
我假设你环境已经安装好了:

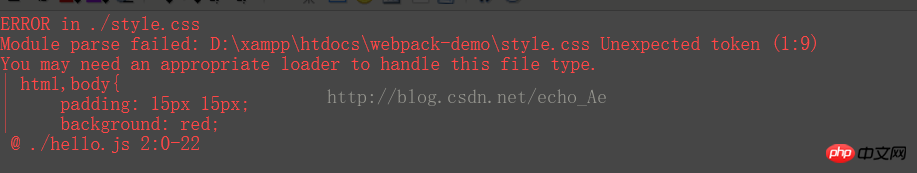
webpack默认是不支持打包css(style)的
需要安装
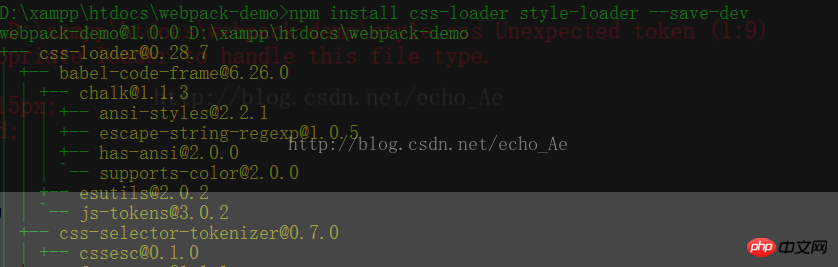
npm install css-loader style-loader --save-dev

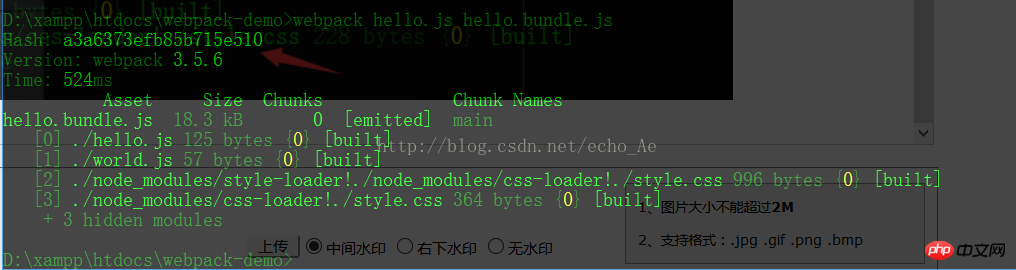
安装完成之后,你还要在你引入css的地方前面加入 "css-loader!路径"
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
还有一种简便的写法
直接引入
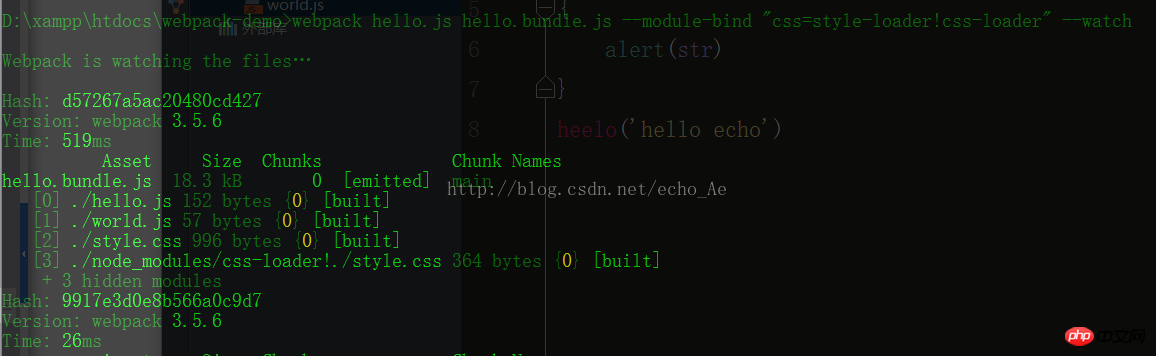
require('./style.css')在命令行
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

只能你修改了 去页面刷新就可以使用了
Atas ialah kandungan terperinci 如何用webpack进行css的打包. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengaktifkan sistem versi profesional win7
Bagaimana untuk mengaktifkan sistem versi profesional win7
 Bagaimana untuk menyelesaikan 0xc000035
Bagaimana untuk menyelesaikan 0xc000035
 Bagaimana untuk berdagang syiling VV
Bagaimana untuk berdagang syiling VV
 Bagaimana untuk mendapatkan masa semasa dalam JAVA
Bagaimana untuk mendapatkan masa semasa dalam JAVA
 Telekom cdma
Telekom cdma
 sistem Hongmeng
sistem Hongmeng
 proses paparan linux
proses paparan linux
 Bagaimana untuk menukar format wav
Bagaimana untuk menukar format wav
 Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei
Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei




