asp.net之ExceptionFilter过滤器
这篇文章主要为大家详细介绍了asp.net core MVC 全局过滤器之ExceptionFilter过滤器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本系类将会讲解asp.net core MVC中的内置全局过滤器的使用,将分为以下章节
asp.net core MVC 过滤器之ExceptionFilter过滤器(一)
asp.net core MVC 过滤器之ActionFilter过滤器(二)
asp.net core MVC 过滤器之ResultFilter过滤器(三)
asp.net core MVC 过滤器之ResourceFilter过滤器(四)
asp.net core MVC 过滤器之AuthorizationFilter过滤器(五)
简介
异常过滤器,顾名思义,就是当程序发生异常时所使用的过滤器。用于在系统出现未捕获异常时的处理。
实现一个自定义异常过滤器
自定义一个全局异常过滤器需要实现IExceptionFilter接口
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
}IExceptionFilter接口会要求实现OnException方法,当系统发生未捕获异常时就会触发这个方法。OnException方法有一个ExceptionContext异常上下文,其中包含了具体的异常信息,HttpContext及mvc路由信息。系统一旦出现未捕获异常后,比较常见的做法就是使用日志工具,将异常的详细信息记录下来,方便修正调试。下面是日志记录的实现。
/// <summary>
/// 全局异常过滤器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知错误,请重试");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
}注册全局过滤器
过滤器已经编写完毕,接下来就需要在asp.net core MVC中注册。找到系统根目录Startup.cs文件,修改ConfigureServices方法如下
services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});测试
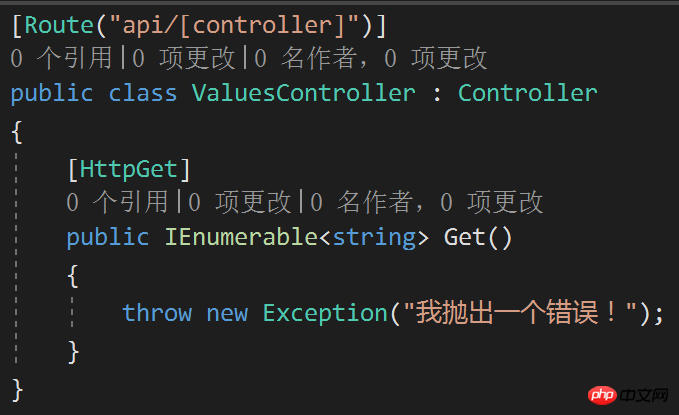
在请求中抛出一个异常

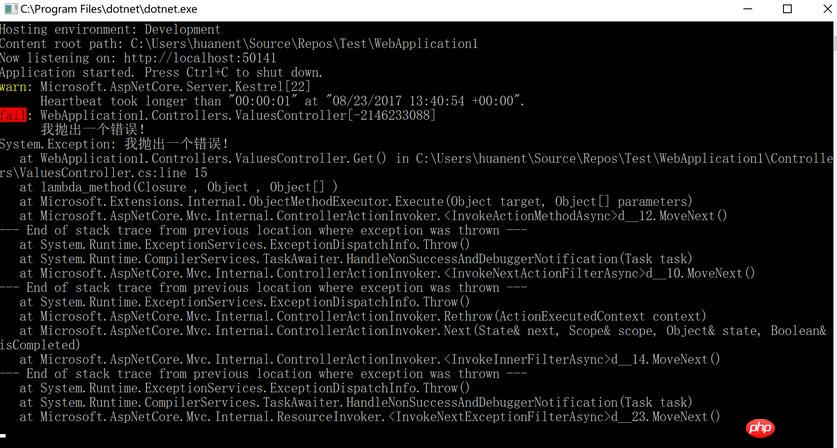
日志正确捕获到异常信息

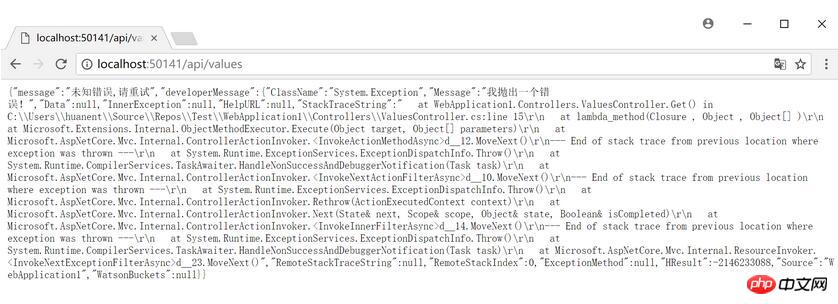
浏览器返回500错误,并且返回自定义的错误信息。

Atas ialah kandungan terperinci asp.net之ExceptionFilter过滤器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Ralat Vue: Penapis dalam penapis tidak boleh digunakan dengan betul, bagaimana untuk menyelesaikannya?
Aug 26, 2023 pm 01:10 PM
Ralat Vue: Penapis dalam penapis tidak boleh digunakan dengan betul, bagaimana untuk menyelesaikannya?
Aug 26, 2023 pm 01:10 PM
Ralat Vue: Penapis dalam penapis tidak boleh digunakan dengan betul, bagaimana untuk menyelesaikannya? Pengenalan: Dalam Vue, penapis ialah fungsi yang biasa digunakan yang boleh digunakan untuk memformat atau menapis data. Walau bagaimanapun, semasa penggunaan, kadangkala kita mungkin menghadapi masalah kerana tidak dapat menggunakan penapis dengan betul. Artikel ini akan membincangkan beberapa sebab dan penyelesaian biasa. 1. Analisis sebab: Penapis tidak didaftarkan dengan betul: Penapis dalam Vue perlu didaftarkan sebelum ia boleh digunakan dalam templat. Jika penapis tidak berjaya didaftarkan,
 Dalam PHP, pemalar FILTER_VALIDATE_URL mewakili penapis yang digunakan untuk mengesahkan URL
Sep 14, 2023 am 10:37 AM
Dalam PHP, pemalar FILTER_VALIDATE_URL mewakili penapis yang digunakan untuk mengesahkan URL
Sep 14, 2023 am 10:37 AM
Pemalar FILTER_VALIDATE_URL digunakan untuk mengesahkan URL. Bendera FILTER_FLAG_SCHEME_REQUIRED−URL mestilah mematuhi RFC. FILTER_FLAG_HOST_REQUIRED−URL mesti mengandungi nama hos. FILTER_FLAG_PATH_REQUIRED−URL mesti mempunyai laluan selepas nama domain. FILTER_FLAG_QUERY_REQUIRED−URL mesti mempunyai rentetan pertanyaan. Nilai pulangan FILTER_VALIDATE_URL
 Fungsi penapis dalam Vue3: mengendalikan data dengan elegan
Jun 18, 2023 pm 02:46 PM
Fungsi penapis dalam Vue3: mengendalikan data dengan elegan
Jun 18, 2023 pm 02:46 PM
Fungsi Penapis dalam Vue3: Mengendalikan Data Secara Elegan Vue ialah rangka kerja JavaScript yang popular dengan komuniti yang besar dan sistem pemalam yang berkuasa. Dalam Vue, fungsi penapis ialah alat yang sangat praktikal yang membolehkan kami memproses dan memformat data dalam templat. Terdapat beberapa perubahan pada fungsi penapis dalam Vue3 Dalam artikel ini, kami akan menyelami fungsi penapis dalam Vue3 dan mempelajari cara menggunakannya untuk mengendalikan data dengan anggun. Apakah fungsi penapis? Dalam Vue, fungsi penapis ialah
 Cara menapis dan mengisih data dalam pembangunan teknologi Vue
Oct 09, 2023 pm 01:25 PM
Cara menapis dan mengisih data dalam pembangunan teknologi Vue
Oct 09, 2023 pm 01:25 PM
Cara menapis dan mengisih data dalam pembangunan teknologi Vue Dalam pembangunan teknologi Vue, penapisan dan pengisihan data adalah fungsi yang sangat biasa dan penting. Melalui penapisan dan pengisihan data, kami boleh membuat pertanyaan dan memaparkan maklumat yang kami perlukan dengan cepat, meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menapis dan mengisih data dalam Vue, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan fungsi ini dengan lebih baik. 1. Penapisan data Penapisan data merujuk kepada penapisan data yang memenuhi keperluan berdasarkan syarat tertentu. Dalam Vue, kita boleh lulus comp
 Penapis E-mel PHP: Tapis dan kenal pasti spam.
Sep 19, 2023 pm 12:51 PM
Penapis E-mel PHP: Tapis dan kenal pasti spam.
Sep 19, 2023 pm 12:51 PM
Penapis E-mel PHP: Tapis dan kenal pasti spam. Dengan penggunaan e-mel yang meluas, jumlah spam juga terus meningkat. Bagi pengguna, jumlah spam yang mereka terima boleh menyebabkan maklumat yang berlebihan dan masa yang sia-sia. Oleh itu, kami memerlukan kaedah yang cekap untuk menapis dan mengenal pasti e-mel spam. Artikel ini akan menunjukkan kepada anda cara menulis penapis e-mel yang ringkas tetapi berkesan menggunakan PHP dan memberikan contoh kod khusus. Prinsip Asas Penapis E-mel Prinsip asas penapis e-mel adalah untuk menentukan sama ada e-mel itu
 Petua untuk menggunakan pemalam untuk melaksanakan penapis tersuai dalam Vue
Jun 25, 2023 pm 05:01 PM
Petua untuk menggunakan pemalam untuk melaksanakan penapis tersuai dalam Vue
Jun 25, 2023 pm 05:01 PM
Petua untuk menggunakan pemalam untuk melaksanakan penapis tersuai dalam Vue Vue.js menyediakan cara yang mudah untuk mengendalikan keperluan untuk penapisan data paparan, iaitu penapis. Penapis bertanggungjawab terutamanya untuk memformat dan memproses data dalam paparan untuk menjadikan data lebih intuitif dan mudah difahami. Vue mempunyai beberapa penapis terbina dalam yang biasa digunakan, seperti pemformatan tarikh, pemformatan mata wang, dsb., dan juga menyokong penapis tersuai. Artikel ini akan memperkenalkan cara menggunakan pemalam Vue untuk melaksanakan penapis tersuai dan menyediakan beberapa teknik penapisan praktikal.
 Beberapa kaedah untuk menyelesaikan kod Tomcat bercelaru
Dec 28, 2023 pm 01:32 PM
Beberapa kaedah untuk menyelesaikan kod Tomcat bercelaru
Dec 28, 2023 pm 01:32 PM
Beberapa kaedah untuk menyelesaikan masalah aksara Cina yang kacau dalam Tomcat, yang memerlukan contoh kod khusus Dalam pembangunan web, kami sering menghadapi masalah aksara Cina yang kacau dalam Tomcat. Masalah ini akan menyebabkan aksara bercelaru atau muncul sebagai kotak, tanda soal dan aksara lain apabila memproses aksara Cina, membawa pengalaman buruk kepada pengguna. Untuk menyelesaikan masalah ini, artikel ini akan memperkenalkan beberapa kaedah yang biasa digunakan dan memberikan contoh kod khusus. Ubah suai fail konfigurasi Tomcat Cari fail conf/server.xml dalam direktori pemasangan Tomcat dan cari lalai
 Modul Pembalakan Python Demystified: Melihat lebih dekat pada keupayaannya
Feb 21, 2024 am 09:30 AM
Modul Pembalakan Python Demystified: Melihat lebih dekat pada keupayaannya
Feb 21, 2024 am 09:30 AM
Modul pythonLogging ialah alat yang berkuasa untuk menguruskan pengelogan aplikasi. Ia menyediakan rangka kerja yang fleksibel dan boleh dikonfigurasikan yang membolehkan pembangun mengawal penjanaan, pemprosesan dan paparan maklumat log. Tahap Pengelogan Modul Pengelogan mentakrifkan beberapa peringkat pengelogan untuk menentukan kepentingan mesej log. Tahap ini disusun mengikut tahap keterukan: DEBUG: Digunakan untuk tujuan penyahpepijatan dan pembangunan, mengelog maklumat penyahpepijatan terperinci. INFO: Log maklumat aplikasi umum seperti acara dan operasi. AMARAN: Log masalah atau pengecualian yang berpotensi yang tidak semestinya mengganggu aplikasi. RALAT: Log ralat atau pengecualian serius yang boleh menyebabkan kegagalan aplikasi. KRITIKAL: Rekod dalam bahaya




