韩顺平div css 高级视频教程资料(课件、源码)分享
《韩顺平最新div+css高级视频教程》是对《韩顺平最新div+css基础视频教程》的知识点的升华,加深了对div+css的理解和运用。css是英语Cascading Style Sheets(层叠样式表单)的缩写,div+css是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为新的网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
我们可以简单的这样理解div+css: div 是用于存放内容(文字,图片,元素)的容器。css 是用于指定放在div中的内容如何显示,包括这些内容的位置和外观。

课程播放地址:http://www.php.cn/course/434.html
该老师讲课风格:
教师讲课生动形象,机智诙谐,妙语连珠,动人心弦。一个生动形象的比喻,犹如画龙点睛,给学生开启智慧之门;一种恰如其分的幽默,引来学生会心的微笑,如饮一杯甘醇的美酒,给人以回味和留恋;哲人的警句、文化的箴言不时穿插于讲述中间,给人以思考和警醒。
本视频中较为难点是盒子模型了:
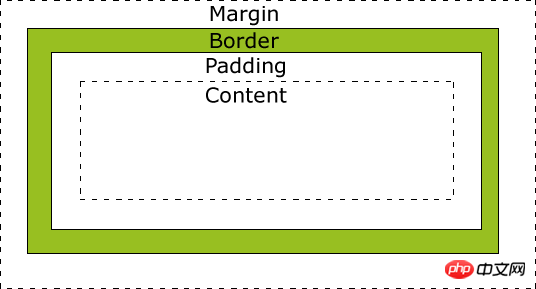
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

不同部分的说明:
Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
这里还给大家推荐了源码资源的下载:http://www.php.cn/xiazai/learn/2126
资源里面给大家分享了视频课件以及源码
Atas ialah kandungan terperinci 韩顺平div css 高级视频教程资料(课件、源码)分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 vue教程推荐:2023最新的5个vue.js视频教程精选
Sep 20, 2018 pm 02:20 PM
vue教程推荐:2023最新的5个vue.js视频教程精选
Sep 20, 2018 pm 02:20 PM
vue.js好学吗?答案是非常容易学习,也非常容易与其它库或已有项目整合,那么,vue该怎么用呢?今天在这里php中文网给大家推荐2023年最新的5个vue.js免费视频教程供大家学习。
 2023最新layui视频教程推荐(建议收藏)
Jul 19, 2021 pm 05:22 PM
2023最新layui视频教程推荐(建议收藏)
Jul 19, 2021 pm 05:22 PM
以下为大家整理了前端UI框架 — layui的视频教程,不需要从迅雷、百度云之类的第三方网盘平台下载,全部在线免费观看。教程由浅入深,有前端基础的人就能学习,从安装到案例讲解,全面详细,帮助你更快更好的掌握layui框架!
 Ringkasan Soalan Lazim untuk Penggunaan DeepSeek
Feb 19, 2025 pm 03:45 PM
Ringkasan Soalan Lazim untuk Penggunaan DeepSeek
Feb 19, 2025 pm 03:45 PM
Panduan Pengguna Alat DeepSeekai dan FAQ DeepSeek adalah alat pintar AI yang kuat. FAQ: Perbezaan antara kaedah akses yang berbeza: Tidak ada perbezaan fungsi antara versi web, versi aplikasi dan panggilan API, dan aplikasi hanya pembungkus untuk versi web. Penggunaan tempatan menggunakan model penyulingan, yang sedikit lebih rendah daripada versi penuh DeepSeek-R1, tetapi model 32-bit secara teorinya mempunyai keupayaan versi penuh 90%. Apa itu bar? Sillytavern adalah antara muka depan yang memerlukan memanggil model AI melalui API atau Ollama. Apa itu Had Breaking
 2023最新swoole视频教程推荐(从入门到高级)
Oct 25, 2019 pm 02:09 PM
2023最新swoole视频教程推荐(从入门到高级)
Oct 25, 2019 pm 02:09 PM
以下为大家整理了php异步通信框架Swoole的视频教程,不需要从迅雷、百度云之类的第三方平台下载,全部在线免费观看。教程由浅入深,有php基础的人就能学习,从安装到案例讲解,全面详细,帮助你更快更好的掌握Swoole框架!
 2023年最新WordPress视频教程推荐
Oct 25, 2019 pm 01:12 PM
2023年最新WordPress视频教程推荐
Oct 25, 2019 pm 01:12 PM
本次PHP中文网整合了相关的视频教程,中文手册,以及相关的精选文章安利给大家,统统免费!!!通过我们分享的视频,可随时随地免费观看教程视频,也不需要迅雷或者百度网盘下载了。
 2023年最新phpcms视频教程推荐(二次开发必学)
Oct 25, 2019 pm 03:45 PM
2023年最新phpcms视频教程推荐(二次开发必学)
Oct 25, 2019 pm 03:45 PM
很多站长使用PHPCMS进行二次开发建站,PHP中文网特意推出了phpcms视频教程,大家可以随时随地免费观看视频教程,不需要从百度网盘下载,非常方便。
 2023年织梦dedeCMS视频教程推荐
Oct 25, 2019 pm 01:56 PM
2023年织梦dedeCMS视频教程推荐
Oct 25, 2019 pm 01:56 PM
织梦内容管理系统(DedeCMS) 以简单、实用、开源而闻名,是国内最知名的PHP开源网站管理系统,也是使用用户最多的PHP类CMS系统,在经历多年的发展,目前的版本无论在功能,还是在易用性方面,都有了长足的发展和进步。
 2023年最新帝国cms视频教程推荐(收藏)
Oct 25, 2019 pm 02:30 PM
2023年最新帝国cms视频教程推荐(收藏)
Oct 25, 2019 pm 02:30 PM
php中文网为大家整理了帝国cms视频教程相关内容。包含了帝国cms安装视频教程、帝国cms开发手册、帝国cms模板资源和一些帝国cms的技术文章。




