浅谈网页设计中的响应式布局
在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型:
布局类型

布局实现
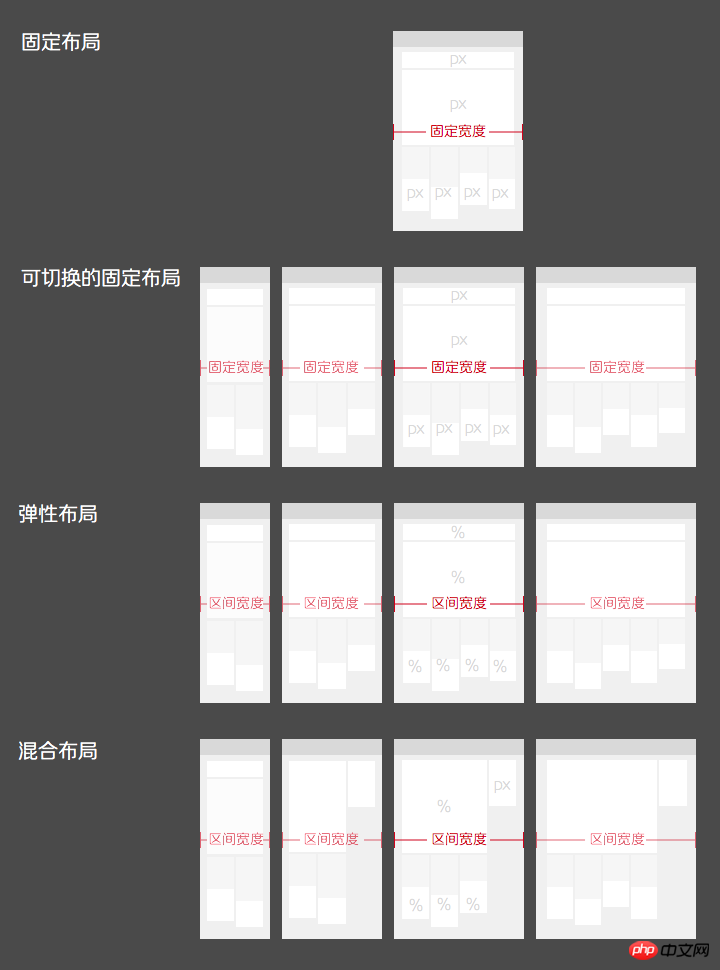
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。

可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式:其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。

布局响应
对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点),
我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
布局不变,即页面中整体模块布局不发生变化,主要有:
模块中内容:挤压-拉伸;
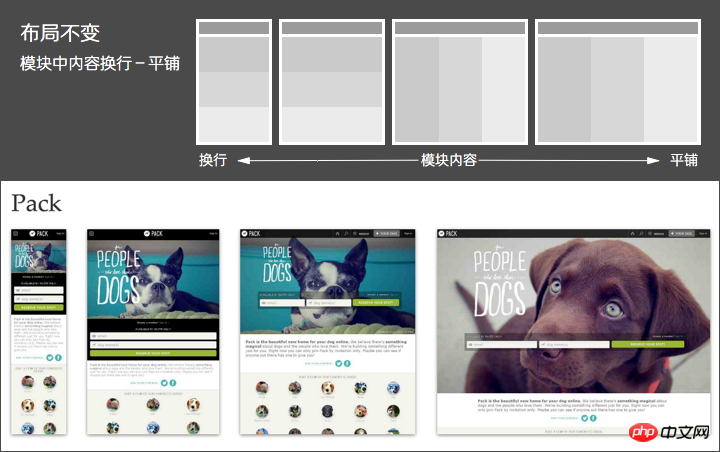
模块中内容:换行-平铺;
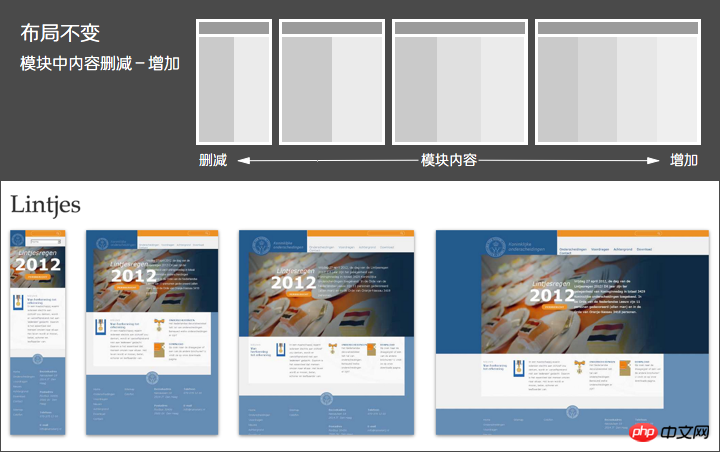
模块中内容:删减-增加;



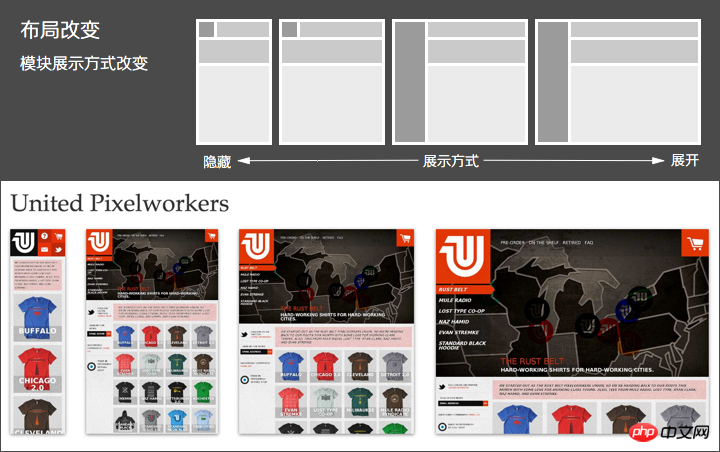
布局改变,即页面中的整体模块布局发生变化,主要有:
模块位置变换;
模块展示方式改变:隐藏-展开;
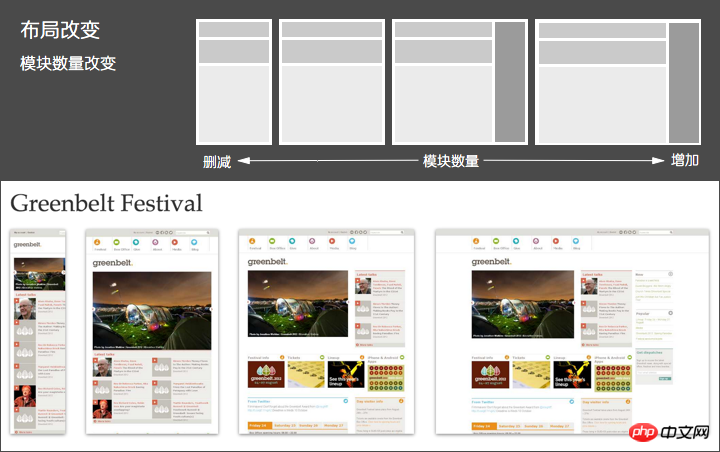
模块数量改变:删减-增加;



很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
Atas ialah kandungan terperinci 浅谈网页设计中的响应式布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat reka letak karusel responsif menggunakan HTML dan CSS Karusel ialah elemen biasa dalam reka bentuk web moden. Ia boleh menarik perhatian pengguna, memaparkan berbilang kandungan atau imej, dan bertukar secara automatik. Dalam artikel ini, kami akan memperkenalkan cara membuat reka letak karusel responsif menggunakan HTML dan CSS. Pertama, kita perlu mencipta struktur HTML asas dan menambah gaya CSS yang diperlukan. Berikut ialah struktur HTML ringkas: <!DOCTYPEhtml&g
 Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Bagaimana untuk menggunakan atribut kedudukan secara fleksibel dalam H5 Dalam pembangunan H5, kedudukan dan susun atur elemen sering terlibat. Pada masa ini, sifat kedudukan CSS akan mula dimainkan. Atribut kedudukan boleh mengawal kedudukan elemen pada halaman, termasuk kedudukan relatif, kedudukan mutlak, kedudukan tetap dan kedudukan melekit. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut kedudukan secara fleksibel dalam pembangunan H5.
 Windows 11 terus menambah susun atur papan kekunci: 4 penyelesaian yang diuji
Dec 14, 2023 pm 05:49 PM
Windows 11 terus menambah susun atur papan kekunci: 4 penyelesaian yang diuji
Dec 14, 2023 pm 05:49 PM
Bagi sesetengah pengguna, Windows 11 terus menambah reka letak papan kekunci baharu walaupun mereka tidak menerima atau mengesahkan perubahan itu. Pasukan perisian WindowsReport telah mereplikasi isu ini dan mengetahui cara menghalang Windows 11 daripada menambah susun atur papan kekunci baharu pada PC anda. Mengapa Windows 11 menambah susun atur papan kekuncinya sendiri? Ini biasanya berlaku apabila menggunakan bahasa bukan asli dan gabungan papan kekunci. Contohnya, jika anda menggunakan bahasa paparan AS dan susun atur papan kekunci Perancis, Windows 11 juga boleh menambah papan kekunci bahasa Inggeris. Perkara yang perlu dilakukan jika Windows 11 menambah susun atur papan kekunci baharu yang anda tidak mahu. Bagaimana untuk menghalang Windows 11 daripada menambah susun atur papan kekunci? 1. Padamkan susun atur papan kekunci yang tidak perlu dan klik "Buka"
 Memperkenalkan kaedah susunan tingkap dalam win7
Dec 26, 2023 pm 04:37 PM
Memperkenalkan kaedah susunan tingkap dalam win7
Dec 26, 2023 pm 04:37 PM
Apabila kami membuka berbilang tetingkap pada masa yang sama, win7 mempunyai fungsi mengatur berbilang tetingkap dengan cara yang berbeza dan kemudian memaparkannya pada masa yang sama, yang membolehkan kami melihat kandungan setiap tetingkap dengan lebih jelas. Jadi berapa banyak susunan tetingkap yang ada dalam win7? Mari kita lihat dengan editor. Terdapat beberapa cara untuk menyusun tetingkap Windows 7: tiga, iaitu tingkap berlatarkan, tingkap paparan bertindan dan tingkap paparan bersebelahan. Apabila kita membuka berbilang tetingkap, kita boleh klik kanan pada ruang kosong pada bar tugas. Anda boleh melihat tiga susunan tingkap. 1. Tingkap bertindan: 2. Tingkap paparan bertindan: 3. Tetingkap paparan bersebelahan:
 Senario penggunaan sintaks mengandungi dalam CSS
Feb 21, 2024 pm 02:00 PM
Senario penggunaan sintaks mengandungi dalam CSS
Feb 21, 2024 pm 02:00 PM
Senario penggunaan sintaks mengandungi dalam CSS Dalam CSS, mengandungi ialah atribut berguna yang menentukan sama ada kandungan elemen adalah bebas daripada gaya dan reka letak luarannya. Ia membantu pembangun mengawal reka letak halaman dengan lebih baik dan mengoptimumkan prestasi. Artikel ini akan memperkenalkan senario penggunaan sintaks atribut contain dan memberikan contoh kod khusus. Sintaks atribut contain adalah seperti berikut: contain:layout|paint|size|style|'noe'|'stric
 Robot ETF (562500) mungkin membuka peluang susun atur yang baik kerana ia telah ditarik balik selama 3 hari berturut-turut!
Dec 01, 2023 pm 04:01 PM
Robot ETF (562500) mungkin membuka peluang susun atur yang baik kerana ia telah ditarik balik selama 3 hari berturut-turut!
Dec 01, 2023 pm 04:01 PM
Pada awal dagangan pada 1 Disember 2023, tiga indeks saham utama dibuka lebih rendah. Robot ETF (562500) mula berdagang mengiring selepas jatuh pada awal sesi. Sehingga 10:20, Robot ETF (562500) jatuh 0.92%, dengan lebih daripada 60 daripada 82 pegangan jatuh. Teknologi Daheng dan Teknologi Shitou jatuh lebih daripada 5%, dan Teknologi Sukron, Perisikan Keda, Teknologi Xianhui dan Teknologi Hongxun jatuh lebih daripada 3%. Pada awal dagangan hari ini, Robot ETF (562500) telah membetulkan selama tiga hari berturut-turut. Mengimbas kembali keadaan pada bulan lalu, Robot ETF (562500) hanya mempunyai satu pembetulan selama tiga hari berturut-turut, dan kemudian membawa kepada lapan arah aliran positif berturut-turut. Penarikan balik ini mungkin merupakan peluang susun atur yang baik berikutan pengumuman oleh jabatan berkaitan pada awal November.
 Cara membuat susun atur paparan galeri imej responsif menggunakan HTML dan CSS
Oct 18, 2023 am 09:40 AM
Cara membuat susun atur paparan galeri imej responsif menggunakan HTML dan CSS
Oct 18, 2023 am 09:40 AM
Cara menggunakan HTML dan CSS untuk mencipta reka letak paparan galeri gambar yang responsif Dalam era Internet hari ini, paparan galeri gambar adalah reka letak biasa dalam reka bentuk web, yang boleh memaparkan pelbagai gambar dan karya imej. Untuk membolehkan pengguna mendapat pengalaman menyemak imbas yang baik pada peranti yang berbeza, reka bentuk responsif menjadi semakin penting. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paparan galeri imej responsif dan memberikan contoh kod khusus. Langkah 1: Buat struktur HTML asas Mula-mula, kita perlu mencipta HTM asas




