
本文实例讲述了JQuery异步提交表单与文件上传功能。分享给大家供大家参考,具体如下:
Jquery.form.js是一个可以异步提交表单及上传文件的插件。
示例如下:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.form.js"></script>
< script type = "text/javascript"language = "javascript" >
$(function() { //异步提交表单
$("#ajaxSubmit").on("click",function(){
console.log($(this));
$("#formToUpdate").ajaxSubmit({
type:'post',
url:'p.php',
success:function(data){
console.log(data); },
error:function(XmlHttpRequest,textStatus,errorThrown){
console.log(XmlHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
});
});
</script>
</head>
<body>
<form id="formToUpdate" method="post" action="#" enctype="multipart/form-data">
<input type="text" name="t1" />
<br />
<input type="file" name="f1" />
<br />
<input id="ajaxSubmit" type="button" value="异步提交" />
</form>
</body>
</html>p.php
<? php /** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */ echo '<pre class="brush:php;toolbar:false">'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
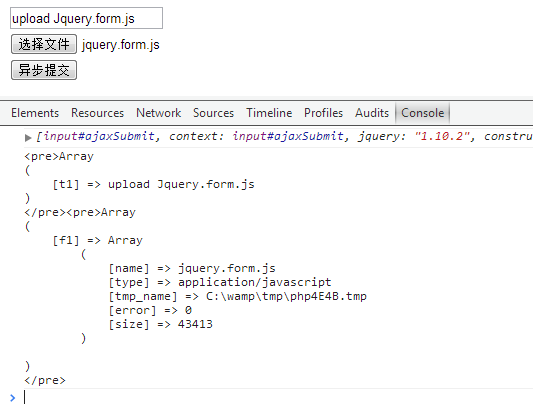
效果图:
 UaHHTML5中文学习网 - HTML5先行者学习网
UaHHTML5中文学习网 - HTML5先行者学习网
Atas ialah kandungan terperinci 使用JQuery实现表单的异步提交与文件上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




