css3中弹性盒排布使用方法
首先,我们来对弹性盒中的称呼做一些了解

如图,弹性盒分为两个轴,一个是主轴,一个是交叉轴,主轴方向可以改变(左右改上下),主轴方向改变后,交叉轴方向也会随之改变
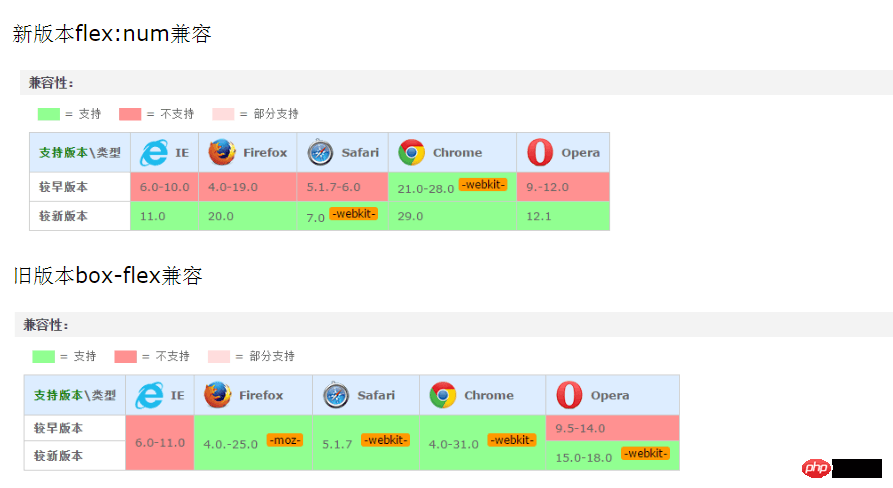
然后,我们来看下浏览器的大概支持情况

从图上可以看出,ie对于弹性盒的支持可以说是呵呵了,其他的浏览器还可以,迫于ie的坑,在pc上感觉就可以放弃这种布局方案了,但是在移动端,从安卓2.1就开始支持(需要兼容式写法),所以在移动端,还是可以使用的,不过该加的前缀还是不能忘记的。
下边我们来看看弹性盒的一些写法
开启弹性盒
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

定义子元素排列(主轴方向)
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上
兼容式写法
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;

定义子元素换行情况
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边
兼容式写法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

这个是上面两个属性的合写
flex-flow: row nowrap;
兼容式写法
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

横向排列布局
flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
兼容式写法(IE11下版本不支持这属性,其他浏览器要加前缀)
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

竖向排列布局
flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
兼容式写法
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

伸缩盒子布局
flex:num;
兼容式写法
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;

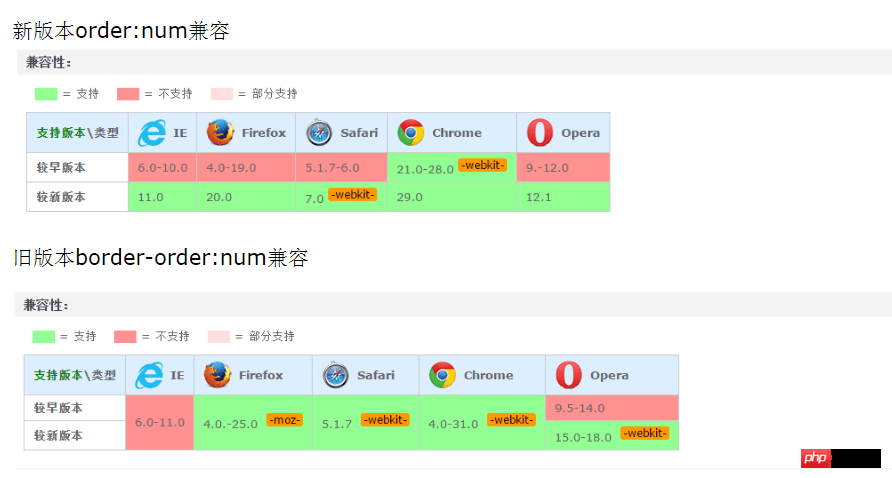
元素出现顺序
<span style="max-width:90%">order:num;<br/></span>
兼容写法
box-order:num; -webkit-box-order:num; -moz-box-order:num; order:num; -webkit-order:num;

好了,大致一些经常使用的属性就这些,其实还有一些属性,就不在这说了。
Atas ialah kandungan terperinci css3中弹性盒排布使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Alat pembaikan DirectX ialah alat sistem profesional Fungsi utamanya adalah untuk mengesan status DirectX sistem semasa Jika keabnormalan ditemui, ia boleh dibaiki secara langsung. Mungkin terdapat ramai pengguna yang tidak tahu cara menggunakan alat pembaikan DirectX Mari kita lihat tutorial terperinci di bawah. 1. Gunakan perisian alat pembaikan untuk melakukan pengesanan pembaikan. 2. Jika ia menggesa bahawa terdapat masalah tidak normal dalam komponen C++ selepas pembaikan selesai, sila klik butang Batal dan kemudian klik bar menu Alat. 3. Klik butang Pilihan, pilih sambungan, dan klik butang Mulakan Sambungan. 4. Selepas pengembangan selesai, mengesan semula dan membaikinya. 5. Jika masalah masih tidak diselesaikan selepas operasi alat pembaikan selesai, anda boleh cuba menyahpasang dan memasang semula program yang melaporkan ralat.
 Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: Fahami definisi dan penggunaan kod status HTTP (HypertextTransferProtocol) 525 bermakna pelayan mempunyai ralat semasa proses jabat tangan SSL, mengakibatkan ketidakupayaan untuk mewujudkan sambungan selamat. Pelayan mengembalikan kod status ini apabila ralat berlaku semasa jabat tangan Keselamatan Lapisan Pengangkutan (TLS). Kod status ini termasuk dalam kategori ralat pelayan dan biasanya menunjukkan konfigurasi pelayan atau masalah persediaan. Apabila pelanggan cuba menyambung ke pelayan melalui HTTPS, pelayan tidak mempunyai
 Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Ramai rakan masih tidak tahu cara menggunakan Baidu Netdisk, jadi editor akan menerangkan cara menggunakan Baidu Netdisk di bawah Jika anda memerlukan, cepat dan lihat. Langkah 1: Log masuk terus selepas memasang Baidu Netdisk (seperti yang ditunjukkan dalam gambar Langkah 2: Kemudian pilih "Perkongsian Saya" dan "Senarai Pemindahan" mengikut arahan halaman (seperti yang ditunjukkan dalam gambar); Perkongsian Rakan", anda boleh berkongsi gambar dan fail terus dengan rakan (seperti yang ditunjukkan dalam gambar); Langkah 4: Kemudian pilih "Kongsi" dan kemudian pilih fail komputer atau fail cakera rangkaian (seperti yang ditunjukkan dalam gambar); Langkah Kelima 1: Kemudian anda boleh mencari rakan (seperti yang ditunjukkan dalam gambar) Langkah 6: Anda juga boleh mencari fungsi yang anda perlukan dalam "Function Treasure Box" (seperti yang ditunjukkan dalam gambar). Perkara di atas adalah pendapat editor
 Belajar menyalin dan menampal dengan cepat
Feb 18, 2024 pm 03:25 PM
Belajar menyalin dan menampal dengan cepat
Feb 18, 2024 pm 03:25 PM
Cara menggunakan kekunci pintasan salin-tampal Salin-tampal ialah operasi yang sering kita hadapi apabila menggunakan komputer setiap hari. Untuk meningkatkan kecekapan kerja, adalah sangat penting untuk menguasai kekunci pintasan salin dan tampal. Artikel ini akan memperkenalkan beberapa kekunci pintasan salin dan tampal yang biasa digunakan untuk membantu pembaca melaksanakan operasi salin dan tampal dengan lebih mudah. Kekunci pintasan salin: Ctrl+CCtrl+C ialah kekunci pintasan untuk menyalin Dengan menahan kekunci Ctrl dan kemudian menekan kekunci C, anda boleh menyalin teks, fail, gambar, dsb. ke papan keratan. Untuk menggunakan kekunci pintasan ini,
 Cara menggunakan command prompt win10 dengan betul untuk operasi pembaikan automatik
Dec 30, 2023 pm 03:17 PM
Cara menggunakan command prompt win10 dengan betul untuk operasi pembaikan automatik
Dec 30, 2023 pm 03:17 PM
Semakin lama komputer digunakan, semakin besar kemungkinan ia tidak berfungsi Pada masa ini, rakan-rakan perlu menggunakan kaedah mereka sendiri untuk membaikinya. Hari ini saya akan membawakan anda tutorial tentang cara membaiki menggunakan command prompt. Cara menggunakan win10 automatic repair command prompt: 1. Tekan "Win+R" dan masukkan cmd untuk membuka "command prompt" 2. Masukkan chkdsk untuk melihat arahan pembaikan 3. Jika anda perlu melihat tempat lain, anda juga boleh menambah partition lain seperti "d" 4. Masukkan arahan pelaksanaan chkdskd:/F 5. Jika ia diduduki semasa proses pengubahsuaian, anda boleh memasukkan Y untuk meneruskan.
 Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Alat Pengaktifan KMS ialah alat perisian yang digunakan untuk mengaktifkan produk Microsoft Windows dan Office. KMS ialah singkatan kepada KeyManagementService, iaitu perkhidmatan pengurusan utama. Alat pengaktifan KMS mensimulasikan fungsi pelayan KMS supaya komputer boleh menyambung ke pelayan KMS maya untuk mengaktifkan produk Windows dan Office. Alat pengaktifan KMS bersaiz kecil dan berkuasa dalam fungsi Ia boleh diaktifkan secara kekal dengan satu klik Ia boleh mengaktifkan mana-mana versi sistem tetingkap dan mana-mana versi perisian Office tanpa disambungkan ke Internet dan alat pengaktifan Windows yang kerap dikemas kini Hari ini saya akan memperkenalkannya Biar saya memperkenalkan kepada anda kerja pengaktifan kms
 Cara menggabungkan sel menggunakan kekunci pintasan
Feb 26, 2024 am 10:27 AM
Cara menggabungkan sel menggunakan kekunci pintasan
Feb 26, 2024 am 10:27 AM
Cara menggunakan kekunci pintasan untuk menggabungkan sel Dalam kerja harian, kita selalunya perlu mengedit dan memformat jadual. Menggabungkan sel ialah operasi biasa yang boleh menggabungkan berbilang sel bersebelahan ke dalam satu sel untuk meningkatkan keindahan jadual dan kesan paparan maklumat. Dalam perisian hamparan arus perdana seperti Microsoft Excel dan Helaian Google, operasi penggabungan sel adalah sangat mudah dan boleh dicapai melalui kekunci pintasan. Berikut akan memperkenalkan penggunaan kekunci pintasan untuk menggabungkan sel dalam kedua-dua perisian ini. wujud
 Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Cara menggunakan potplayer-Cara menggunakan potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ialah pemain media yang sangat berkuasa, tetapi ramai rakan masih tidak tahu cara menggunakan potplayer Hari ini saya akan memperkenalkan cara menggunakan potplayer secara terperinci, dengan harapan dapat membantu semua orang. 1. Kekunci pintasan PotPlayer Kekunci pintasan biasa untuk pemain PotPlayer adalah seperti berikut: (1) Main/jeda: ruang (2) Kelantangan: roda tetikus, kekunci anak panah atas dan bawah (3) ke hadapan/belakang: anak panah kiri dan kanan. kekunci (4) penanda halaman: P- Tambah penanda halaman, H-Lihat penanda halaman (5) Skrin penuh/pulihkan: Masukkan (6) Kelajuan: C-pecut, 7) Bingkai sebelumnya/seterusnya: D/




