
本篇文章主要介绍了bootstrap-table实现服务器分页的示例 (spring 后台),具有一定的参考价值,有兴趣的可以了解一下
最近前端都是用的bootstrap table这个插件,客户端分页的话数据量一多交互不好,所以大数据量的分页都用服务器端,下面开始撸代码
前端
首先看下bootstrap table 默认传的分页参数是什么
offset 从哪个下标开始
limit 每页限制的数量
可能跟我们的默认分页参数不大一样吧,所以决定改造一下,传到后台的参数为
page 第几页 从0开始
size 每页显示的数量
$('#' + tableId).bootstrapTable({
queryParams: function (e) {
var param = {
size: e.limit,
page: (e.offset / e.limit),//不需要+1
};
return param;
},
sidePagination:“server”;
});后台
@ApiOperation(value = "获取企业列表,支持分页", notes = "json方法获取用户列表")
@ApiImplicitParams({ @ApiImplicitParam(name = "name", value = "企业名称", required = true, dataType = "string"),
@ApiImplicitParam(name = "beginTime", value = "开始时间", required = true, dataType = "string") })
@RequestMapping(value="/list",method=RequestMethod.POST)
@ResponseBody
public Map<String,Object> list(@RequestParam Map<String,Object> map,@RequestParam(required = false) String name, @RequestParam(required = false) String beginTime, @RequestParam(required = false) String endTime, @RequestParam(required = false) Integer deptid){
List<Map<String,Object>> list = new ArrayList<>();
//当前页数
int page = map.get("page")== null ? 0 : Integer.parseInt(map.get("page").toString());
// 每页行数
int size = map.get("size") == null ? 10 : Integer.parseInt(map.get("size").toString());
Order order = new Order(Direction.ASC,"id");
Order order1 = new Order(Direction.DESC,"createTime");
List<Order> orders = new ArrayList<Order>();
orders.add(order1);//先按照createTime 降序排序 然后按照id升序
orders.add(order);
Sort sort = new Sort(orders);
Pageable pageable = new PageRequest(page,size,sort);
Page<Company> companyPages = null;
if(StringKit.isEmpty(name)){
companyPages = companyService.companyDao.findAll(pageable);
}else{
companyPages = companyService.companyDao.findByNameLike(name,pageable);
}
List<Company> companyList = companyPages.getContent();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
for(Company company:companyList){
Map<String,Object> mapTemp = BeanKit.describe(company);
mapTemp.put("createTime", sdf.format(company.getCreateTime()));
list.add(mapTemp);
}
Map<String,Object> data = new HashMap<String,Object>();
data.put("total", companyPages.getTotalElements());
data.put("rows", list);
return data;
}注意点
bootstrap table接收的参数中必须要有total和rows,total就是总数量,rows是每页的数量
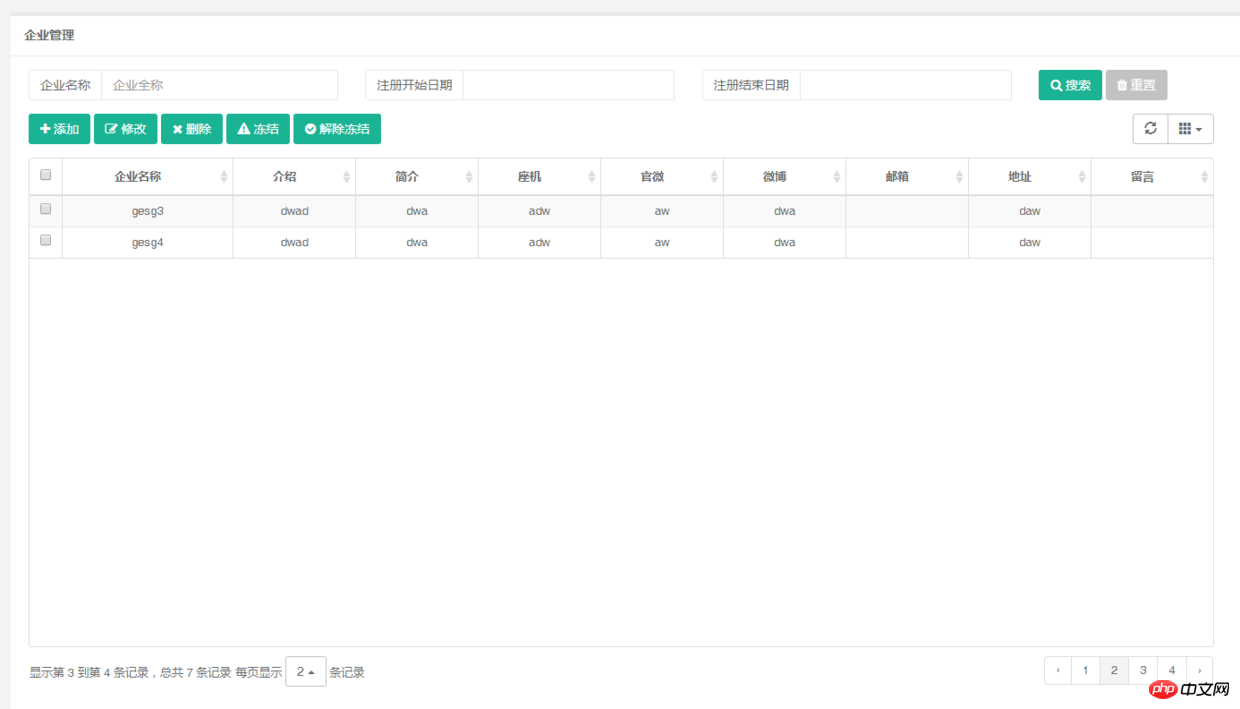
展示一下效果图吧

Atas ialah kandungan terperinci bootstrap-table如何实现服务器分页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu pelayan
apa itu pelayan
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Bina pelayan Internet
Bina pelayan Internet
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Bagaimana untuk menyelesaikan masalah pemindahan nama domain pelayan perlahan
Bagaimana untuk menyelesaikan masalah pemindahan nama domain pelayan perlahan
 Perisian penilaian pelayan
Perisian penilaian pelayan
 Bagaimana untuk mendayakan pelayan TFTP
Bagaimana untuk mendayakan pelayan TFTP
 Bagaimana untuk menyelesaikan ketidakserasian beban pelayan
Bagaimana untuk menyelesaikan ketidakserasian beban pelayan




