JavaScript实现鼠标拖拽多选功能的代码详解
本篇文章主要介绍了js实现鼠标拖拽多选功能示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
最近做了一个用js实现鼠标拖拽多选的功能,于是整理了一下思路,写了一个小demo:
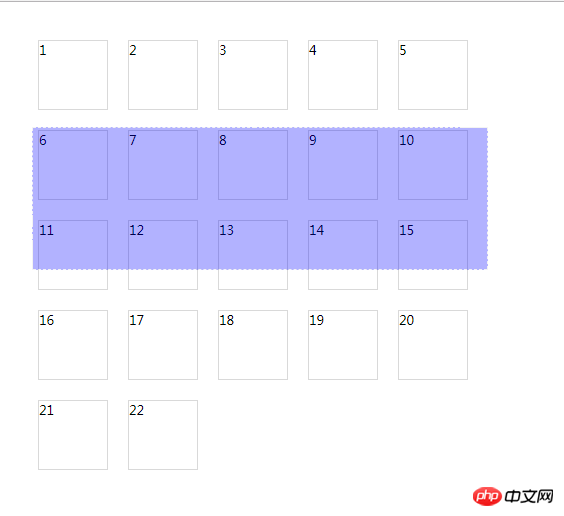
遮罩出现:

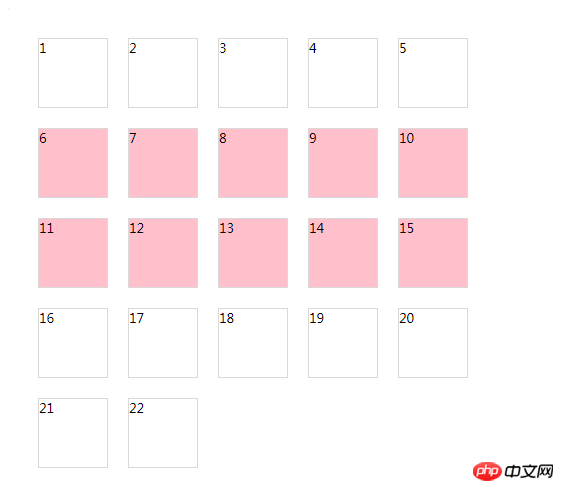
被遮罩盖住的,即为选中的块(背景色为粉色)

下面是具体代码,注释已在文中,与大家交流。
<!DOCTYPE html>
<html>
<head>
<title>鼠标拖拽多选功能</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css">
*{
box-sizing:border-box;
}
ul{
width:500px;
height:auto;
margin:0;
padding:20px;
font-size: 0;
/*需设置定位*/
position:relative;
}
li{
width:70px;
height:70px;
margin:10px;
padding:0;
display:inline-block;
vertical-align: top;
font-size: 13px;
border:1px solid #d9d9d9;
}
#moveSelected{
position:absolute;
background-color: blue;
opacity:0.3;
border:1px dashed #d9d9d9;
top:0;
left:0;
}
.selected{
background-color: pink;
}
</style>
</head>
<body>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<!-- 鼠标拖拽出的遮罩 (定位为 position:absolute)-->
<!-- 遮罩最好是在绑定了mouseover事件的元素内部,并且不要阻止遮罩的冒泡事件。这样鼠标移到了遮罩上面,依然可以利用冒泡执行父元素的mouseover事件,就不会出现遮罩只能扩大,不能缩小的情况了(亲自试过) -->
<p id="moveSelected"></p>
</ul>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
let moveSelected=$('#moveSelected')[0];
let flag=false;//是搜开启拖拽的标志
let oldLeft=0;//鼠标按下时的left,top
let oldTop=0;
let selectedList=[];//拖拽多选选中的块集合
// 鼠标按下时开启拖拽多选,将遮罩定位并展现
$(".list").mousedown(function(event) {
flag=true;
moveSelected.style.top=event.pageY+'px';
moveSelected.style.left=event.pageX+'px';
oldLeft=event.pageX;
oldTop=event.pageY;
event.preventDefault(); // 阻止默认行为
event.stopPropagation(); // 阻止事件冒泡
});
// 鼠标移动时计算遮罩的位置,宽 高
$(".list").mousemove(function(event) {
if(!flag) return;//只有开启了拖拽,才进行mouseover操作
if(event.pageX<oldLeft){//向左拖
moveSelected.style.left=event.pageX+'px';
moveSelected.style.width=(oldLeft-event.pageX)+'px';
}else{
moveSelected.style.width=(event.pageX-oldLeft)+'px';
}
if(event.pageY<oldTop){//向上
moveSelected.style.top=event.pageY+'px';
moveSelected.style.height=(oldTop-event.pageY)+'px';
}else{
moveSelected.style.height=(event.pageY-oldTop)+'px';
}
event.preventDefault(); // 阻止默认行为
event.stopPropagation(); // 阻止事件冒泡
});
//鼠标抬起时计算遮罩的right 和 bottom,找出遮罩覆盖的块,关闭拖拽选中开关,清除遮罩数据
$(".list").mouseup(function(event) {
moveSelected.style.bottom=Number(moveSelected.style.top.split('px')[0])+Number(moveSelected.style.height.split('px')[0]) + 'px';
moveSelected.style.right=Number(moveSelected.style.left.split('px')[0])+Number(moveSelected.style.width.split('px')[0])+'px';
findSelected();
flag=false;
clearDragData();
event.preventDefault(); // 阻止默认行为
event.stopPropagation(); // 阻止事件冒泡
});
$(".list").mouseleave(function(event) {
flag=false;
moveSelected.style.width=0;
moveSelected.style.height=0;
moveSelected.style.top=0;
moveSelected.style.left=0;
event.preventDefault(); // 阻止默认行为
event.stopPropagation(); // 阻止事件冒泡
});
function findSelected(){
let blockList=$('.list').find('li');
for(let i=0;i<blockList.length;i++){
//计算每个块的定位信息
let left=$(blockList[i]).offset().left;
let right=$(blockList[i]).width()+left;
let top=$(blockList[i]).offset().top;
let bottom=$(blockList[i]).height()+top;
//判断每个块是否被遮罩盖住(即选中)
let leftFlag=moveSelected.style.left.split('px')[0]<=left && left<=moveSelected.style.right.split('px')[0];
let rightFlag=moveSelected.style.left.split('px')[0]<=right && right<=moveSelected.style.right.split('px')[0];
let topFlag=moveSelected.style.top.split('px')[0]<=top && top<=moveSelected.style.bottom.split('px')[0];
let bottomFlag=moveSelected.style.top.split('px')[0]<=bottom && bottom<=moveSelected.style.bottom.split('px')[0];
if((leftFlag || rightFlag) && (topFlag || bottomFlag)){
selectedList.push(blockList[i]);
$(blockList[i]).addClass('selected');
}
}
console.log(selectedList);
}
function clearDragData(){
moveSelected.style.width=0;
moveSelected.style.height=0;
moveSelected.style.top=0;
moveSelected.style.left=0;
moveSelected.style.bottom=0;
moveSelected.style.right=0;
}
});
</script>Atas ialah kandungan terperinci JavaScript实现鼠标拖拽多选功能的代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu dilakukan jika kod skrin biru 0x0000001 berlaku
Feb 23, 2024 am 08:09 AM
Apa yang perlu dilakukan jika kod skrin biru 0x0000001 berlaku
Feb 23, 2024 am 08:09 AM
Apa yang perlu dilakukan dengan kod skrin biru 0x0000001 Ralat skrin biru adalah mekanisme amaran apabila terdapat masalah dengan sistem komputer atau perkakasan Kod 0x0000001 biasanya menunjukkan kegagalan perkakasan. Apabila pengguna tiba-tiba mengalami ralat skrin biru semasa menggunakan komputer mereka, mereka mungkin berasa panik dan rugi. Nasib baik, kebanyakan ralat skrin biru boleh diselesaikan dan ditangani dengan beberapa langkah mudah. Artikel ini akan memperkenalkan pembaca kepada beberapa kaedah untuk menyelesaikan kod ralat skrin biru 0x0000001. Pertama, apabila menghadapi ralat skrin biru, kita boleh cuba untuk memulakan semula
 Komputer kerap berskrin biru dan kodnya berbeza setiap kali
Jan 06, 2024 pm 10:53 PM
Komputer kerap berskrin biru dan kodnya berbeza setiap kali
Jan 06, 2024 pm 10:53 PM
Sistem win10 ialah sistem kecerdasan tinggi yang sangat baik Kepintarannya yang berkuasa boleh membawa pengalaman pengguna yang terbaik kepada pengguna Dalam keadaan biasa, komputer sistem win10 pengguna tidak akan menghadapi sebarang masalah. Walau bagaimanapun, tidak dapat dielakkan bahawa pelbagai kerosakan akan berlaku pada komputer yang sangat baik Baru-baru ini, rakan-rakan telah melaporkan bahawa sistem win10 mereka sering menghadapi skrin biru. Hari ini, editor akan membawakan anda penyelesaian kepada kod berbeza yang menyebabkan skrin biru kerap berlaku dalam komputer Windows 10 Mari kita lihat. Penyelesaian kepada skrin biru komputer yang kerap dengan kod berbeza setiap kali: punca pelbagai kod kerosakan dan cadangan penyelesaian 1. Punca kerosakan 0×000000116: Seharusnya pemacu kad grafik tidak serasi. Penyelesaian: Adalah disyorkan untuk menggantikan pemacu pengilang asal. 2.
 Selesaikan ralat kod 0xc000007b
Feb 18, 2024 pm 07:34 PM
Selesaikan ralat kod 0xc000007b
Feb 18, 2024 pm 07:34 PM
Kod Penamatan 0xc000007b Semasa menggunakan komputer anda, kadangkala anda menghadapi pelbagai masalah dan kod ralat. Antaranya, kod penamatan adalah yang paling mengganggu terutamanya kod penamatan 0xc000007b. Kod ini menunjukkan bahawa aplikasi tidak boleh dimulakan dengan betul, menyebabkan ketidakselesaan kepada pengguna. Mula-mula, mari kita fahami maksud kod penamatan 0xc000007b. Kod ini ialah kod ralat sistem pengendalian Windows yang biasanya berlaku apabila aplikasi 32-bit cuba dijalankan pada sistem pengendalian 64-bit. Maksudnya sepatutnya
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Program kod jauh universal GE pada mana-mana peranti
Mar 02, 2024 pm 01:58 PM
Program kod jauh universal GE pada mana-mana peranti
Mar 02, 2024 pm 01:58 PM
Jika anda perlu memprogramkan sebarang peranti dari jauh, artikel ini akan membantu anda. Kami akan berkongsi kod jauh universal GE teratas untuk pengaturcaraan sebarang peranti. Apakah alat kawalan jauh GE? GEUniversalRemote ialah alat kawalan jauh yang boleh digunakan untuk mengawal berbilang peranti seperti TV pintar, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, pemain media penstriman dan banyak lagi. Alat kawalan jauh GEUniversal datang dalam pelbagai model dengan fungsi dan keupayaan yang berbeza. GEUniversalRemote boleh mengawal sehingga empat peranti. Kod Jauh Universal Teratas untuk Diprogramkan pada Mana-mana Peranti Alat kawalan jauh GE disertakan dengan set kod yang membolehkannya berfungsi dengan peranti yang berbeza. anda boleh
 Apakah yang diwakili oleh kod skrin biru 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Apakah yang diwakili oleh kod skrin biru 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Apakah maksud kod skrin biru 0x000000d1 Dalam beberapa tahun kebelakangan ini, dengan pempopularan komputer dan perkembangan pesat Internet, isu kestabilan dan keselamatan sistem pengendalian telah menjadi semakin menonjol. Masalah biasa ialah ralat skrin biru, kod 0x000000d1 adalah salah satu daripadanya. Ralat skrin biru, atau "Skrin Biru Kematian," ialah keadaan yang berlaku apabila komputer mengalami kegagalan sistem yang teruk. Apabila sistem tidak dapat pulih daripada ralat, sistem pengendalian Windows memaparkan skrin biru dengan kod ralat pada skrin. Kod ralat ini
 Panduan ringkas untuk mempelajari lukisan Python: contoh kod untuk melukis kiub ais
Jan 13, 2024 pm 02:00 PM
Panduan ringkas untuk mempelajari lukisan Python: contoh kod untuk melukis kiub ais
Jan 13, 2024 pm 02:00 PM
Mulakan dengan pantas dengan lukisan Python: contoh kod untuk melukis Bingdundun Python ialah bahasa pengaturcaraan yang mudah dipelajari dan berkuasa Dengan menggunakan perpustakaan lukisan Python, kita boleh merealisasikan pelbagai keperluan lukisan dengan mudah. Dalam artikel ini, kami akan menggunakan pustaka lukisan Python matplotlib untuk melukis graf ringkas ais. Bingdundun ialah seekor panda comel yang sangat popular di kalangan kanak-kanak. Pertama, kita perlu memasang perpustakaan matplotlib. Anda boleh melakukan ini dengan berjalan di terminal
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest






