
bootstrap开发标签页时,标签页显示正常,但点击时候对应内容区域没有变化。接下来通过本文给大家分享BootStrap 页签切换失效的解决方法,感兴趣的朋友一起看看吧
概述
bootstrap开发标签页时,标签页显示正常,但点击时候对应内容区域没有变化。
具体症状与解决方案
1.标签页UI出现,但点击无反应,标签页UI并未随点击进行切换
先检查bootstrap.css,jQuery.js和bootstrap.js是否有正确引入,并保证引入顺序jQuery在前,bootstrap.js在后。再检查代码中是否有其他报错中止了JS。
2.标签页可以随点击进行切换,但点击后前面几条内容可以切换,但后面几条内容切换失败
产生原因:
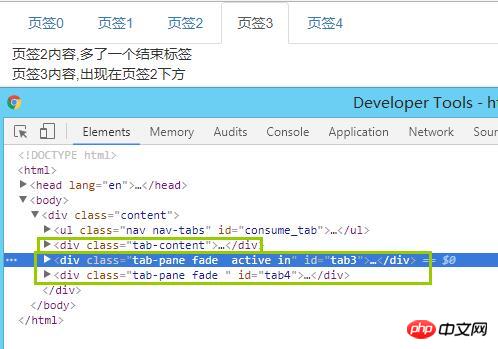
内容区域的html结构出现错误,在单个tab中多写了一个p的结束标签,使得tab-content这一p过早的关闭,剩下的tab-pan则与原来的tab-content变成了平级的关系而不是父子关系。仔细观察,点击之后原来应该出现在tab-content区域的内容会出现在页面的下方是主要的特征。
【相关推荐:Bootstrap教程】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
审查元素时看到tab-pan与tab-content在同级中出现是最明显的特征。这时候只需要查看最后一个能生效点击的页签中的代码(示例中为tab2),将多余的p结束标签去掉即可。
总结
这种错误易除了刚接触bootstrap的开发者容易遇见之外,使用模板引擎配合bootstrap进行开发的过程中,页面结构嵌套关系比较复杂的时候也容易产生这类错误,但清楚错误产生原理还有分析方法之后,解决起来并不困难。
Atas ialah kandungan terperinci 完美解决BootStrap的页签切换失效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 menu konteks
menu konteks
 Bagaimana untuk memasukkan video dalam html
Bagaimana untuk memasukkan video dalam html
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 cakera sistem win10 diduduki 100%
cakera sistem win10 diduduki 100%
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 pangkalan data phpstudy tidak boleh memulakan penyelesaian
pangkalan data phpstudy tidak boleh memulakan penyelesaian
 Perintah nama fail ubah suai Linux
Perintah nama fail ubah suai Linux
 Terdapat halaman kosong tambahan dalam Word dan saya tidak boleh memadamkannya.
Terdapat halaman kosong tambahan dalam Word dan saya tidak boleh memadamkannya.
 Apakah tahap penilaian bintang pengguna mudah alih?
Apakah tahap penilaian bintang pengguna mudah alih?