实例详解html5使用canvas实现图片下载功能
这篇文章主要介绍了html5使用canvas实现图片下载功能的示例代码,非常具有实用价值,需要的朋友可以参考下
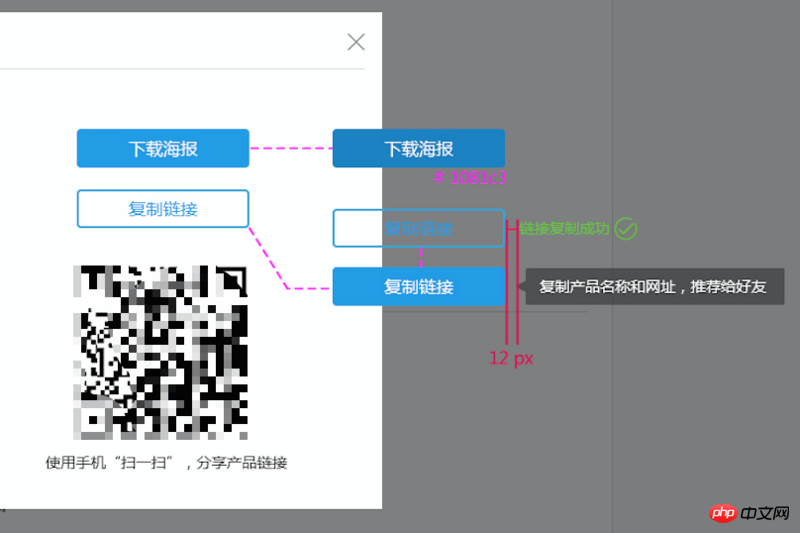
最近项目中需要实现一个下载图片的功能(如下图)

一开始考虑使用a标签的download属性进行下载:
<a href="图片src" download="下载海报"> 下载海报 </a>
但是通过测试,发现再safari中,下载的文件不能带上拓展名,所以只好换一个思路,使用canvas进行处理。
1.图片需要添加crossOrigin='anonymous'设置图像的跨域属性
img.crossOrigin = 'anonymous';
2.使用toDataURL把图片转换成base64格式
canvas.toDataURL("image/png")3.使用模拟点击事件,触发下载
var save_link = document.createElement('a');
save_link.href = image;
save_link.download ='测试.png';
var clickevent = document.createEvent('MouseEvents');
clickevent.initEvent('click', true, false);
save_link.dispatchEvent(clickevent);完整代码:
var canvas = $('.canvas');
var cxt = canvas[0].getContext("2d");
function save(){
var img = new Image();
img.crossOrigin = 'anonymous';
img.onload = function(){
var _w = img.naturalWidth;
var _h = img.naturalHeight;
canvas.attr({width:_w,height:_h});
cxt.drawImage(img,0,0);
var image = canvas[0].toDataURL("image/png")
var save_link = document.createElement('a');
save_link.href = image;
save_link.download ='测试.png';
var clickevent = document.createEvent('MouseEvents');
clickevent.initEvent('click', true, false);
save_link.dispatchEvent(clickevent);
};
img.src = 'http://n.sinaimg.cn/sports/transform/20170825/NZI3- fykiufe6650492.jpg';
}Atas ialah kandungan terperinci 实例详解html5使用canvas实现图片下载功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




