 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penyahpepijatan JS dalam kemahiran JavaScript programming_javascript
Penyahpepijatan JS dalam kemahiran JavaScript programming_javascript
Penyahpepijatan JS dalam kemahiran JavaScript programming_javascript
Artikel ini terutamanya memperkenalkan cara menyahpepijat JS melalui penambah. Mula-mula masukkan kod:
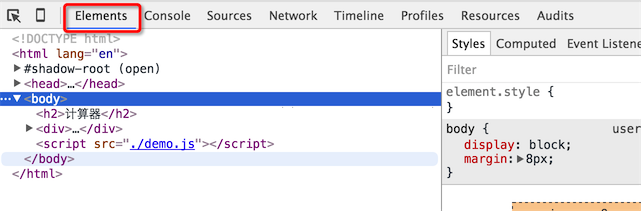
Kesan:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span> demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Ringkasan utama:
1. Secara amnya apabila menyahpepijat JS, terdapat tiga jenis maklumat pencetakan:
a. Gunakan amaran, kelemahannya ialah kotak itu muncul setiap kali
b. Gunakan console.log, jumlah data adalah kecil dan tidak mengapa
c. Tambahkan titik putus untuk nyahpepijat
2. Dalam JS, jika var ditambah di hadapan pembolehubah, ia bermakna pembolehubah tempatan Jika tiada var dalam fungsi, ia bermakna pembolehubah global. Oleh itu, pembolehubah biasanya didahului dengan var.
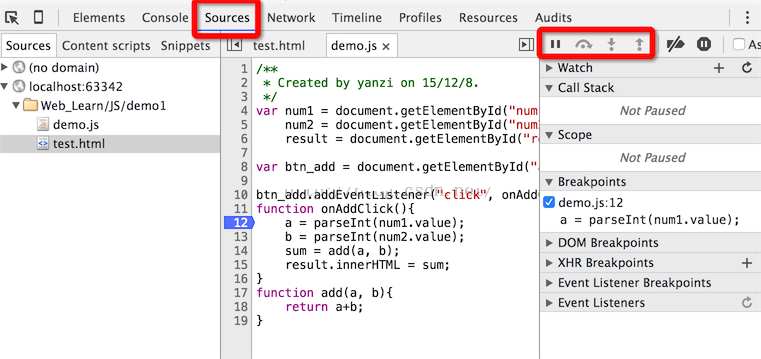
3. Biasanya dalam penyahpepijat chrome, lihat kod dalam elemen dan nyahpepijat dalam direktori sumber. Dalam mod ini, anda boleh menambah titik putus dengan mengklik pada setiap baris dalam js.

4. Empat butang paling kanan dalam mod nyahpepijat ialah: titik putus seterusnya, pelaksanaan satu langkah, masukkan fungsi seterusnya dan lompat keluar daripada fungsi. Pada asasnya semua alat penyahpepijatan mempunyai empat jenis ini.

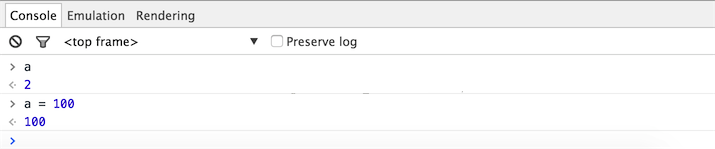
5. Dalam mod titik putus, anda boleh melihat nilai semasa dengan memasukkan pembolehubah dalam konsol dan anda boleh mengubah suai nilai sesuka hati.

Di atas adalah langkah khusus untuk penyahpepijatan js saya harap anda akan menggunakan js untuk penyahpepijatan semasa mereka bentuk program javascript. Terima kasih kerana membaca.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penyahpepijatan berbilang benang boleh menggunakan GDB: 1. Dayakan penyusunan maklumat penyahpepijatan; 2. Tetapkan titik putus; Kebuntuan penyahpepijatan kes sebenar: 1. Gunakan threadapplyalbt untuk mencetak tindanan;
 Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++? Pasang LeakSanitizer. Dayakan LeakSanitizer melalui bendera kompilasi. Jalankan aplikasi dan analisis laporan LeakSanitizer. Kenal pasti jenis peruntukan memori dan lokasi peruntukan. Betulkan kebocoran memori dan pastikan semua memori yang diperuntukkan secara dinamik dikeluarkan.
 Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Artikel ini memperkenalkan pintasan untuk penyahpepijatan dan analisis fungsi Go, termasuk: dlv penyahpepijat terbina dalam, yang digunakan untuk menjeda pelaksanaan, menyemak pembolehubah dan menetapkan titik putus. Log, gunakan pakej log untuk merakam mesej dan melihatnya semasa penyahpepijatan. Alat analisis prestasi pprof menjana graf panggilan dan menganalisis prestasi, serta menggunakan gotoolpprof untuk menganalisis data. Kes praktikal: Analisis kebocoran memori melalui pprof dan hasilkan graf panggilan untuk memaparkan fungsi yang menyebabkan kebocoran.
 Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Nyahpepijat ungkapan Lambda dengan cekap: IntelliJ IDEA Debugger: Tetapkan titik putus pada pengisytiharan atau kaedah pembolehubah, periksa pembolehubah dan keadaan dalaman dan lihat kelas pelaksanaan sebenar. Java9+JVMTI: Sambung ke JVM masa jalan untuk mendapatkan pengecam, periksa bytecode, tetapkan titik putus dan pantau pembolehubah dan status semasa pelaksanaan.
 Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Ujian dan penyahpepijatan serentak Ujian dan penyahpepijatan serentak dalam pengaturcaraan serentak Java adalah penting dan teknik berikut tersedia: Ujian serentak: Ujian unit: Asingkan dan uji satu tugas serentak. Ujian integrasi: menguji interaksi antara pelbagai tugas serentak. Ujian beban: Nilaikan prestasi dan kebolehskalaan aplikasi di bawah beban berat. Penyahpepijatan Konkurensi: Titik Putus: Jeda pelaksanaan utas dan periksa pembolehubah atau jalankan kod. Pengelogan: Rekod peristiwa dan status urutan. Jejak tindanan: Kenal pasti sumber pengecualian. Alat visualisasi: Pantau aktiviti benang dan penggunaan sumber.
 Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Alat untuk menyahpepijat kod tak segerak PHP termasuk: Psalm: alat analisis statik yang menemui kemungkinan ralat. ParallelLint: Alat yang memeriksa kod tak segerak dan memberikan cadangan. Xdebug: Sambungan untuk menyahpepijat aplikasi PHP dengan mendayakan sesi dan melangkah melalui kod. Petua lain termasuk menggunakan pengelogan, penegasan, kod berjalan secara setempat dan menulis ujian unit.
 Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat penyahpepijatan PHP biasa termasuk: Ralat sintaks: Semak sintaks kod untuk memastikan tiada ralat. Pembolehubah tidak ditentukan: Sebelum menggunakan pembolehubah, pastikan ia dimulakan dan diberikan nilai. Koma bertitik tiada: Tambahkan koma bertitik pada semua blok kod. Fungsi tidak ditentukan: Semak sama ada nama fungsi dieja dengan betul dan pastikan fail atau sambungan PHP yang betul dimuatkan.
 Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi yang mengandungi pengendalian pengecualian?
Apr 30, 2024 pm 01:36 PM
Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi yang mengandungi pengendalian pengecualian?
Apr 30, 2024 pm 01:36 PM
Fungsi penyahpepijatan C++ yang mengandungi pengendalian pengecualian menggunakan titik putus titik pengecualian untuk mengenal pasti lokasi pengecualian. Gunakan perintah tangkapan dalam gdb untuk mencetak maklumat pengecualian dan surih tindanan. Gunakan logger pengecualian untuk menangkap dan menganalisis pengecualian, termasuk mesej, surih tindanan dan nilai pembolehubah.





