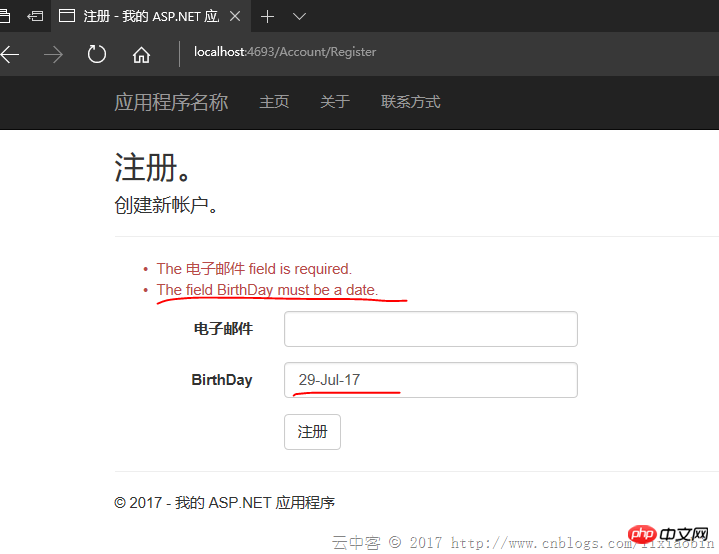
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge测试情况:显示日期不对的错误消息。

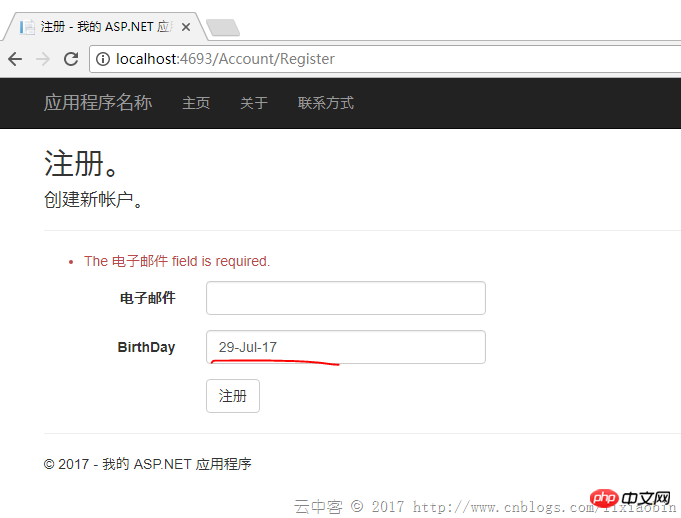
Chrome测试情况:居然没有错误提示!!

如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事?
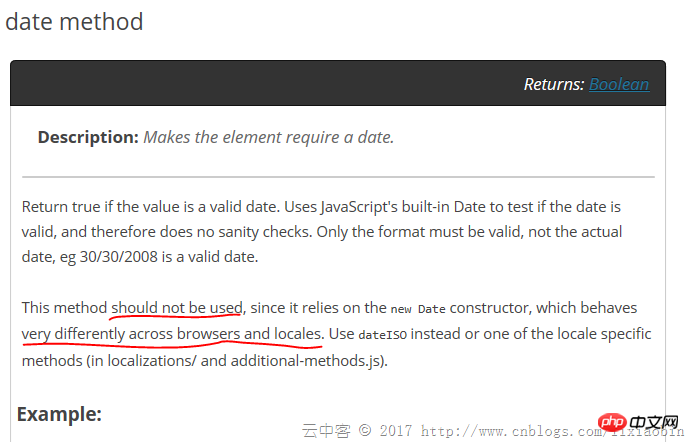
官网(http://jqueryvalidation.org/date-method/)其实也有说明:

翻看JS代码:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的验证。没办法只能重写一个验证方法覆盖原来的。
解决方法:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));自定义一个DateCheck函数就可以了。
三、DropDownList设置默认选择项偶尔会无效
Action端设置:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View端设置:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })偶尔这样的设置无法选择Action中设置的选项,如果有知道原因的欢迎留言。
解决方法:用SelectList替代SelectItem列表。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })四、密码输入自动提示在Chrome中无法禁止
autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
五、Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear();
七、List与Dictionary的数据Razor如何绑定
ViewModel属性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
八、尽量多使用EditorFor
比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}调用页面设置:
List的时候
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionary的时候
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}生成的HTML:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Atas ialah kandungan terperinci 解决Asp.net的MVC中Razor常见问题方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Soalan lazim dan penyelesaian: Soalan lazim tentang menggunakan fungsi len dalam Python
Jan 28, 2024 am 09:14 AM
Soalan lazim dan penyelesaian: Soalan lazim tentang menggunakan fungsi len dalam Python
Jan 28, 2024 am 09:14 AM
Fungsi len() dalam Python ialah fungsi terbina dalam yang biasa digunakan untuk mendapatkan panjang objek atau bilangan elemen. Dalam pembangunan Python harian, kami sering menghadapi beberapa masalah tentang fungsi len() Artikel ini akan memperkenalkan beberapa masalah dan penyelesaian biasa, dan memberikan contoh kod khusus. TypeError: objectoftype'XXX'hasnolen() Masalah ini biasanya berlaku apabila cuba menggunakan len() pada objek yang tidak menyokong operasi panjang.
 Analisis soalan lazim tentang Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analisis soalan lazim tentang Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Baru-baru ini, permainan yang sangat popular Cyberpunk 2077 telah dilancarkan dalam talian Ramai pengguna tergesa-gesa untuk memuat turun dan mengalaminya Namun, masih terdapat banyak masalah dalam proses Hari ini kami membawakan anda beberapa soalan lazim tentang bermain Cyberpunk 2077 jika anda mahu apa-apa. Soalan lazim tentang bermain Cyberpunk 2077: 1. Butiran harga: 1. Harga pembelian pada platform permainan wap ialah: 298 yuan. 2. Harga pembelian platform permainan epik ialah: 43 dolar AS = 282 yuan. 3. Harga pembelian terminal permainan ps4 ialah: 400 yuan + HKD dan 380 yuan + RMB berkotak. 4. Harga pembelian Rusia di kawasan Rusia ialah: 172 yuan. 2. Butiran konfigurasi: 1. Konfigurasi minimum (1080P): GT
 Masalah dan penyelesaian fail konfigurasi log4j biasa
Feb 19, 2024 pm 08:50 PM
Masalah dan penyelesaian fail konfigurasi log4j biasa
Feb 19, 2024 pm 08:50 PM
Masalah dan penyelesaian biasa untuk fail konfigurasi log4j Dalam proses pembangunan aplikasi Java, pengelogan adalah fungsi yang sangat penting. Log4j ialah rangka kerja pembalakan yang digunakan secara meluas di Java. Ia mentakrifkan mod keluaran log melalui fail konfigurasi, dan sangat mudah untuk mengawal tahap dan lokasi keluaran log. Walau bagaimanapun, kadangkala anda akan menghadapi beberapa masalah semasa mengkonfigurasi log4j Artikel ini akan memperkenalkan beberapa masalah biasa dan penyelesaiannya, dan melampirkan contoh kod tertentu. Masalah 1: Fail log tidak menghasilkan penyelesaian:
 Apakah masalah biasa yang dihadapi dalam apl Huluxia. Ringkasan jawapan kepada masalah apl Huluxia
Mar 12, 2024 pm 02:04 PM
Apakah masalah biasa yang dihadapi dalam apl Huluxia. Ringkasan jawapan kepada masalah apl Huluxia
Mar 12, 2024 pm 02:04 PM
Apakah masalah biasa yang dihadapi dalam apl Calabash Man? Saya percaya bahawa ramai rakan akan menghadapi pelbagai masalah dengan aplikasi ini Saya tertanya-tanya jika ada pemain yang menghadapinya? Apa pun, editor sering menghadapinya Bagi mengelakkan rakan-rakan menghadapi pelbagai masalah seperti editor, saya mula mencari pelbagai kaedah pengecualian terhad. Oleh itu, editor di bawah akan membawa ringkasan masalah yang paling biasa kepada semua pengguna Jika anda masih menghadapi pelbagai masalah, sila rujuk dengan cepat. Ringkasan soalan dan jawapan pada aplikasi Huluxia QWhat is root? Bagaimana untuk mendapatkan root pada telefon bimbit? Ringkasnya, root merujuk kepada pengguna yang mempunyai hak pentadbiran tertinggi dalam sistem Android. Dengan menggunakan alat akar pihak ketiga, banyak model telefon boleh dibuat dengan mudah
 Soalan dan Nota Lazim: Menggunakan MyBatis untuk Pertanyaan Berkelompok
Feb 19, 2024 pm 12:30 PM
Soalan dan Nota Lazim: Menggunakan MyBatis untuk Pertanyaan Berkelompok
Feb 19, 2024 pm 12:30 PM
Nota dan Soalan Lazim tentang pernyataan pertanyaan kumpulan MyBatis Pengenalan MyBatis ialah rangka kerja lapisan kegigihan yang sangat baik yang menyokong operasi pangkalan data yang fleksibel dan cekap. Antaranya, pertanyaan kelompok adalah keperluan biasa Dengan menanyakan beberapa keping data pada satu masa, overhed sambungan pangkalan data dan pelaksanaan SQL boleh dikurangkan, dan prestasi sistem boleh dipertingkatkan. Artikel ini akan memperkenalkan beberapa langkah berjaga-jaga dan masalah biasa dengan pernyataan pertanyaan kelompok MyBatis, dan memberikan contoh kod khusus. Harap ini dapat memberikan sedikit bantuan kepada pembangun. Perkara yang perlu diperhatikan apabila menggunakan M
 Kaedah penghantaran e-mel PHP dan ringkasan soalan lazim
Jun 08, 2023 pm 10:57 PM
Kaedah penghantaran e-mel PHP dan ringkasan soalan lazim
Jun 08, 2023 pm 10:57 PM
Dalam era Internet, e-mel telah menjadi bahagian yang sangat diperlukan dalam kehidupan dan pekerjaan orang ramai. PHP ialah bahasa yang digunakan secara meluas dalam bidang pembangunan web, dan penghantaran e-mel juga penting dalam aplikasi web. Artikel ini akan memperkenalkan secara terperinci kandungan yang berkaitan dan masalah biasa penghantaran e-mel PHP. 1. Kaedah penghantaran e-mel PHP Pustaka PHPmailer PHPmailer ialah perpustakaan penghantaran e-mel PHP yang berkuasa, yang boleh menghantar e-mel dalam format HTML dan format teks biasa dengan mudah. Menggunakan PHPmai
 Analisis Soalan Lazim tentang Rangka Kerja ORM Bahasa Go
Jun 03, 2023 am 09:22 AM
Analisis Soalan Lazim tentang Rangka Kerja ORM Bahasa Go
Jun 03, 2023 am 09:22 AM
Dalam aplikasi web moden, penggunaan rangka kerja ORM untuk mengendalikan operasi pangkalan data telah menjadi standard. Di antara semua rangka kerja ORM, rangka kerja ORM bahasa Go semakin mendapat perhatian dan kasih sayang daripada pembangun. Walau bagaimanapun, apabila kami menggunakan rangka kerja ORM bahasa Go, kami mungkin menghadapi beberapa masalah biasa. Dalam artikel ini, kami akan menganalisis dan menyelesaikan masalah biasa ini untuk menggunakan rangka kerja ORM bahasa Go dengan lebih baik. Model data GORM ditakrifkan dalam GORM Kita boleh menggunakan struct untuk menentukan data.
 Kaedah kelui data PHP dan penjelasan terperinci tentang masalah biasa
Jun 09, 2023 am 08:42 AM
Kaedah kelui data PHP dan penjelasan terperinci tentang masalah biasa
Jun 09, 2023 am 08:42 AM
1. Pengenalan Dengan peningkatan berterusan pemprosesan data, halaman data telah menjadi fungsi yang sangat penting. Sebagai bahasa yang digunakan secara meluas dalam pembangunan web, PHP secara semula jadi mempunyai kaedah paging data sendiri. Artikel ini akan menyediakan analisis terperinci tentang kaedah paging data PHP dan masalah biasa. 2. Kaedah kelui data PHP 1. Kaedah kelui data yang paling mudah menggunakan kaedah asal ialah menggunakan klausa LIMIT penyata SQL Kira offset berdasarkan bilangan rekod yang akan dipaparkan pada setiap halaman dan nombor halaman semasa. dan tambahkannya semasa pertanyaan.




