
这篇文章主要介绍了python+selenium+autoit实现文件上传功能,需要的朋友可以参考下
问题
在做web端ui层自动化的时候会碰到文件上传的操作,经常有朋友问到,这里总结一下
解决方案
第一种:type=file的上传文件,类似如下的

使用类似这样的代码就可以完成:
driver.find_element('name','file').send_keys('./小强测试品牌.png')
第二种:就是第一种除外的,实现起来较为麻烦,这里用到了autoit,大致步骤如下:
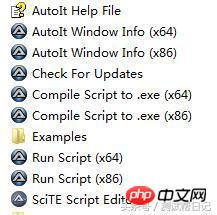
1、下载并安装autoit,之后在开始菜单可以看到如下

AutoIt Windows Info 用于识别Windows控件信息
Compile Script to.exe 用于将AutoIt生成 exe 执行文件
Run Script 用于执行AutoIt脚本
SciTE Script Editor 用于编写AutoIt脚本
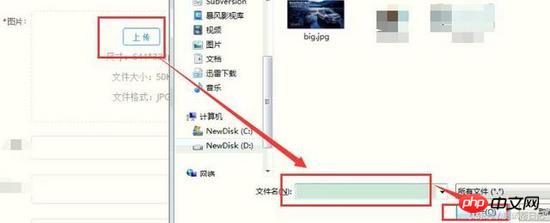
2、上传功能如下

3、识别元素,主要是上图中的文件名输入框和打开按钮,使用AutoIt Windows Info完成,记录结果如下:
文件名输入框的class 为“Edit”,Instance为“1”
打开按钮的class 为“Button”,Instance为“1”
4、编写脚本,使用SciTE Script Editor,内容如下:
ControlFocus("文件上传", "","Edit1")
WinWait("[CLASS:#32770]","",10)
ControlSetText("文件上传", "", "Edit1","D:python_workspaceQiangSEAutopic小强测试品牌.jpg")
Sleep(2000)
ControlClick("文件上传", "","Button1");上述代码中特别需要注意“文件上传”字样是你点击上传按钮之后弹出的对话框的title,可能每个系统会不一样
5、验证脚本
保证页面的上传对话框打开,然后运行脚本tools>go
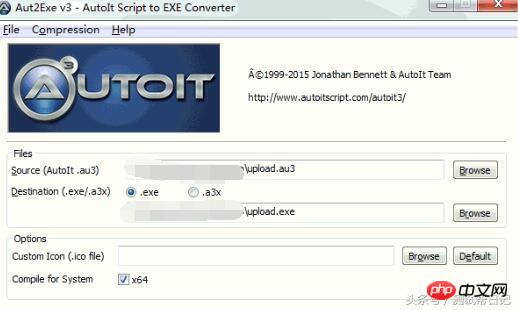
6、打开Compile Script to.exe工具,将其生成为exe可执行文件

7、python脚本中调用
up=self.driver.find_element('class name','avatar-uploader-trigger') up.find_element('class name','ant-btn').click() os.system('D:\python_workspace\QiangSEAuto\upload.exe') time.sleep(20)
其他
其实还有其他的解决方法,感兴趣的自行研究吧,比如还可以利用如下的方式:
Python pywin32库,识别对话框句柄,进而操作
SendKeys 库
keybd_event 模拟按键
总结
Atas ialah kandungan terperinci python和selenium以及autoit如何实现文件上传功能的图文代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




